JavaScript 进阶1
Web APIs 简介
-
Web APIs 和 JS 基础关联性

-
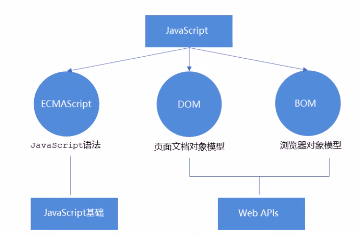
JS 基础阶段以及 Web APIs 阶段
-
JS 基础阶段
-
学习的是 ECMAScript 标准规定的基本语法
-
掌握 JS 基础语法
-
只学习基本语法,做不了常用的网页交互效果
-
目的是为了 JS 后面的课程打基础、做铺垫
-
-
Web APIs 阶段
-
Web APIs 是 w3c 组织的标准
-
Web APIs 主要学习 DOM 和 BOM
-
Web APIs 是 JS 所独有的部分
-
主要学习页面交互功能
-
需要使用 JS 基础的课程内容做基础
-
-
JS 基础学习 ECMAScript 基础语法为后面作铺垫,Web APIs 是 JS 的应用,大量使用 JS 基础语法做交互效果
-
-
-
API 和 Web API
-
API
-
API(Application Programming Interface,应用程序编程接口)是一些预先定义的函数,目的是提供应用程序与开发人员基于某软件或硬件得以访问一组例程的能力,而又无需访问源码,或理解内部工作机制的细节。
-
简单理解: API 是给程序员提供的一种工具,以便能更轻松的实现想要完成的功能。
-
比如手机充电的接口:
-
我们要实现充电这个功能:
-
我们不关心手机内部变压器,内部怎么存储电等
-
我们不关心这个充电线怎么制作的
-
我们只知道,我们拿着充电线插进充电接口就可以充电
-
这个充电接口就是一个 API
-
-
-
-
-
Web API
-
Web API 是浏览器提供的一套操作浏览器功能和页面元素的 API ( BOM 和 DOM )。
-
现阶段我们主要针对于浏览器讲解常用的 API , 主要针对浏览器做交互效果。
-
比如我们想要浏览器弹出一个警示框, 直接使用 alert(‘弹出’)
-
MDN 详细 API : https://developer.mozilla.org/zh-CN/docs/Web/API
-
因为 Web API 很多,所以我们将这个阶段称为 Web APIs
-
-
API 和 Web API 总结
-
1、API 是为我们程序员提供的一个接口,帮助我们实现某种功能,我们会使用就可以了,不必纠结内部如何实现
-
2、Web API 主要是针对于浏览器提供的接口,主要针对于浏览器做交互效果。
-
3、Web API 一般都有输入和输出(函数的传参和返回值),Web API 很多都是方法(函数)
-
4、学习 Web API 可以结合前面学习内置对象方法的思路学习
-
-
DOM
-
DOM 简介
-
什么是 DOM
-
文档对象模型(Document Object Model,简称 DOM),是 W3C 组织推荐的处理可扩展标记语言(HTML或者XML)的标准编程接口。
-
W3C 已经定义了一系列的 DOM 接口,通过这些 DOM 接口可以改变网页的内容、结构和样式。
-
-
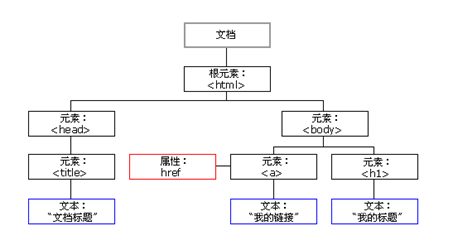
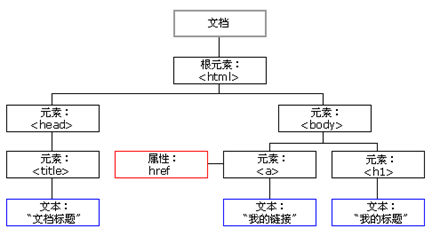
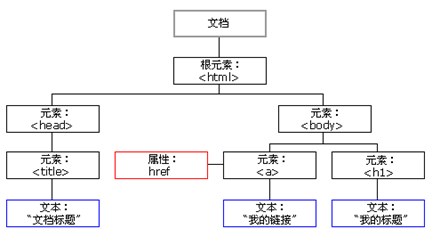
DOM 树

