前端基础进阶7
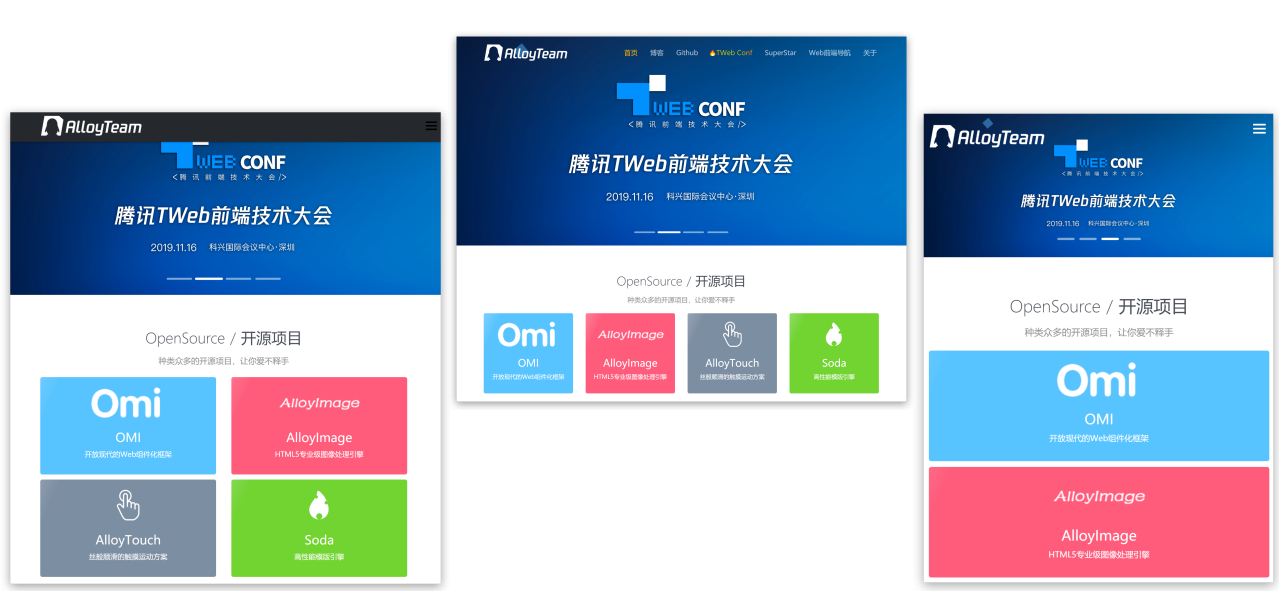
响应式
-
响应式网页
-

-
媒体查询
-
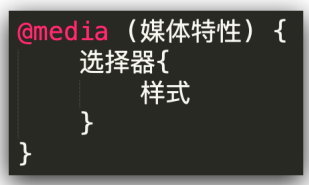
基本语法
-
根据设备宽度的变化,设置差异化样式
-
开发常用写法
-
媒体特性常用写法
-
max-width
-
min-width

