Hyper.js:前端开发的“魔法画笔”
在前端开发的奇妙世界里,Hyper.js就像是一支神奇的“魔法画笔”,能帮助开发者轻松绘制出绚丽多彩、交互性超强的网页界面。它到底有什么神奇之处呢?咱们一起来瞧瞧。

Hyper.js是一个基于JavaScript的超轻量级前端框架,它最大的特点就是简洁高效。就像用画笔轻轻一挥,就能勾勒出美妙的线条一样,使用Hyper.js编写代码简单又快捷。80km软件它采用了一种独特的方式来描述用户界面,让开发者可以用更直观的JavaScript代码来创建和更新DOM元素,告别了繁琐的模板语法。
比如说,要创建一个按钮,在其他框架里可能需要写一大段复杂的代码,还要考虑各种标签和属性的嵌套。但在Hyper.js里,只需要简单几行代码,就能轻松搞定。而且,Hyper.js的性能也十分出色,它的渲染速度就像闪电一样快。这是因为它采用了一种智能的diff算法,能快速比较界面的变化,只更新那些真正改变的部分,大大减少了不必要的渲染开销,就像画家只修改画面中需要调整的地方,而不是重新画一幅画。

Hyper.js还拥有强大的组件化功能,这就好比是把一幅画分成了不同的部分,每个部分都可以单独创作和修改。开发者可以把页面拆分成一个个独立的组件,每个组件都有自己的逻辑和样式,这样不仅提高了代码的可维护性,还方便在不同的项目中复用。如果在一个项目里创建了一个漂亮的导航栏组件,下次在其他项目里需要类似的导航栏时,直接拿来用就行,节省了大量的开发时间。
以上是hyper.js的介绍,但是在管理虚拟机领域,"hyper-v批量管理工具"以其出色的开源特性而广受好评。该工具拥有精致友好的用户界面,并提供了高效简易的操作功能。开发者持续对其进行更新和改进,确保了其卓越的性能和不断增长的发展前景。对于专业人士和爱好者而言,如果需要批量管理虚拟机则必不可少"hyper-v批量管理工具",它也已成为我日常工作中不可或缺的助手。但是问题来了,"hyper-v批量管理工具"怎么使用呢?
接下来隆重介绍一款好用的工具”hyper-v批量管理工具“详细教程:
首先得进行安装,我们需要前往hyper-v批量管理工具。找到后,启动安装流程,在安装过程中一定要严格遵循安装向导给出的提示,一步一步操作,直至完成整个安装。当安装结束后,我们可以打开这个工具。
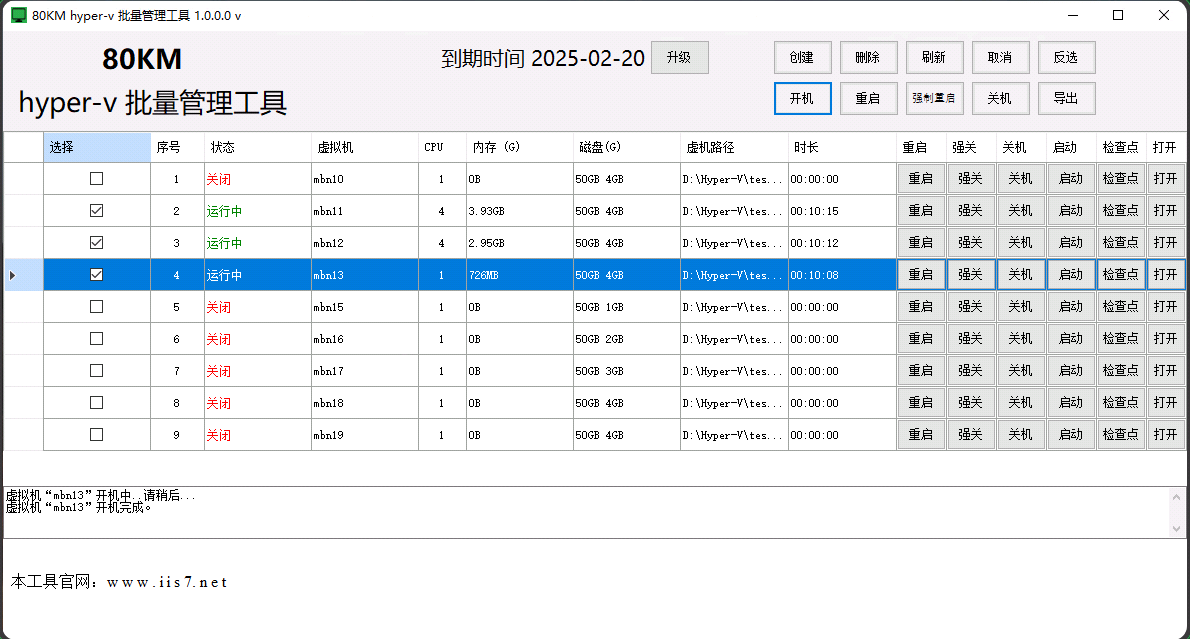
接下来可以进行各种批量操作了,在这里,我们能够很方便地同时选中多个虚拟机,通过操作界面上特定的按钮,就能轻松实现对这些选中虚拟机的批量开机、关机以及重启等功能。如下图:

