JavaScript基础4
JavaScript 数组
-
数组的概念
-
问:之前学习的数据类型,只能存储一个值。如果我们想存储班级中所有学生的姓名,那么该如何存储呢?
-
答:可以使用数组(Array)。数组可以把一组相关的数据一起存放,并提供方便的访问(获取)方式。
-
-
-
答:数组是指一组数据的集合,其中的每个数据被称作元素,在数组中可以存放任意类型的元素。数组是一种将一组数据存储在单个变量名下的优雅方式。
<script>
// 普通变量一次只能存储一个值
var num = 10;
// 数组一次可以存储多个值
var arr = [1,2,3,4,5];
</script>
-
-
创建数组
-
数组的创建方式
-
JS 中创建数组有两种方式:
-
利用 new 创建数组
-
利用数组字面量创建数组
-
-
-
利用 new 创建数组
<script>
var 数组名 = new Array() ;
var arr = new Array(); // 创建一个新的空数组
</script>-
这种方式暂且了解,等学完对象再看
-
注意 Array () ,A 要大写
-
-
利用数组字面量创建数组
<script>
//1. 使用数组字面量方式创建空的数组
var 数组名 = [];
//2. 使用数组字面量方式创建带初始值的数组
var 数组名 = ['小白','小黑','大黄','瑞奇'];
</script>-
数组的字面量是方括号 [ ]
-
声明数组并赋值称为数组的初始化
-
这种字面量方式也是我们以后最多使用的方式
-
-
数组元素的类型
-
数组中可以存放任意类型的数据,例如字符串,数字,布尔值等。
<script>
var arrStus = ['小白',12,true,28.9];
</script>
-
-
-
获取数组元素
-
数组的索引
-
索引 (下标) :用来访问数组元素的序号(数组下标从 0 开始)。
-
var arr = ['小白','小黑','大黄','瑞奇'];
-
索引号: 0 1 2 3
-
-
数组可以通过索引来访问、设置、修改对应的数组元素,我们可以通过“数组名[索引]”的形式来获取数组中的元素。
-
这里的访问就是获取得到的意思
<script>
// 定义数组
var arrStus = [1,2,3];
// 获取数组中的第2个元素
alert(arrStus[1]);
</script>
-
-
-
遍历数组
-
问:数组中的每一项我们怎么取出来?
-
答:可以通过“数组名[索引号]”的方式一项项的取出来。
<script>
var arr = ['red','green', 'blue'];
console.log(arr[0]) // red
console.log(arr[1]) // green
console.log(arr[2]) // blue
</script>
-
-
问:怎么把数组里面的元素全部取出来?
-
规律:
-
从代码中我们可以发现,从数组中取出每一个元素时,代码是重复的,有所不一样的是索引值在递增
-
答案就是 循环
-
-
-
遍历: 就是把数组中的每个元素从头到尾都访问一次(类似我们每天早上学生的点名)。
-
我们可以通过 for 循环索引遍历数组中的每一项
<script>
var arr = ['red','green', 'blue'];
for(var i = 0; i < arr.length; i++){
console.log(arrStus[i]);
}
</script>
-
-
1、数组的长度
-
使用“数组名.length”可以访问数组元素的数量(数组长度)。
<script>
var arrStus = [1,2,3];
alert(arrStus.length); // 3
</script> -
注意:
-
①此处数组的长度是数组元素的个数 ,不要和数组的索引号混淆。
-
②当我们数组里面的元素个数发生了变化,这个 length 属性跟着一起变化。
-
-
小问
-
for 里面的 i 是什么?当什么使用? for里面的数组元素怎么写?
-
i是计数器,当索引号使用, arr[i] 是数组元素 第i个数组元素
-
-
数组索引号和数组长度有什么关系?
-
索引号从0开始, 数组长度是 元素个数
-
-
-
-
数组中新增元素
-
通过修改 length 长度新增数组元素
-
可以通过修改 length 长度来实现数组扩容的目的
-
length 属性是可读写的
<script>
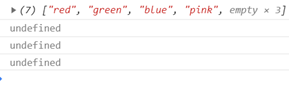
var arr = ['red', 'green', 'blue', 'pink'];
arr.length = 7;
console.log(arr);
console.log(arr[4]);
console.log(arr[5]);
console.log(arr[6]);
</script>-
其中索引号是 4,5,6 的空间没有给值,就是声明变量未给值,默认值就是 undefined。

