javaScript学习day04——关于函数
关于函数
获取函数的类型
function f1(){ console.log("I'm function."); } console.log(typeof f1);
函数作为参数调用
一个函数被作为参数调用,那么这个函数就是回调函数
1 function f2(fn){ 2 fn(); 3 } 4 5 function f1(){ 6 console.log("I'm function."); 7 } 8 console.log(typeof f1); 9 10 f2(f1);//调用函数,f1不加括号
函数作为返回值使用
1 function f3() 2 { 3 console.log("11"); 4 return function(){ 5 console.log("函数作为返回值"); 6 }; 7 } 8 var f=f3(); 9 console.log(f);/*输出:ƒ (){ 10 console.log("函数作为返回值"); 11 }*/ 12 f();//输出:函数作为返回值
作用域
全局变量:声明的变量是在函数外使用var声明的,那么就是全局变量,可以在页面的任何一个地方使用。
局部变量:在函数内部定义的变量,出了函数就不能使用了
隐式全局变量:声明的变量没有var,就叫隐式全局变量
全局变量是不能被删除的,隐式全局变量是可以被删除的
定义变量使用var是不会被删除的,没有var是可以删除的
1 function f1(){ 2 num=1000;//隐式全局变量 3 } 4 f1(); 5 console.log(num);
*全局变量如果页面不关闭,那么就不会释放,就会占内存、消耗空间
所以少使用全局变量
全局作用域:全局变量的使用范围
局部作用域:局部变量的使用范围
块级作用域:一对大括号就是一块,在这个块里定义的只能在这里使用;js里没有块级作用域
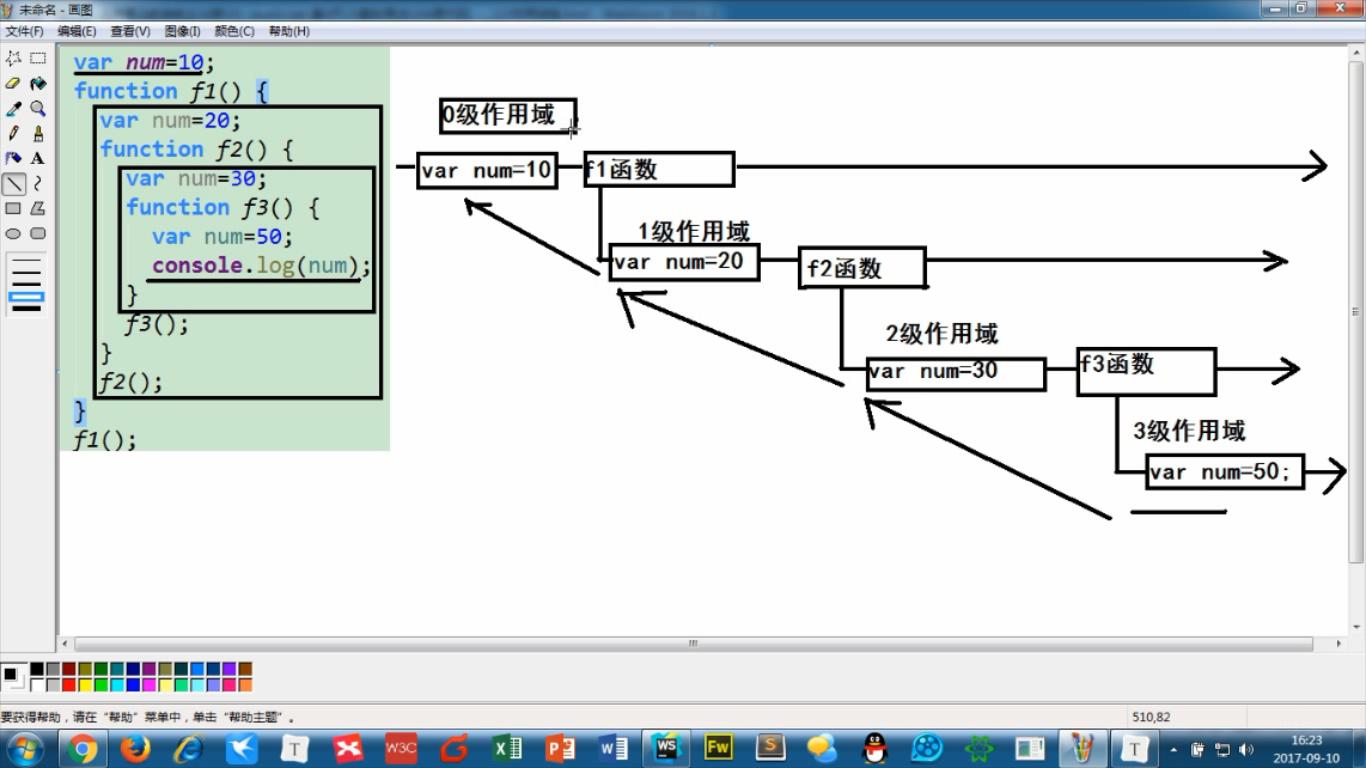
作用域链