QT常用控件(二)——自定义控件封装
引言
Qt已经提供了很多的基础控件供开发使用,而Qt原生的控件有时候并不能满足我们的需求,特别是在工业的运用上,比如我们需要一个日期时间的选择器,Qt虽然已经提供了原生的QDateTime控件,但这个原生控件并不能满足我们的需求,又比如我们需要实现类似微信左侧的消息列表,单纯的原生QListWidget(QListView)并不能完整的满足需求,这个时候我们就会寻找一种可以满足我们需求的控件。而Qt提供了自定义控件的功能,我们可以通过QtCreator自定义自己的控件,以满足业务的需求。下面我们看看如何使用Qt在VS的环境下生成自定义控件。
由于做项目中,需要确定按钮的状态,我想自定义封装一个Button控件(一个控件点击,另一个控件变色,带图标),并在主界面中直接调用。
一,创建工程,并在工程中添加一个新的ui类(用于封装控件)
添加->add qt class->qt widget class (在VS环境下,本篇以VS为例)
添加新文件->qt->qt设计师界面类 (QT环境下)

二,在mybutton.ui中自定义控件
这里可以是多个控件的组合,最后封装成一个控件

三,在mybutton.cpp中编写要实现button的功能
#include "mybutton.h" MyButton::MyButton(QWidget *parent) : QWidget(parent) { ui.setupUi(this); connect(ui.btn1, &QPushButton::clicked, [=]() { ui.btn2->setIcon(QIcon("D:/Image/Luffy.png")); ui.btn2->setStyleSheet("color:rgb(255,0,0)"); }); } MyButton::~MyButton() { }
四,在主程序中调用MyButton类
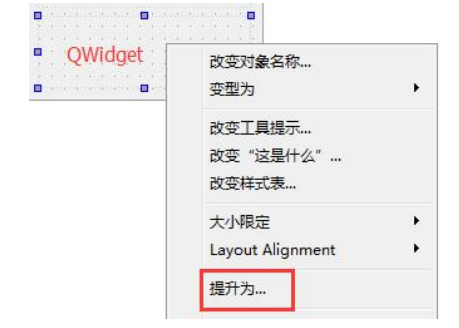
这个MyButton类可以作为独立的窗口显示,也可以作为一个控件来使用:打开 Qt 的.ui 文件,因为 MyButton是派生自 Qwidget 类,所以需要在 ui 文件中先放入一个 QWidget 控件,然后再上边鼠标右键。

弹出提升窗口部件对话框

五,运行程序


