JavaScript 基础6
JavaScript 内置对象
-
内置对象
-
JavaScript 中的对象分为3种:自定义对象 、内置对象、 浏览器对象
-
前面两种对象是JS 基础 内容,属于 ECMAScript; 第三个浏览器对象属于我们JS 独有的, 我们JS API 讲解
-
内置对象就是指 JS 语言自带的一些对象,这些对象供开发者使用,并提供了一些常用的或是最基本而必要的功能(属性和方法)
-
内置对象最大的优点就是帮助我们快速开发
-
JavaScript 提供了多个内置对象:Math、 Date 、Array、String等
-
-
查文档
-
MDN
-
学习一个内置对象的使用,只要学会其常用成员的使用即可,我们可以通过查文档学习,可以通过MDN/W3C来查询。
-
Mozilla 开发者网络(MDN)提供了有关开放网络技术(Open Web)的信息,包括 HTML、CSS 和万维网及 HTML5 应用的 API。
-
-
如何学习对象中的方法
-
1、查阅该方法的功能
-
2、查看里面参数的意义和类型
-
3、查看返回值的意义和类型
-
4、通过 demo 进行测试
-
-
-
Math 对象
-
Math 概述
-
Math 对象不是构造函数,它具有数学常数和函数的属性和方法。跟数学相关的运算(求绝对值,取整、最大值等)可以使用 Math 中的成员。
<script>
Math.PI // 圆周率
Math.floor() // 向下取整
Math.ceil() // 向上取整
Math.round() // 四舍五入版 就近取整 注意 -3.5 结果是 -3
Math.abs() // 绝对值
Math.max()/Math.min() // 求最大和最小值
</script>-
注意:上面的方法必须带括号
-
-
-
随机数方法random()
-
random() 方法可以随机返回一个小数,其取值范围是 [0,1),左闭右开 0 <= x < 1
-
得到一个两数之间的随机整数,包括两个数在内
<script>
function getRandom(min, max) {
return Math.floor(Math.random() * (max - min + 1)) + min;
}
</script>
-
-
-
日期对象
-
Date概述
-
Date 对象和 Math 对象不一样,他是一个构造函数,所以我们需要实例化后才能使用
-
Date 实例用来处理日期和时间
-
-
Date()方法的使用
-
1、获取当前时间必须实例化
<script>
var now = new Date();
console.log(now);
</script> -
2、Date() 构造函数的参数
-
Date()构造函数的参数
-
如果括号里面有时间,就返回参数里面的时间。例如日期格式字符串为‘2019-5-1’,可以写成new Date('2019-5-1') 或者 new Date('2019/5/1')
-
如果Date()不写参数,就返回当前时间
-
如果Date()里面写参数,就返回括号里面输入的时间
-
-
-
-
3、日期格式化
-
我们想要 2019-8-8 8:8:8 格式的日期,要怎么办?
-
需要获取日期指定的部分,所以我们要手动的得到这种格式。

-
-
4、获取日期的总的毫秒形式
-
Date 对象是基于1970年1月1日(世界标准时间)起的毫秒数
-
-
我们经常利用总的毫秒数来计算时间,因为它更精确
-
-
-
-
数组对象
-
数组对象的创建
-
创建数组对象的两种方式
-
字面量方式
-
new Array()
-
-
-
检测是否为数组
-
instanceof 运算符,可以判断一个对象是否属于某种类型
-
Array.isArray()用于判断一个对象是否为数组,isArray() 是 HTML5 中提供的方法
<script>
var arr = [1, 23];
var obj = {};
console.log(arr instanceof Array); // true
console.log(obj instanceof Array); // false
console.log(Array.isArray(arr)); // true
console.log(Array.isArray(obj)); // false
</script>
-
-
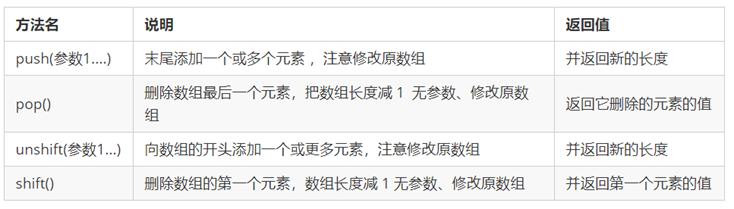
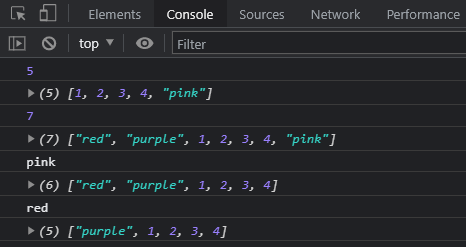
添加删除数组元素的方法


-
数组排序

-
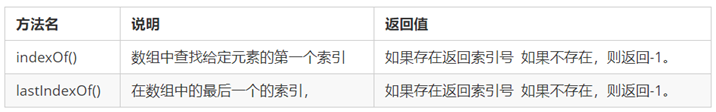
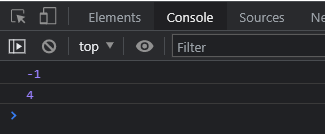
数组索引方法


