Vue兄弟组件间传值(事件车)
兄弟组件之间的数据传值有两种方式:
- 第一种在组件结构相对简单情况下,可以通过兄弟组件中的父组件, 子组件先把数据传递给父组件, 父组件再传递给另外的子组件
- 第二种 在兄弟组件中创建一个公共的vue实例来实现事件的发出和监听,如下:
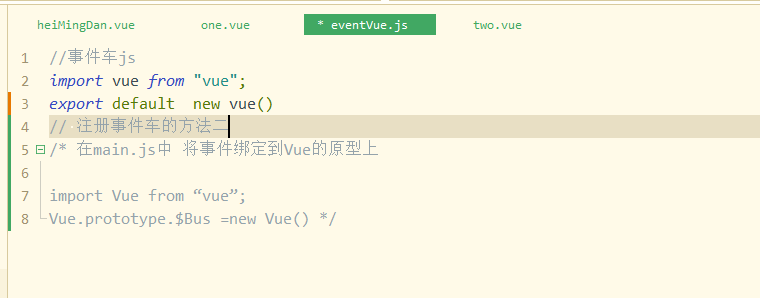
- heiMingDan为父组件,one和two为子组件,eventVue.js为事件车(另一种方法是在main.js里注册事件车)

-
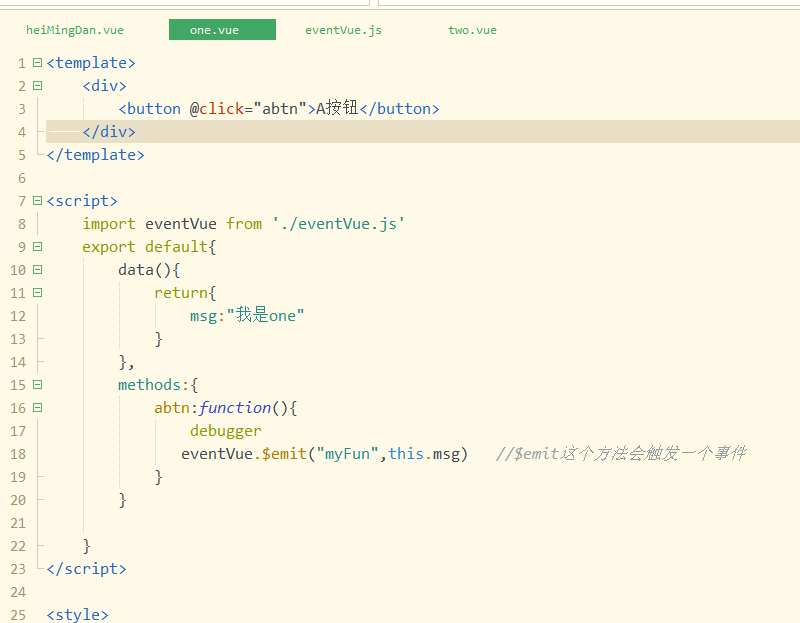
one.vue:
-

-
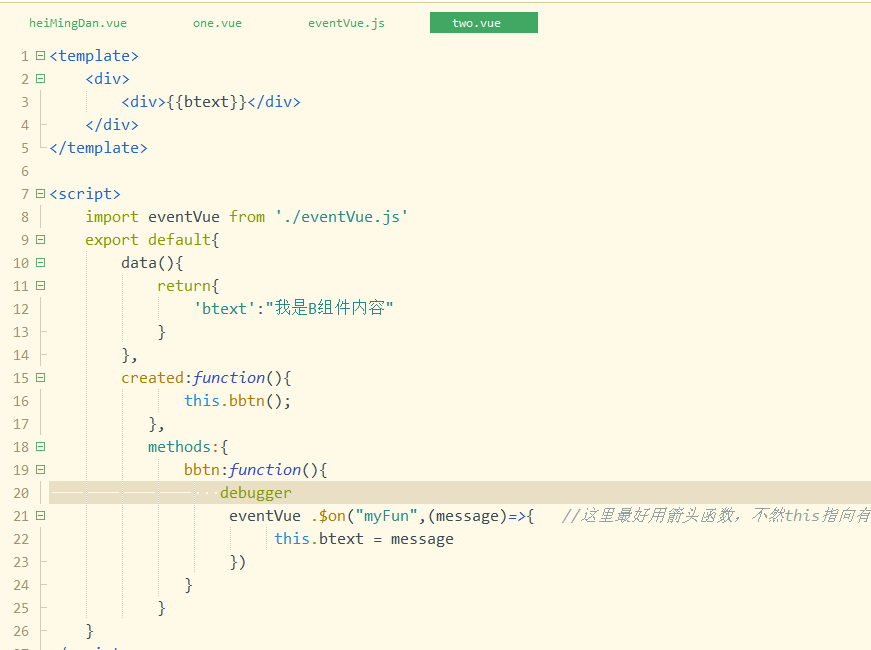
two.vue:
-

- 这里(接受值组件里)
created:function(){
this.bbtn();//这里必须有
}, - 必须有,不然调用不到
-
父组件heiMingDan.vue(import和components省略) :
-

-
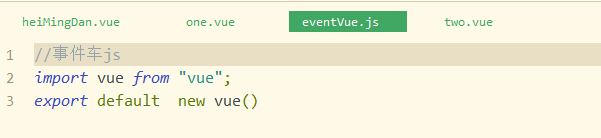
事件车:eventVue.js:
-

效果:
 点击[A按钮]后
点击[A按钮]后  ,实现了同级兄弟组件之间参数传递。
,实现了同级兄弟组件之间参数传递。学习地址:vue组件间的通信六种方式,另外如是路由跳转,还可以在跳转是传递参数