-
文档:一个页面就是一个文档,DOM 中使用 document 表示
-
元素:页面中的所有标签都是元素,DOM 中使用 element 表示
-
节点:网页中的所有内容都是节点(标签、属性、文本、注释等),DOM 中使用 node 表示
-
DOM 把以上内容都看做是对象
-
-
获取元素
-
如何获取页面元素
-
获取页面中的元素可以使用以下几种方式:
-
根据 ID 获取
-
根据标签名获取
-
通过 HTML5 新增的方法获取
-
特殊元素获取
-
-
-
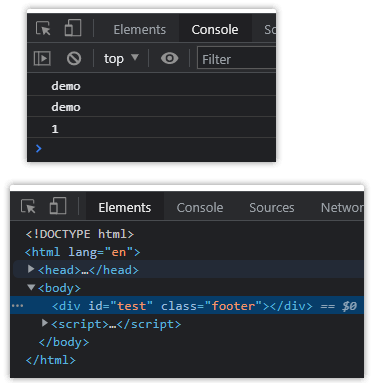
根据 ID 获取
-
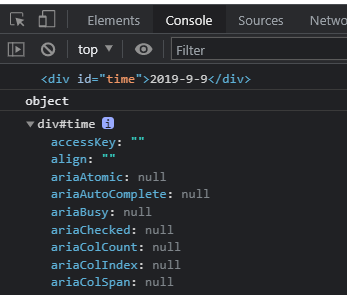
使用 getElementById() 方法可以获取带有 ID 的元素对象。
-
document.getElementById('id');
-
-
使用 console.dir() 可以打印我们获取的元素对象,更好的查看对象里面的属性和方法。

-
-
根据标签名获取
-
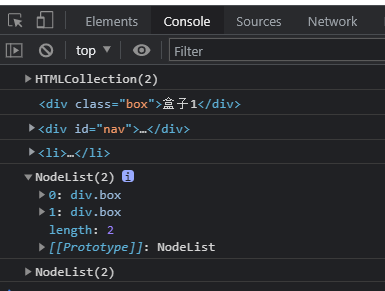
使用 getElementsByTagName() 方法可以返回带有指定标签名的对象的集合。
-
document.getElementsByTagName('标签名');
-
-
注意:
-
1、因为得到的是一个对象的集合,所以我们想要操作里面的元素就需要遍历。
-
2、得到元素对象是动态的
-
3、如果获取不到元素,则返回为空的伪数组(因为获取不到对象)
-
-
还可以获取某个元素(父元素)内部所有指定标签名的子元素.
-
element.getElementsByTagName('标签名');
-
-
注意:父元素必须是单个对象(必须指明是哪一个元素对象). 获取的时候不包括父元素自己。
-
-
通过 HTML5 新增的方法获取
-
1、document.getElementsByClassName(‘类名’);// 根据类名返回元素对象集合
-
2、document.querySelector('选择器'); // 根据指定选择器返回第一个元素对象
-
3、document.querySelectorAll('选择器'); // 根据指定选择器返回
-
注意:
-
querySelector 和 querySelectorAll里面的选择器需要加符号,比如:document.querySelector('#nav');
-

-
-
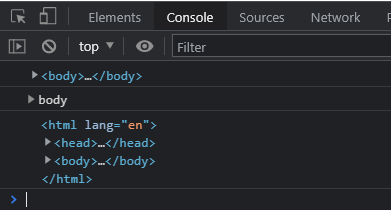
获取特殊元素(body,html)
-
获取body元素
-
doucumnet.body // 返回body元素对象
-
-
获取html元素
-
document.documentElement // 返回html元素对象
-

-
事件基础
-
事件概述
-
JavaScript 使我们有能力创建动态页面,而事件是可以被 JavaScript 侦测到的行为。
-
简单理解: 触发--- 响应机制。
-
网页中的每个元素都可以产生某些可以触发 JavaScript 的事件,例如,我们可以在用户点击某按钮时产生一个 事件,然后去执行某些操作。
-
-
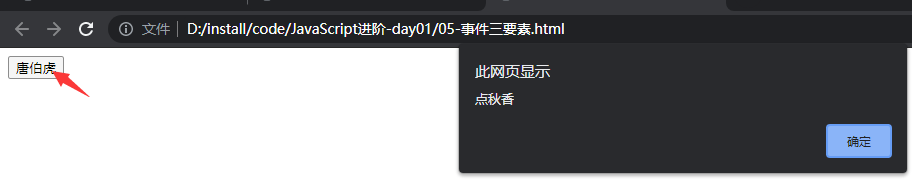
事件三要素
-
1、事件源 (谁)
-
2、事件类型 (什么事件)
-
3、事件处理程序 (做啥)