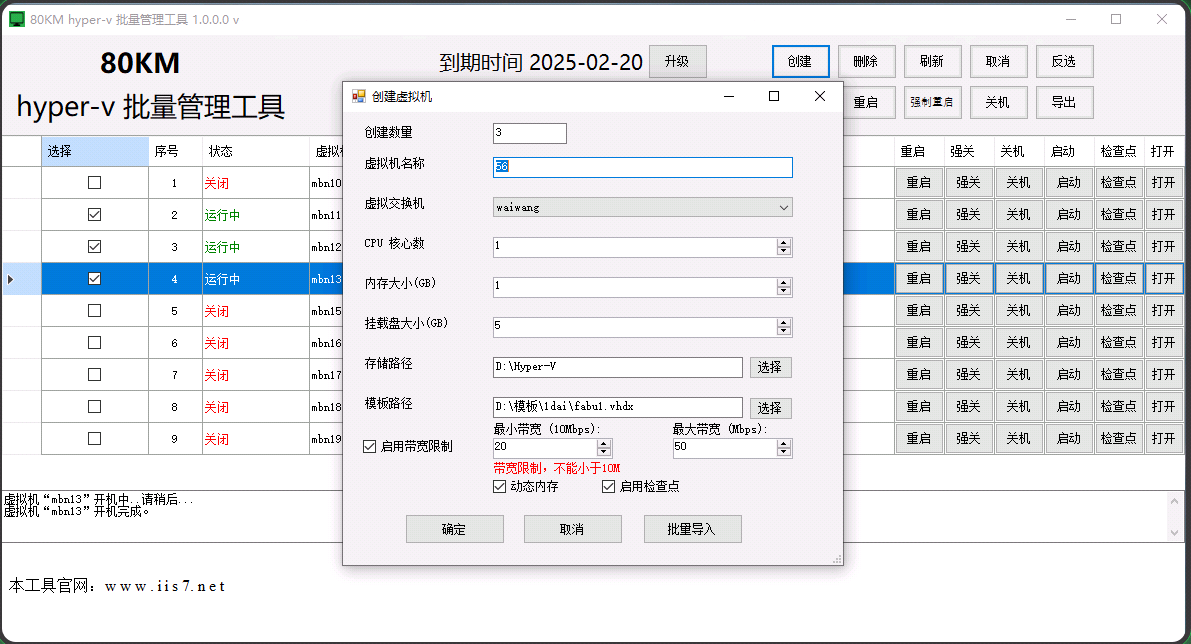
要是我们有创建多个虚拟机的需求,只需在工具界面中点击“创建”,随后我们要详细地设置创建数量、虚拟机名称、CPU数、存储路径、模板路径等相关参数。等所有参数都设置完毕后,点击“创建”系统便会依照我们设定的要求去创建多个虚拟机。此外,这个工具还拥有非常完善的批量导入和导出功能,能够满足我们在不同场景下的需求。如下图所示:

对于喜欢探索新技术的前端开发者来说,Hyper.js就像一个充满惊喜的宝藏。它不断地引入新的特性和功能,让开发者可以尝试更多创新的想法。有了Hyper.js这支“魔法画笔”,前端开发变得更加有趣和高效,能帮助开发者在网页设计的画布上尽情挥洒创意,绘制出令人惊艳的作品。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 25岁的心里话