JavaScript 进阶2
BOM 浏览器对象模型
-
-
什么是 BOM
-
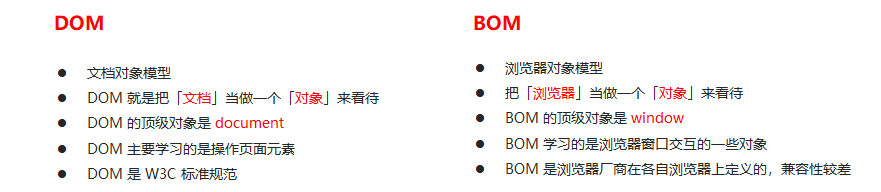
BOM(Browser Object Model)即浏览器对象模型,它提供了独立于内容而与浏览器窗口进行交互的对象,其核心对象是 window。
-
BOM 由一系列相关的对象构成,并且每个对象都提供了很多方法与属性。
-
BOM 缺乏标准,JavaScript 语法的标准化组织是 ECMA,DOM 的标准化组织是 W3C,BOM 最初是Netscape 浏览器标准的一部分。

-
-
BOM 的构成
-
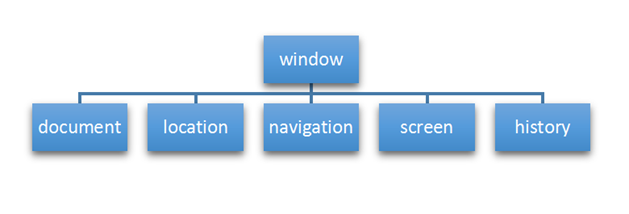
BOM 比 DOM 更大,它包含 DOM。

-
window 对象是浏览器的顶级对象,它具有双重角色。
-
1、它是 JS 访问浏览器窗口的一个接口。
-
2、它是一个全局对象。定义在全局作用域中的变量、函数都会变成 window 对象的属性和方法。
-
在调用的时候可以省略 window,前面学习的对话框都属于 window 对象方法,如 alert()、prompt() 等。
-
注意:window下的一个特殊属性 window.name
-
-
-
-
window 对象的常见事件
-
窗口加载事件
<script>
window.onload = function(){}
或者
window.addEventListener("load",function(){});
</script>-
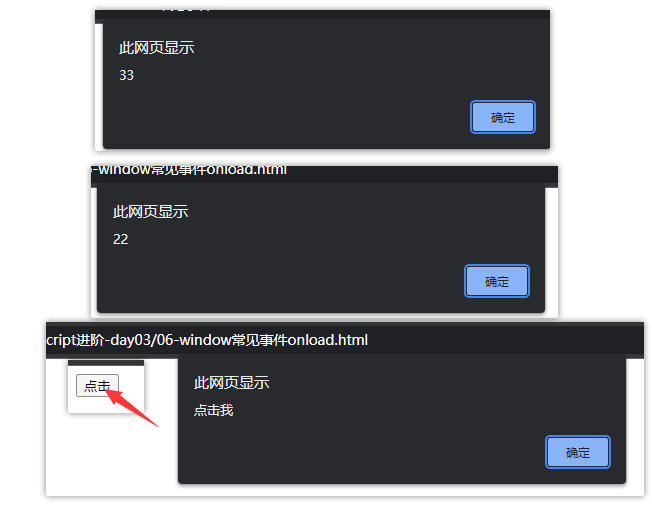
window.onload 是窗口 (页面)加载事件,当文档内容完全加载完成会触发该事件(包括图像、脚本文件、CSS 文件等), 就调用的处理函数。
-
注意:
-
1、有了 window.onload 就可以把 JS 代码写到页面元素的上方,因为 onload 是等页面内容全部加载完毕,再去执行处理函数。
-
2、window.onload 传统注册事件方式 只能写一次,如果有多个,会以最后一个 window.onload 为准。
-
3、如果使用 addEventListener 则没有限制
-
<script>
document.addEventListener('DOMContentLoaded',function(){})
</script>-
DOMContentLoaded 事件触发时,仅当DOM加载完成,不包括样式表,图片,flash等等。
-
Ie9以上才支持
-
如果页面的图片很多的话, 从用户访问到onload触发可能需要较长的时间, 交互效果就不能实现,必然影响用户的体验,此时用 DOMContentLoaded 事件比较合适。