-
-
执行事件的步骤
-
1、获取事件源
-
2、注册事件(绑定事件)
-
3、添加事件处理程序(采取函数赋值形式)
-
-
常见的鼠标事件

-
分析事件三要素
-
下拉菜单三要素
-
关闭广告三要素
-
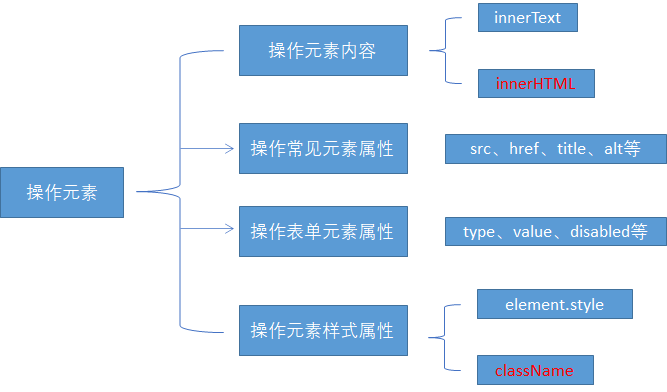
操作元素
-
JavaScript 的 DOM 操作可以改变网页内容、结构和样式,我们可以利用 DOM 操作元素来改变元素里面的内容 、属性等。注意以下都是属性
-
改变元素内容
-
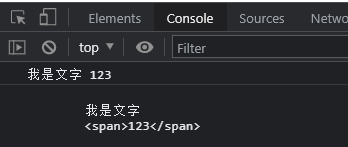
element.innerText
-
从起始位置到终止位置的内容, 但它去除 html 标签, 同时空格和换行也会去掉
-
-
element.innerHTML
-
起始位置到终止位置的全部内容,包括 html 标签,同时保留空格和换行
-

