javascript学习day09——字符串对象 String对象
这几天学了Math 和 Date
下面学习String
string --->字符串类型 --->基本类型
String --->字符串类型 --->引用类型
1.js里没有字符类型
字符就是用单引号括着的 一个一个的字符
eg. char ch ='h'
'h'+'e'+'l'+'l'+'o' = "hello"
字符串可以看作多个字符组合成的数组
在js中无论单引号还是双引号都是字符串
2.转义字符

3.字符串
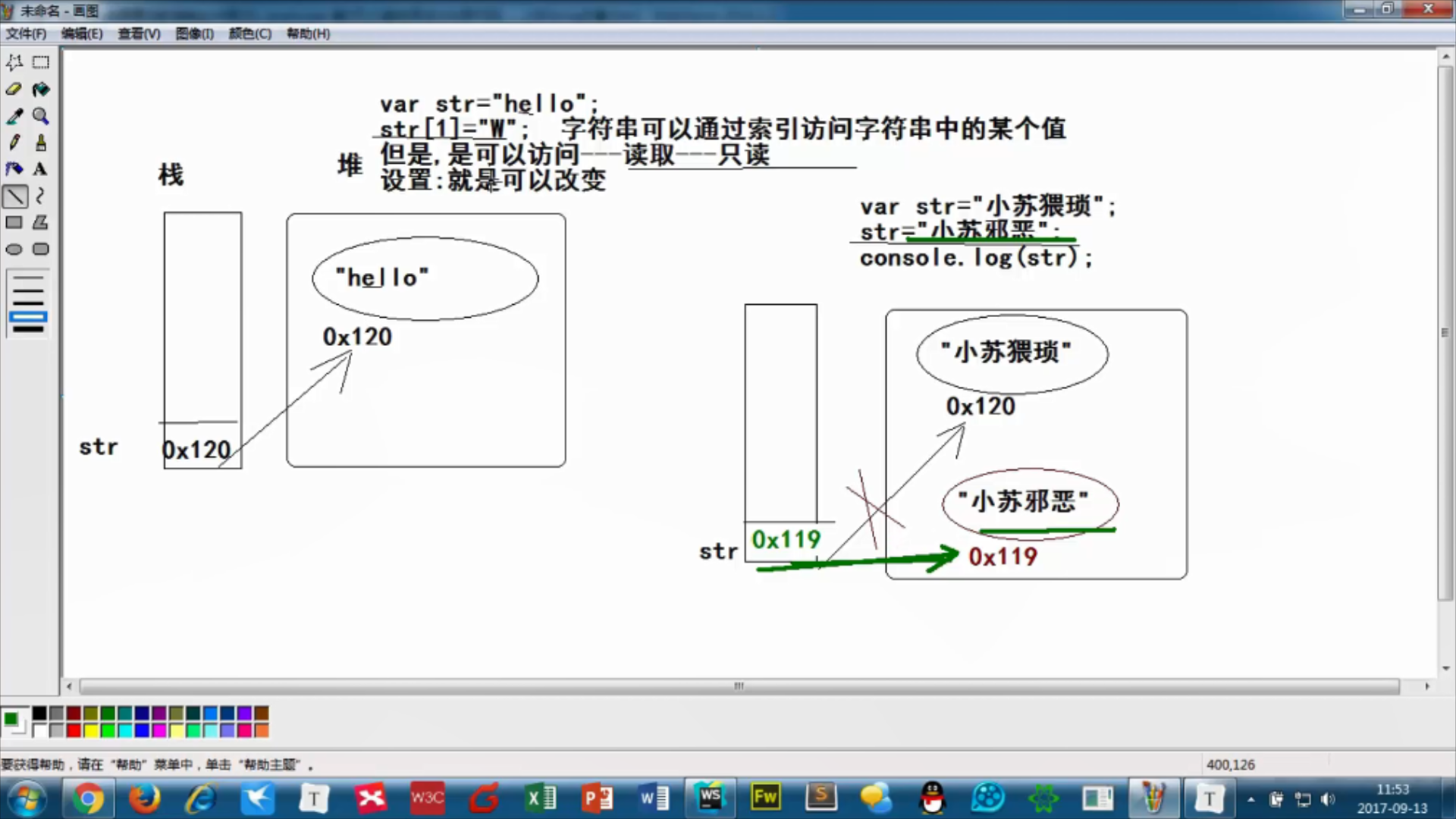
3.1不可变性
var s = "hello"; s[1]='W'; console.log(s);//输出还是hello //只能重新赋值 s = "kkk"; console.log(s);//输出还是kkk
字符串可以通过索引去访问读取字符串某个位置的值
但不能修改

由图可得:
字符串的值之所以看起来是改变了的,是因为重新赋值时修改了指向
3.2 方法
length 长度
charAt(索引); 返回指定索引位置的字符,若超出索引,结果是空字符
静态方法 String.fromCharCode(数字值,可以是多个参数)
var s1 = String.fromCharCode(107,108,109); //在ASCII码里 107-->k 108-->l 108 --> m console.log(s1);//klm
concat(s1,s2,s3,.....sn); 返回的是字符串
s1=s1.concat("hello","i","see","u"); console.log(s1);//klmhelloiseeu
indexOf(要找的字符串,从某个位置开始的索引)返回第一次出现指定值的索引,如果未找到指定值,则返回-1(第二个参数可以不要)
var s = "Hello"; var index = s.indexOf("l"); console.log(index);//输出2
console.log(s.indexOf("m")); //输出-1
lastIndex(要找的字符串)从后往前找,如果未找到指定值,则返回-1
var m = "hreeeel"; console.log(m.lastIndexOf("e"));//输出5
replace(a,b)将字符串里的a替换为b
var s2 = "小明今天没有喝奶茶"; if(s2.indexOf("小明")!=-1) { s2 = s2.replace("小明","小孩"); }else{ console.log(s2); } console.log(s2);// 小孩今天没有喝奶茶