-
-
调整窗口大小事件
<script>
window.onresize = function(){}
window.addEventListener("resize",function(){});
</script>-
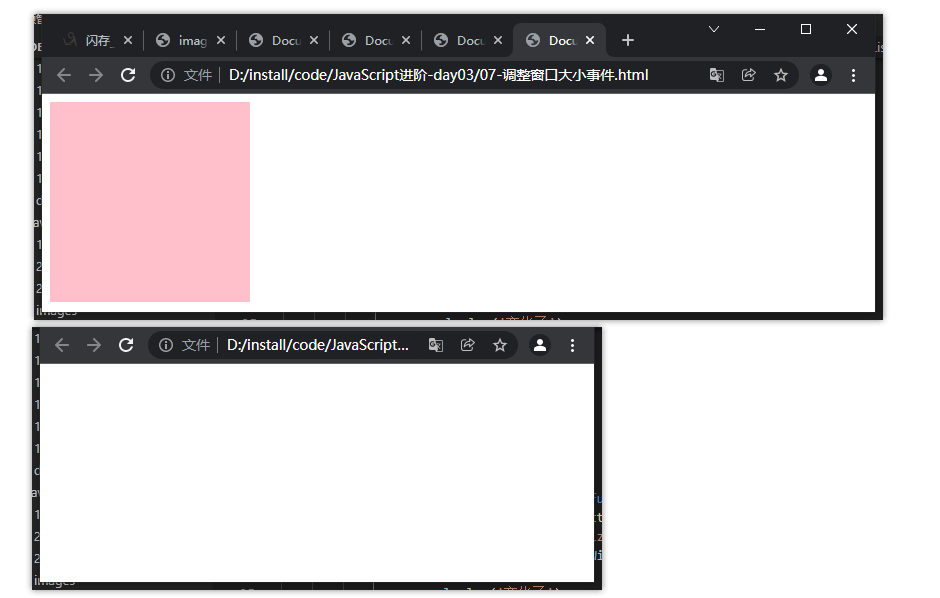
window.onresize 是调整窗口大小加载事件, 当触发时就调用的处理函数。
-
注意:
-
1、只要窗口大小发生像素变化,就会触发这个事件。
-
2、我们经常利用这个事件完成响应式布局。 window.innerWidth 当前屏幕的宽度
-
-

-
-
-
定时器
-
两种定时器
-
window 对象给我们提供了 2 个非常好用的方法-定时器。
-
setTimeout()
-
setInterval()
-
-
-
setTimeout()定时器
-
window.setTimeout(调用函数, [延迟的毫秒数]);
-
setTimeout() 方法用于设置一个定时器,该定时器在定时器到期后执行调用函数。
-
注意:
-
1、window 可以省略。
-
2、这个调用函数可以直接写函数,或者写函数名或者采取字符串‘函数名()'三种形式。第三种不推荐
-
3、延迟的毫秒数省略默认是 0,如果写,必须是毫秒。
-
4、因为定时器可能有很多,所以我们经常给定时器赋值一个标识符。

-
-
setTimeout() 这个调用函数我们也称为回调函数 callback
-
普通函数是按照代码顺序直接调用。
-
而这个函数,需要等待时间,时间到了才去调用这个函数,因此称为回调函数。
-
简单理解: 回调,就是回头调用的意思。上一件事干完,再回头再调用这个函数。
-
以前我们讲的 element.onclick = function(){} 或者 element.addEventListener(“click”, fn); 里面的 函数也是回调函数。

-
-





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器