iview表格的表头使用悬浮提示框被遮挡解决方法
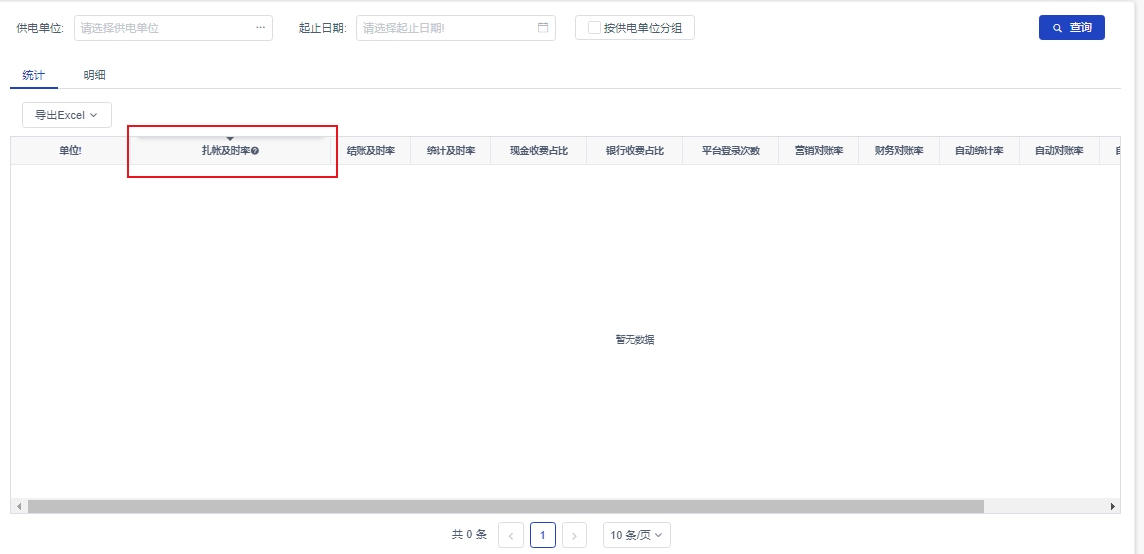
最近在做一个项目时,因为需要提示用户具体表格的算法,但因提示内容太长,在表格中hover提示影响美感,所以决定在表头上加图标hover提示,就用Vue的renderHeader函数添加。于是出现了一个bug,表头悬浮窗被遮挡如图:

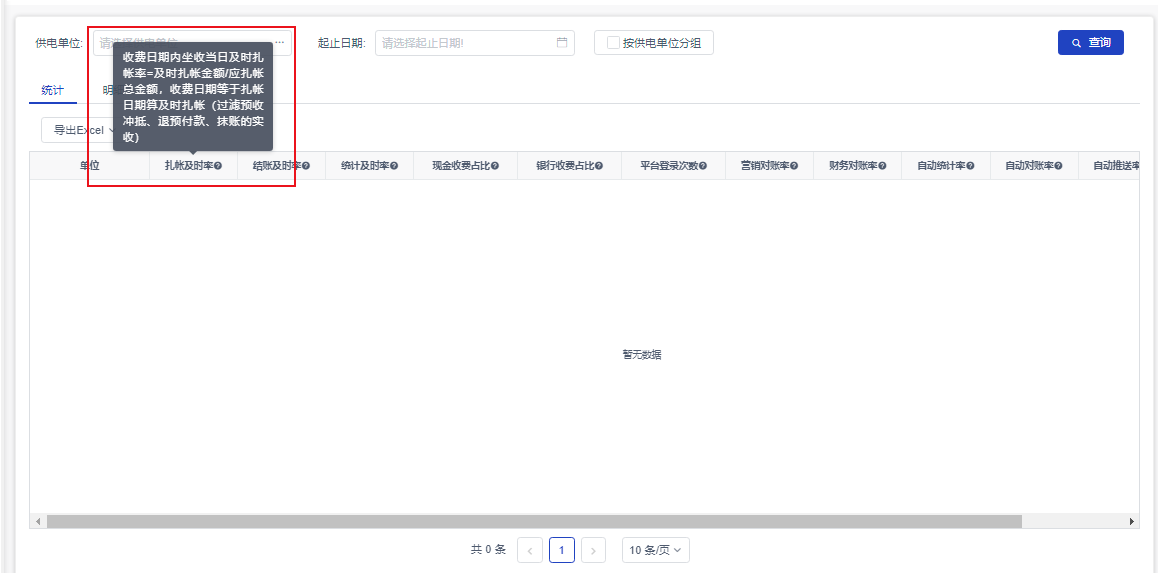
解决办法:给表头列的render函数props对象添加一个transfer:true,问题解决,如下:

代码如下:
{ // title: '扎帐及时率', // key: 'ZZJSL', slot: 'ZZJSL', renderHeader: (h, params) => { return h('Tooltip', { props: { placement: 'top', transfer:true,//首先提示框一直被th遮挡,添加此属性后就不在被遮挡
'max-width':"200"//设最大宽度,添加此属性后文字太长会换行,否则浮窗里只会显示一些文字,多余的文字在浮窗外且看不见
}
}, [
h('span', [ h('span', '扎帐及时率'), h('Icon', { props:{ type:'md-help-circle' }, style:{ maginLeft:'20px' }, // on: { // click: () => { // alert("qewrewr") // } // } }) ]), h('span', { slot: 'content', }, '停用后信息将不再显示在前端页面') ]) }, width: '250', resizable: true, tooltip: true, align: 'center' },

