QT常用控件(四)—— QStackedWidget控件
引言
QStackedWidget继承自QFrame。
QStackedWidget类提供了多页面切换的布局,一次只能看到一个界面。
QStackedWidget可用于创建类似于QTabWidget提供的用户界面。
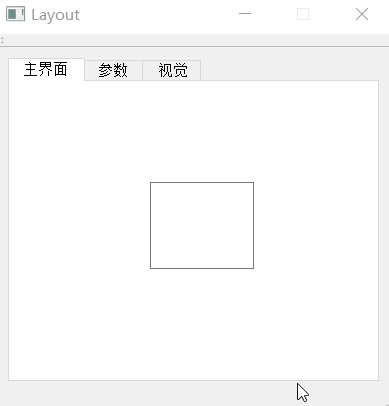
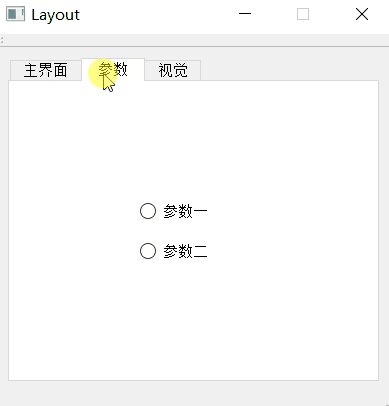
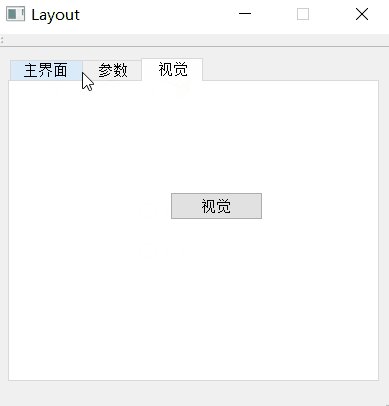
💚💚💚先来看看QTabWidget控件的效果:

需要注意的是: QTabWidget的currentTabText用于修改名称。在插入页中插入新的界面。
💙💙💙QStackedWidget的属性:
1️⃣接口(方法)
- int addWidget(QWidget * widget) 添加页面,并返回页面对应的索引
- int count() const 获取页面数量
- int currentIndex() const 获取当前页面的索引
- QWidget * currentWidget() const 获取当前页面
- int indexOf(QWidget * widget) const 获取QWidget页面所对应的索引
- int insertWidget(int index, QWidget * widget) 在索引index位置添加页面
- void removeWidget(QWidget * widget) 移除QWidget页面,并没有被删除,只是从布局中移动,从而被隐藏。
- QWidget * widget(int index) const 获取索引index所对应的页面
2️⃣信号
-
void currentChanged(int index) 当前页面发生变化时候发射,index为新的索引值
-
void widgetRemoved(int index) 页面被移除时候发射,index为页面对应的索引值
3️⃣共有槽函数
-
void setCurrentIndex(int index) 设置索引index所在的页面为当前页面
-
void setCurre使用ntWidget(QWidget * widget) 设置QWidget页面为当前页面
💛💛💛一般情况,使用QStackedWidget常用的两种方式:
-
根据currentWidget()来判断当前页面,然后通过setCurrentWidget()来设置需要显示的页面。
-
根据currentIndex()来判断当前页面索引,然后通过setCurrentIndex()来设置需要显示的页面。
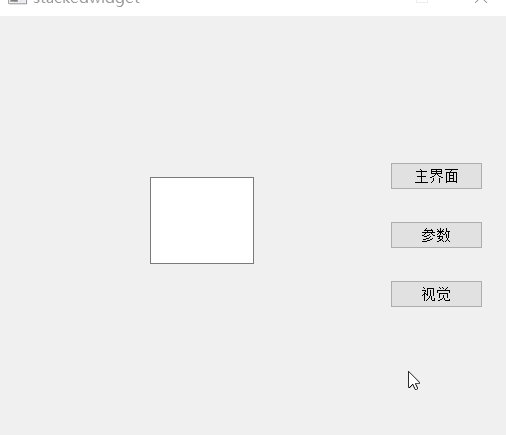
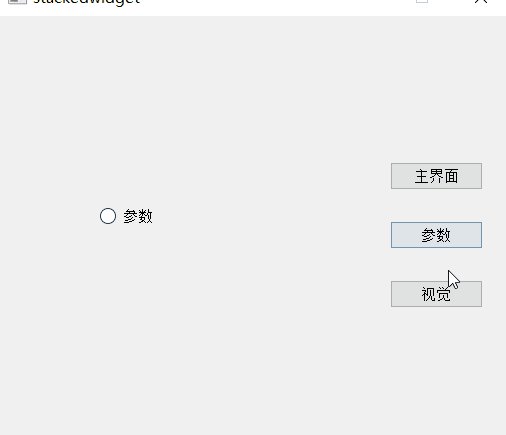
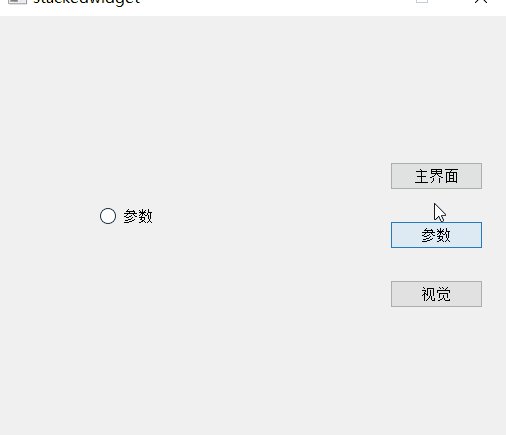
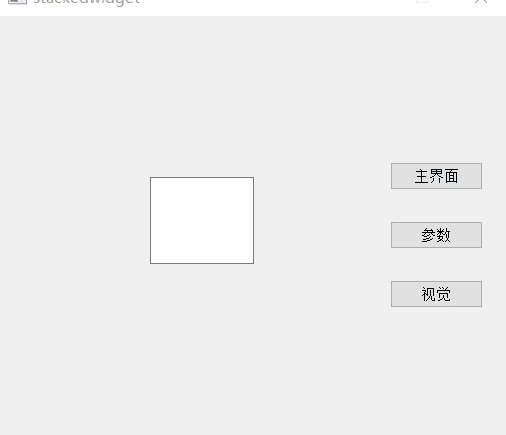
实例演示:(实现QTabWidget的效果,用按钮触发切换界面)
- 编辑ui界面

- 编辑代码(连接信号槽)
#include "layout.h" #include"qlabel.h" #include"qstackedwidget.h" #include"qpushbutton.h" #pragma execution_character_set("utf-8") Layout::Layout(QWidget *parent) : QMainWindow(parent) { ui.setupUi(this); connect(ui.btn1, &QPushButton::clicked, [=]() { ui.stackedWidget->setCurrentIndex(1); }); connect(ui.btn2, &QPushButton::clicked, [=]() { ui.stackedWidget->setCurrentIndex(2); }); connect(ui.btn3, &QPushButton::clicked, [=]() { ui.stackedWidget->setCurrentIndex(0); }); }
- 效果展示




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步