slice(a,b); 从索引a的位置开始提取,到索引b的前一个位置停止
split(); 使用指定分隔符分割字符串;
var s2 = "小明今天没有喝奶茶"; console.log(s2.slice(2,4));//今天 var s3 = "我,好,喜,欢,喝,奶,茶"; var arr = s3.split(","); for(var i = 0; i< arr.length; i++) console.log(arr[i]); /*output: 我 好 喜 欢 喝 奶 茶 */
substr(开始的位置,len); 从开始的位置得到长度为len的字符串
substring(开始索引,结束索引)
console.log(s2.substr(3,3));//天没有 console.log(s2.substring(3,7));//天没有喝
toLocaleUpperCase();
toLocaleLowerCase()
var s3 = "HELLO"; console.log(s3.toLocaleLowerCase());//hello console.log(s3.toLocaleUpperCase());//HELLO
trim() 去除字符串两端的空格
var s4 = " HELLO "; console.log(s4.trim());//HELLO
案例:
输出某个字符串在一个字符串里出现的所有位置
//输出某个字符串在一个字符串里出现的所有位置 var s4 = "johokodlllowo"; var i = 0; var key = "o"; while((i = s4.indexOf(key, i))!=-1){ console.log(i); i+=key.length; }
输出一个字符串在字符串中出现了几次
var s5 = "HoOkHBFHDIbkhbUKWOoworu"; // 1.全都转化为小写或者大写 s5 = s5.toLowerCase(); // 2.创建一个空对象,目的:把字母作为键,次数作为值 var obj1 ={}; for(var i = 0; i< s5.length; i++) { var key = s5[i]; if(obj1[key]) {//判断obj1中是否有这个字母 obj1[key]++; } else { obj1[key] = 1; } } console.log(obj1['o']);//输出o出现的次数:5 //记得加双引号or单引号