-
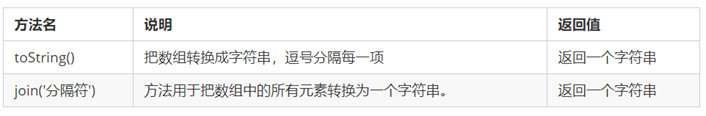
数组转换为字符串


-
附加:

-
-
字符串对象
-
基本包装类型
-
为了方便操作基本数据类型,JavaScript 还提供了三个特殊的引用类型:String、Number和 Boolean。
-
基本包装类型就是把简单数据类型包装成为复杂数据类型,这样基本数据类型就有了属性和方法。
-
-
字符串的不可变
-
指的是里面的值不可变,虽然看上去可以改变内容,但其实是地址变了,内存中新开辟了一个内存空间。
-
-
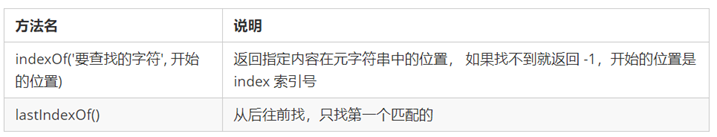
根据字符返回位置
-
字符串所有的方法,都不会修改字符串本身(字符串是不可变的),操作完成会返回一个新的字符串。

-
-
根据位置返回字符(重点)


-
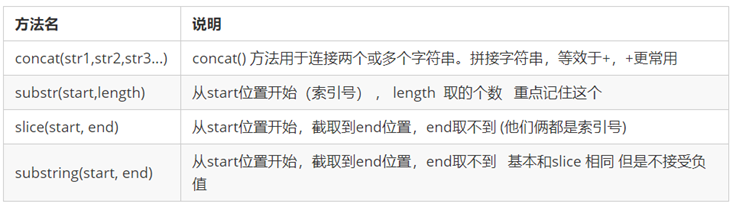
字符串操作方法(重点)


-
replace()方法
-
replace() 方法用于在字符串中用一些字符替换另一些字符。
-
其使用格式如下:
-
replace(被替换的字符串, 要替换为的字符串);
-
-
-
split()方法
-
split()方法用于切分字符串,它可以将字符串切分为数组。在切分完毕之后,返回的是一个新数组。
-
例如下面代码:
-
var str = 'a,b,c,d';
console.log(str.split(',')); // 返回的是一个数组 [a, b, c, d]
-
-

-
JavaScript 简单类型与复杂类型
-
简单类型与复杂类型
-
简单类型又叫做基本数据类型或者值类型,复杂类型又叫做引用类型。
-
值类型:简单数据类型/基本数据类型,在存储时变量中存储的是值本身,因此叫做值类型
-
string ,number,boolean,undefined,null
-
-
引用类型:复杂数据类型,在存储时变量中存储的仅仅是地址(引用),因此叫做引用数据类型
-
通过 new 关键字创建的对象(系统对象、自定义对象),如 Object、Array、Date等
-
-
-
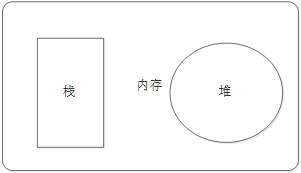
堆和栈
-
堆栈空间分配区别:
-
1、栈(操作系统):由操作系统自动分配释放存放函数的参数值、局部变量的值等。其操作方式类似于数据结构中的栈;
-
简单数据类型存放到栈里面
-
2、堆(操作系统):存储复杂类型(对象),一般由程序员分配释放,若程序员不释放,由垃圾回收机制回收。
-
复杂数据类型存放到堆里面

-
注意:JavaScript中没有堆栈的概念,通过堆栈的方式,可以让大家更容易理解代码的一些执行方式,便于将来学习其他语言。
-
-
-
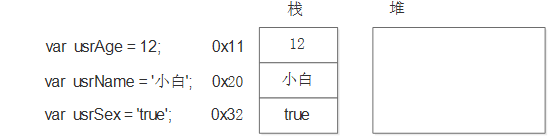
简单类型的内存分配
-
值类型(简单数据类型): string ,number,boolean,undefined,null
-
值类型变量的数据直接存放在变量(栈空间)中

-
-
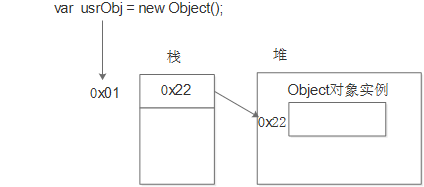
复杂类型的内存分配
-
引用类型(复杂数据类型):通过 new 关键字创建的对象(系统对象、自定义对象),如 Object、Array、Date等
-
引用类型变量(栈空间)里存放的是地址,真正的对象实例存放在堆空间中

-
-
简单类型传参
-
函数的形参也可以看做是一个变量,当我们把一个值类型变量作为参数传给函数的形参时,其实是把变量在栈空间里的值复制了一份给形参,那么在方法内部对形参做任何修改,都不会影响到的外部变量。
-
-
复杂类型传参
-





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通