-
-
常用元素的属性操作
-
1、innerText、innerHTML 改变元素内容

-
2、 src、href
-
3、id、alt、title

-
-
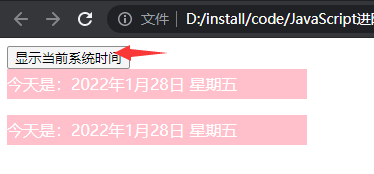
分时显示不同图片,显示不同问候语
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> img { width: 300px; } </style> </head> <body> <img src="images/s.gif" alt=""> <div>上午好</div> <script> // 根据系统不同时间来判断,所以需要用到日期内置对象 // 利用多分支语句来设置不同的图片 // 需要一个图片,并且根据时间修改图片,就需要用到操作元素src属性 // 需要一个div元素,显示不同问候语,修改元素内容即可 // 1.获取元素 var img = document.querySelector('img'); var div = document.querySelector('div'); // 2. 得到当前的小时数 var date = new Date(); var h = date.getHours(); // 3. 判断小时数改变图片和文字信息 if (h < 12) { img.src = 'images/s.gif'; div.innerHTML = '亲,上午好,好好写代码'; } else if (h < 18) { img.src = 'images/x.gif'; div.innerHTML = '亲,下午好,好好写代码'; } else { img.src = 'images/w.gif'; div.innerHTML = '亲,晚上好,好好写代码'; } </script> </body> </html>
-
表单元素的属性操作
-
利用 DOM 可以操作如下表单元素的属性:
-
type、value、checked、selected、disabled
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <button>按钮</button> <input type="text" value="输入内容"> <script> // 1. 获取元素 var btn = document.querySelector('button'); var input = document.querySelector('input'); // 2. 注册事件 处理程序 btn.onclick = function() { // input.innerHTML = '点击了'; 这个是 普通盒子 比如 div 标签里面的内容 // 表单里面的值 文字内容是通过 value 来修改的 input.value = '被点击了'; // 如果想要某个表单被禁用 不能再点击 disabled 我们想要这个按钮 button禁用 // btn.disabled = true; this.disabled = true; // this 指向的是事件函数的调用者 btn } </script> </body> </html>
-
-
仿京东显示隐藏密码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .box { position: relative; width: 400px; border-bottom: 1px solid #ccc; margin: 100px auto; } .box input { width: 370px; height: 30px; border: 0; outline: none; } .box img { position: absolute; top: 2px; right: 2px; width: 24px; } </style> </head> <body> <div class="box"> <label for=""> <img src="images/close.png" alt="" id="eye"> </label> <input type="password" name="" id="pwd"> </div> <script> // 1. 获取元素 var eye = document.getElementById('eye'); var pwd = document.getElementById('pwd'); // 2. 注册事件 处理程序 var flag = 0; eye.onclick = function() { // 点击一次之后, flag 一定要变化 if (flag == 0) { pwd.type = 'text'; eye.src = 'images/open.png'; flag = 1; // 赋值操作 } else { pwd.type = 'password'; eye.src = 'images/close.png'; flag = 0; } } </script> </body> </html>
-
-
样式属性操作
-
我们可以通过 JS 修改元素的大小、颜色、位置等样式。
-
1、 element.style 行内样式操作
-
2、element.className 类名样式操作
-
-
注意:
-
1、JS 里面的样式采取驼峰命名法 比如 fontSize、 backgroundColor
-
2、JS 修改 style 样式操作,产生的是行内样式,CSS 权重比较高
-
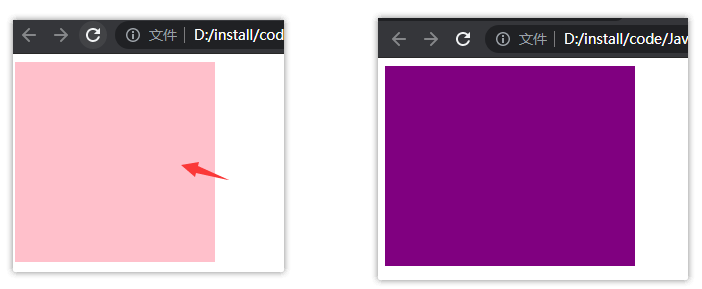
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> div { width: 200px; height: 200px; background-color: pink; } </style> </head> <body> <div></div> <script> // 1. 获取元素 var div = document.querySelector('div'); // 2. 注册事件 处理程序 div.onclick = function() { // div.style里面的属性 采取驼峰命名法 this.style.backgroundColor = 'purple'; this.style.width = '250px'; } </script> </body> </html>
-
-
显示隐藏文本框内容
-
当鼠标点击文本框时,里面的默认文字隐藏,当鼠标离开文本框时,里面的文字显示。
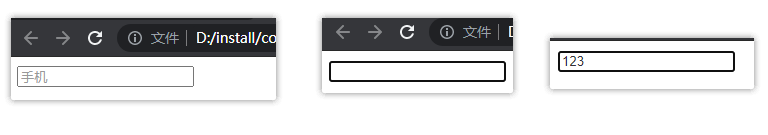
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> input { color: #999; } </style> </head> <body> <input type="text" value="手机"> <script> var text = document.querySelector('input'); text.onfocus = function() { if(text.value === '手机') { this.value = ''; } this.style.color = '#333'; } text.onblur = function() { if(this.value === '') { this.value = '手机'; } this.style.color = '#999'; } </script> </body> </html>
-
-
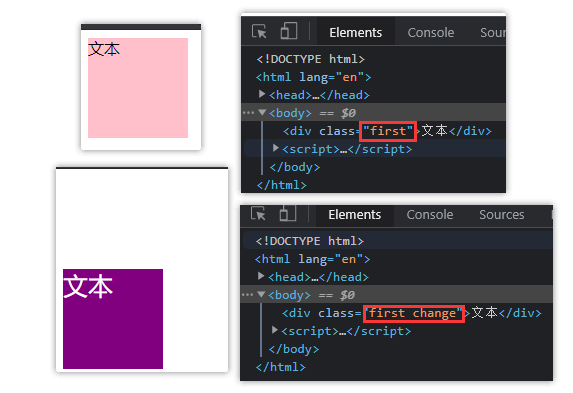
样式属性操作
-
我们可以通过 JS 修改元素的大小、颜色、位置等样式。
-
1、element.style 行内样式操作
-
2、element.className 类名样式操作
-
-
注意:
-
1、如果样式修改较多,可以采取操作类名方式更改元素样式。
-
2、class因为是个保留字,因此使用className来操作元素类名属性
-
3、className 会直接更改元素的类名,会覆盖原先的类名。