-
-
-
通过修改数组索引新增数组元素
-
可以通过修改数组索引的方式追加数组元素
-
不能直接给数组名赋值,否则会覆盖掉以前的数据
<script>
var arr = ['red', 'green', 'blue', 'pink'];
arr[4] = 'hotpink';
console.log(arr);
</script>-
这种方式也是我们最常用的一种方式。
-
-
JavaScript函数
-
函数的概念
-
在 JS 里面,可能会定义非常多的相同代码或者功能相似的代码,这些代码可能需要大量重复使用。
-
虽然 for循环语句也能实现一些简单的重复操作,但是比较具有局限性,此时我们就可以使用 JS 中的函数。
-
函数:就是封装了一段可被重复调用执行的代码块。通过此代码块可以实现大量代码的重复使用。
-
-
函数的使用
-
函数在使用时分为两步:声明函数和调用函数。
-
1、声明函数
<script>
// 声明函数
function 函数名() {
//函数体代码
}
</script>-
function 是声明函数的关键字,必须小写
-
由于函数一般是为了实现某个功能才定义的, 所以通常我们将函数名命名为动词,比如 getSum
-
-
2、调用函数
<script>
// 调用函数
函数名(); // 通过调用函数名来执行函数体代码
</script>-
调用的时候千万不要忘记添加小括号
-
口诀:函数不调用,自己不执行。
-
注意:声明函数本身并不会执行代码,只有调用函数时才会执行函数体代码。
-
-
3、函数的封装
-
函数的封装是把一个或者多个功能通过函数的方式封装起来,对外只提供一个简单的函数接口
-
简单理解:封装类似于将电脑配件整合组装到机箱中 ( 类似快递打包)
-
-
-
-
函数的参数
-
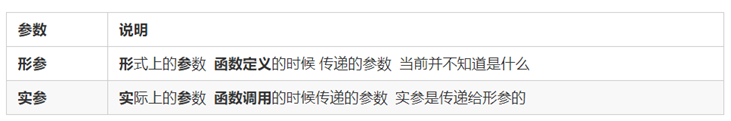
形参和实参
-
在声明函数时,可以在函数名称后面的小括号中添加一些参数,这些参数被称为形参,而在调用该函数时,同样也需要传递相应的参数,这些参数被称为实参。

-
参数的作用 : 在函数内部某些值不能固定,我们可以通过参数在调用函数时传递不同的值进去。
<script>
// 带参数的函数声明
function 函数名(形参1, 形参2 , 形参3
-
-
函数参数的传递过程
<script>
// 声明函数
function getSum(num1, num2) {
console.log(num1 + num2);
}
// 调用函数
getSum(1, 3); // 4
getSum(6, 5); // 11
</script>-
调用的时候实参值是传递给形参的
-
形参简单理解为:不用声明的变量
-
实参和形参的多个参数之间用逗号(,)分隔
-
-
函数形参和实参个数不匹配问题

