生命周期 & 数据共享
组件的生命周期
-
生命周期 & 生命周期函数
-
生命周期(Life Cycle)是指一个组件从创建 -> 运行 -> 销毁的整个阶段,强调的是一个时间段。
-
生命周期函数:是由 vue 框架提供的内置函数,会伴随着组件的生命周期,自动按次序执行。
-
注意:生命周期强调的是时间段,生命周期函数强调的是时间点。
-
-
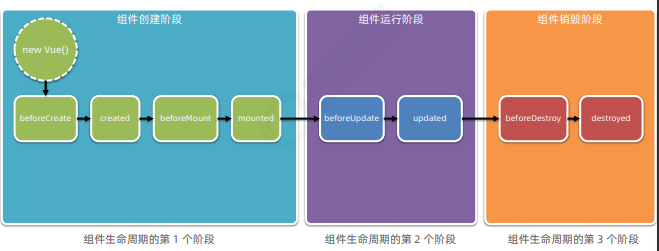
组件生命周期函数的分类

-
生命周期图示
-
可以参考 vue 官方文档给出的“生命周期图示”,进一步理解组件生命周期执行的过程: https://cn.vuejs.org/v2/guide/instance.html#生命周期图示
-
组件之间的数据共享
-
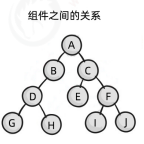
组件之间的关系
-
在项目开发中,组件之间的最常见的关系分为如下两种:
-
① 父子关系
-
② 兄弟关系

-
-
-
父子组件之间的数据共享
-
父子组件之间的数据共享又分为:
-
① 父 -> 子共享数据
-
② 子 -> 父共享数据
-
-
1、父组件向子组件共享数据
-
父组件向子组件共享数据需要使用自定义属性。示例代码如下:

-
-
2、子组件向父组件共享数据
-
子组件向父组件共享数据使用自定义事件。示例代码如下:

-
-
3、兄弟组件之间的数据共享
-
在 vue2.x 中,兄弟组件之间数据共享的方案是 EventBus。

-
-
-
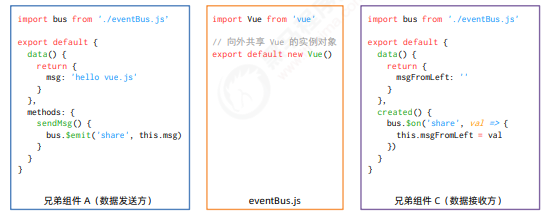
EventBus 的使用步骤
-
① 创建 eventBus.js 模块,并向外共享一个 Vue 的实例对象
-
② 在数据发送方,调用 bus.$emit('事件名称', 要发送的数据) 方法触发自定义事件
-
③ 在数据接收方,调用 bus.$on('事件名称', 事件处理函数) 方法注册一个自定义事件
-
ref 引用
-
什么是 ref 引用
-
ref 用来辅助开发者在不依赖于 jQuery 的情况下,获取 DOM 元素或组件的引用。
-
每个 vue 的组件实例上,都包含一个 $refs 对象,里面存储着对应的 DOM 元素或组件的引用。默认情况下, 组件的 $refs 指向一个空对象。

-
-
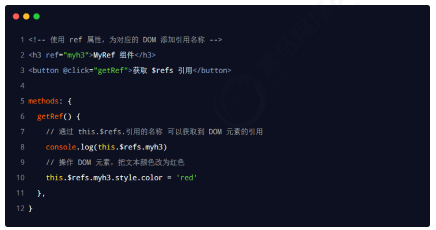
使用 ref 引用 DOM 元素
-
如果想要使用 ref 引用页面上的 DOM 元素,则可以按照如下的方式进行操作:

-
-
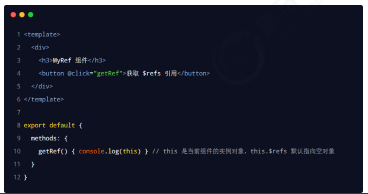
使用 ref 引用组件实例
-
如果想要使用 ref 引用页面上的组件实例,则可以按照如下的方式进行操作:

-
-
控制文本框和按钮的按需切换
-
通过布尔值 inputVisible 来控制组件中的文本框与按钮的按需切换。示例代码如下:

-
-
让文本框自动获得焦点
-
当文本框展示出来之后,如果希望它立即获得焦点,则可以为其添加 ref 引用,并调用原生 DOM 对象的 .focus() 方法即可。示例代码如下:

-
-
this.$nextTick(cb) 方法
-
组件的 $nextTick(cb) 方法,会把 cb 回调推迟到下一个 DOM 更新周期之后执行。通俗的理解是:等组件的 DOM 更新完成之后,再执行 cb 回调函数。从而能保证 cb 回调函数可以操作到最新的 DOM 元素。

-
购物车案例
-
案例效果

-
实现步骤
-
① 初始化项目基本结构
-
② 封装 MyHeader 组件
-
③ 基于 axios 请求商品列表数据( GET 请求,地址为 https://www.escook.cn/api/cart )
-
④ 封装 MyFooter 组件
-
⑤ 封装 MyGoods 组件
-
⑥ 封装 MyCounter 组件
-
总结
-
① 能够知道 vue 中常用的生命周期函数
-
创建阶段、运行阶段、销毁阶段
-
created、mounted
-
-
② 能够知道如何实现组件之间的数据共享
-
父 -> 子(自定义属性)
-
子 -> 父(自定义事件)
-
兄弟组件(EventBus)
-
-
③ 能够知道如何使用 ref 引用 DOM 元素或组件
-
给元素或组件添加 ref="xxx" 的引用名称
-
通过 this.$refs.xxx 获取元素或组件的实例
-
$nextTick()
-





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器