-
-
-
仿新浪注册页面
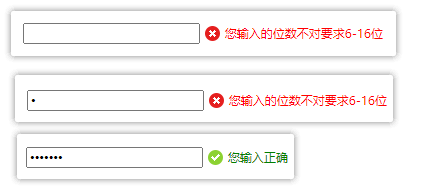
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> div { width: 600px; margin: 100px auto; } .message { display: inline-block; font-size: 12px; color: #999; background: url(images/mess.png) no-repeat left center; padding-left: 20px; } .wrong { color: red; background-image: url(images/wrong.png); } .right { color: green; background-image: url(images/right.png); } </style> </head> <body> <div class="register"> <input type="password" class="ipt"> <p class="message">请输入6~16位密码</p> </div> <script> // 首先判断的事件是表单失去焦点 onblur // 如果输入正确则提示正确的信息颜色为绿色小图标变化 // 如果输入不是6到16位,则提示错误信息颜色为红色 小图标变化 // 因为里面变化样式较多,我们采取className修改样式 // 1.获取元素 var ipt = document.querySelector('.ipt'); var message = document.querySelector('.message'); //2. 注册事件 失去焦点 ipt.onblur = function() { // 根据表单里面值的长度 ipt.value.length if (this.value.length < 6 || this.value.length > 16) { // console.log('错误'); message.className = 'message wrong'; message.innerHTML = '您输入的位数不对要求6~16位'; } else { message.className = 'message right'; message.innerHTML = '您输入的正确'; } } </script> </body> </html>
-
操作元素总结
-
操作元素是 DOM 核心内容

-
-
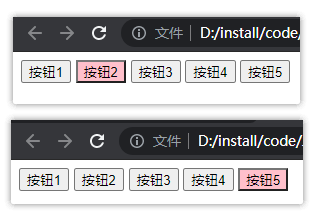
排他思想
-
如果有同一组元素,我们想要某一个元素实现某种样式, 需要用到循环的排他思想算法:
-
1、所有元素全部清除样式(干掉其他人)
-
2、给当前元素设置样式 (留下我自己)
-
3、 注意顺序不能颠倒,首先干掉其他人,再设置自己
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <button>按钮1</button> <button>按钮2</button> <button>按钮3</button> <button>按钮4</button> <button>按钮5</button> <script> // 1. 获取所有按钮元素 var btns = document.getElementsByTagName('button'); // btns得到的是伪数组 里面的每一个元素 btns[i] for (var i = 0; i < btns.length; i++) { btns[i].onclick = function() { // (1) 我们先把所有的按钮背景颜色去掉 干掉所有人 for (var i = 0; i < btns.length; i++) { btns[i].style.backgroundColor = ''; } // (2) 然后才让当前的元素背景颜色为pink 留下我自己 this.style.backgroundColor = 'pink'; } } //2. 首先先排除其他人,然后才设置自己的样式 这种排除其他人的思想我们成为排他思想 </script> </body> </html>
-
-
自定义属性的操作
-
1、获取属性值
-
element.属性 获取属性值。
-
element.getAttribute('属性');
-
-
区别:
-
element.属性 获取内置属性值(元素本身自带的属性)
-
element.getAttribute(‘属性’); 主要获得自定义的属性 (标准) 我们程序员自定义的属性
-
-
2、设置属性值
-
element.属性 = ‘值’ 设置内置属性值。
-
element.setAttribute('属性', '值');
-
-
区别:
-
element.属性 设置内置属性值
-
element.setAttribute(‘属性’); 主要设置自定义的属性 (标准)
-
-
3、移除属性
-
element.removeAttribute('属性');
-

-
-
H5自定义属性
-
自定义属性目的:是为了保存并使用数据。有些数据可以保存到页面中而不用保存到数据库中。
-
自定义属性获取是通过getAttribute(‘属性’) 获取。
-
但是有些自定义属性很容易引起歧义,不容易判断是元素的内置属性还是自定义属性。
-
H5给我们新增了自定义属性:
-
1、设置H5自定义属性
-
H5规定自定义属性data-开头做为属性名并且赋值。
-
比如 <div data-index="1"></div>
-
或者使用 JS 设置
-
element.setAttribute(‘data-index’, 2)
-
-
-
2、获取H5自定义属性
-
1、兼容性获取 element.getAttribute(‘data-index’);
-
2、H5新增 element.dataset.index 或者 element.dataset[‘index’] ie 11才开始支持
-