<script>
function sum(num1, num2) {
console.log(num1 + num2);
}
sum(100, 200); // 形参和实参个数相等,输出正确结果
sum(100, 400, 500, 700); // 实参个数多于形参,只取到形参的个数
sum(200); // 实参个数少于形参,多的形参定义为undefined,结果为NaN
</script>-
注意:在JavaScript中,形参的默认值是undefined。
-
-
小结
-
函数可以带参数也可以不带参数
-
声明函数的时候,函数名括号里面的是形参,形参的默认值为 undefined
-
调用函数的时候,函数名括号里面的是实参
-
多个参数中间用逗号分隔
-
形参的个数可以和实参个数不匹配,但是结果不可预计,我们尽量要匹配
-
-
函数的返回值
-
return 语句
-
有的时候,我们会希望函数将值返回给调用者,此时通过使用 return 语句就可以实现。
-
return 语句的语法格式如下:
<script>
// 声明函数
function 函数名(){
-
在使用 return 语句时,函数会停止执行,并返回指定的值
-
如果函数没有 return ,返回的值是 undefined
-
-
有的时候,我们会希望函数将值返回给调用者,此时通过使用 return 语句就可以实现。
-
例如,声明了一个sum()函数,该函数的返回值为666,其代码如下:
<script>
// 声明函数
function sum(){
-
-
return 终止函数
-
return 语句之后的代码不被执行。
<script>
function add(num1,num2){
//函数体
return num1 + num2; // 注意:return 后的代码不执行
alert('我不会被执行,因为前面有 return');
}
var resNum = add(21,6); // 调用函数,传入两个实参,并通过 resNum 接收函数返回值
alert(resNum); // 27
</script> -
return 只能返回一个值。如果用逗号隔开多个值,以最后一个为准。
<script>
function add(num1,num2){
//函数体
return num1,num2;
}
var resNum = add(21,6); // 调用函数,传入两个实参,并通过 resNum 接收函数返回值
alert(resNum); // 6
</script>
-
-
函数没有 return 返回 undefined
-
函数都是有返回值的
-
1、如果有return 则返回 return 后面的值
-
2、如果没有return 则返回 undefined
-
-
-
break ,continue ,return 的区别
-
break :结束当前的循环体(如 for、while)
-
continue :跳出本次循环,继续执行下次循环(如 for、while)
-
return :不仅可以退出循环,还能够返回 return 语句中的值,同时还可以结束当前的函数体内的代码
-
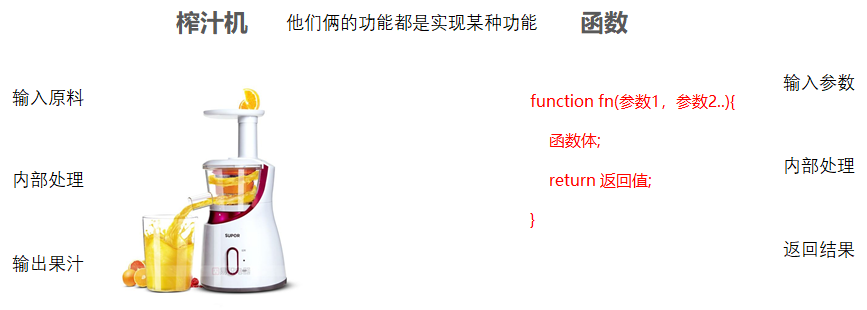
通过榨汁机看透函数

arguments的使用
-
当我们不确定有多少个参数传递的时候,可以用 arguments 来获取。在 JavaScript 中,arguments 实际上它是当前函数的一个内置对象。所有函数都内置了一个 arguments 对象,arguments 对象中存储了传递的所有实参。
-
arguments展示形式是一个伪数组,因此可以进行遍历。伪数组具有以下特点
-
具有 length 属性
-
按索引方式储存数据
-
不具有数组的 push , pop 等方法
-
函数的两种声明方式
-
自定义函数方式(命名函数)
-
利用函数关键字 function 自定义函数方式。
<script>
// 声明定义方式
function fn() {-
因为有名字,所以也被称为命名函数
-
调用函数的代码既可以放到声明函数的前面,也可以放在声明函数的后面
-
-
-
函数表达式方式(匿名函数)
-
利用函数表达式方式的写法如下:
<script>
// 这是函数表达式写法,匿名函数后面跟分号结束
var fn = function(){-
因为函数没有名字,所以也被称为匿名函数
-
这个fn 里面存储的是一个函数
-
函数表达式方式原理跟声明变量方式是一致的
-
-
-





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器