-
-
-
获取H5自定义属性
-
1、兼容性获取 element.getAttribute(‘data-index’);
-
2、H5新增 element.dataset.index 或者 element.dataset[‘index’] ie 11才开始支持
-
-
节点操作
-
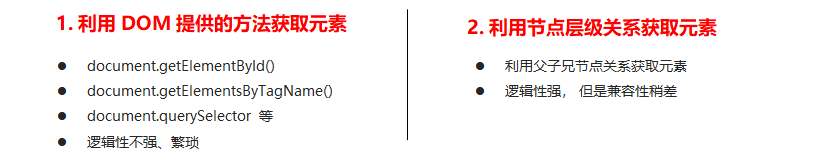
为什么学节点操作
-
获取元素通常使用两种方式:

-
这两种方式都可以获取元素节点,我们后面都会使用,但是节点操作更简单
-
-
节点概述
-
网页中的所有内容都是节点(标签、属性、文本、注释等),在DOM 中,节点使用 node 来表示。
-
HTML DOM 树中的所有节点均可通过 JavaScript 进行访问,所有 HTML 元素(节点)均可被修改,也可以创建或删除。

-
一般地,节点至少拥有nodeType(节点类型)、nodeName(节点名称)和nodeValue(节点值)这三个基本属性。
-
元素节点 nodeType 为 1
-
属性节点 nodeType 为 2
-
文本节点 nodeType 为 3 (文本节点包含文字、空格、换行等)
-
我们在实际开发中,节点操作主要操作的是元素节点
-
-
-
节点层级
-
利用 DOM 树可以把节点划分为不同的层级关系,常见的是父子兄层级关系。

-
父级节点
-
node.parentNode
-
parentNode 属性可返回某节点的父节点,注意是最近的一个父节点
-
如果指定的节点没有父节点则返回 null
<script> // 1. 父节点 parentNode var erweima = document.querySelector('.erweima'); // var box = document.querySelector('.box'); // 得到的是离元素最近的父级节点(亲爸爸) 如果找不到父节点就返回为 null console.log(erweima.parentNode); </script> -
-
子节点
-
1、parentNode.childNodes(标准)
-
parentNode.childNodes 返回包含指定节点的子节点的集合,该集合为即时更新的集合。
-
注意:返回值里面包含了所有的子节点,包括元素节点,文本节点等。如果只想要获得里面的元素节点,则需要专门处理。 所以我们一般不提倡使用childNodes
<script> var ul = document. querySelector(‘ul’); for(var i = 0; i < ul.childNodes.length;i++) { if (ul.childNodes[i].nodeType == 1) { // ul.childNodes[i] 是元素节点 console.log(ul.childNodes[i]); } } </script> -
-
2、parentNode.children(非标准)
-
parentNode.children 是一个只读属性,返回所有的子元素节点。它只返回子元素节点,其余节点不返回 (这个是我们重点掌握的)。
-
虽然children 是一个非标准,但是得到了各个浏览器的支持,因此我们可以放心使用
-
-
3、parentNode.firstChild
-
firstChild 返回第一个子节点,找不到则返回null。同样,也是包含所有的节点。
-
-
4、parentNode.lastChild
-
lastChild 返回最后一个子节点,找不到则返回null。同样,也是包含所有的节点。
-
-
5、parentNode.firstElementChild
-
firstElementChild 返回第一个子元素节点,找不到则返回null。
-
-
6、parentNode.lastElementChild
-
lastElementChild 返回最后一个子元素节点,找不到则返回null。
-
-
注意:这两个方法有兼容性问题,IE9 以上才支持。
-
实际开发中,firstChild 和 lastChild 包含其他节点,操作不方便,而 firstElementChild 和 lastElementChild 又有兼容性问题,那么我们如何获取第一个子元素节点或最后一个子元素节点呢?
-
解决方案:
-
1、如果想要第一个子元素节点,可以使用 parentNode.chilren[0]
-
2、如果想要最后一个子元素节点,可以使用 parentNode.chilren[parentNode.chilren.length - 1]
-

-
-
新浪下拉菜单
-