-

-
-
书写顺序
-
min-width(从小到大)
-
max-width(从大到小)
-
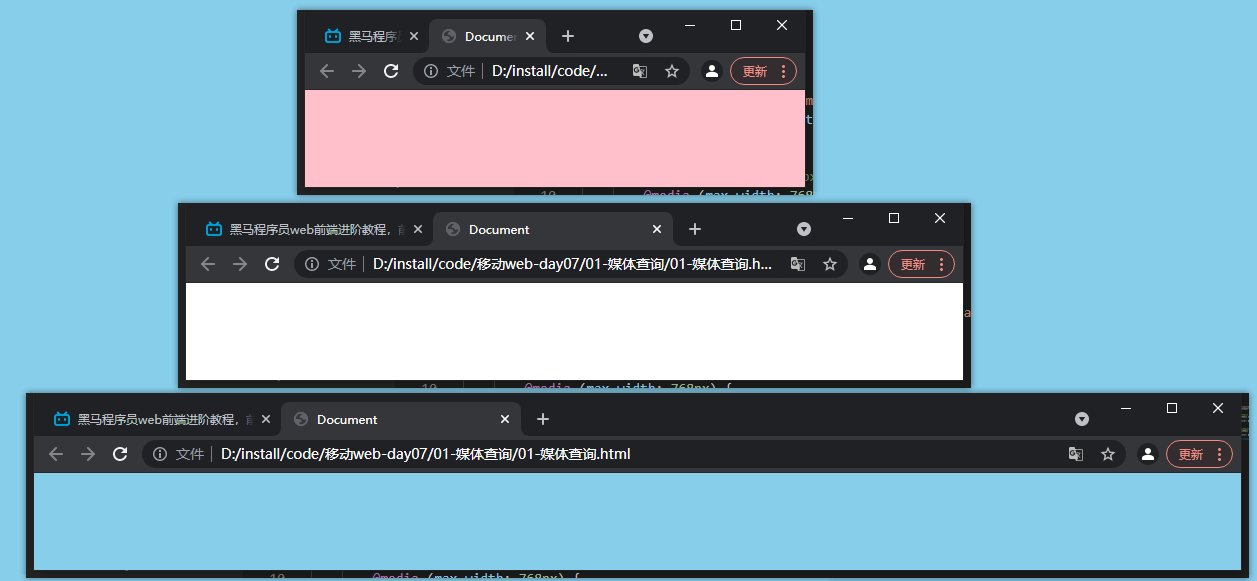
需求
-
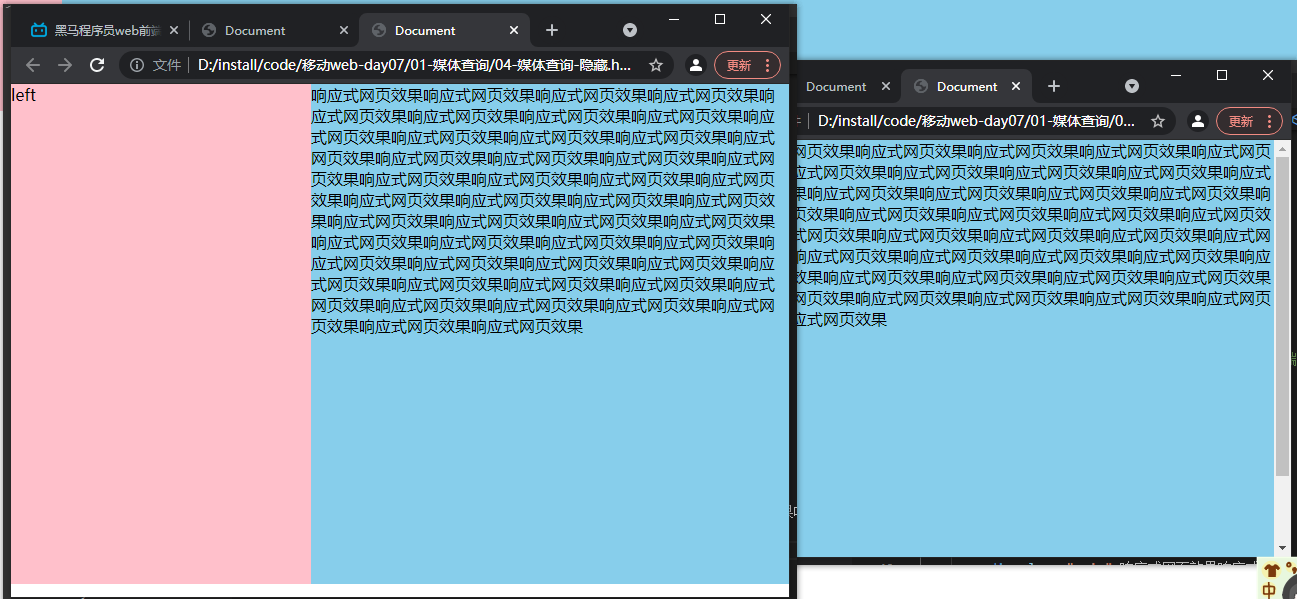
默认网页背景色是灰色
-
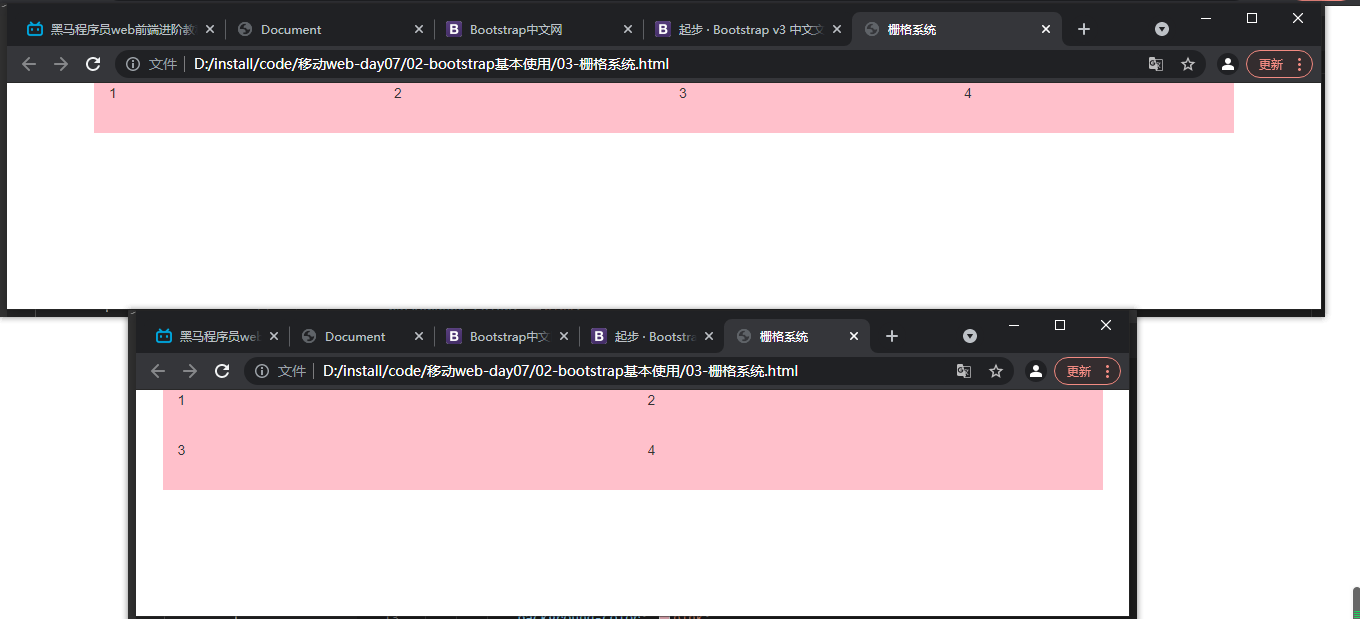
屏幕宽度在768-992之间, 网页背景色是粉色
-
屏幕宽度在992-1200之间, 网页背景色是skyblue
-
屏幕宽度大于1200, 网页背景色是绿色
-
-
-
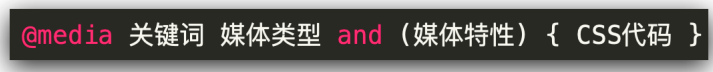
完整写法(了解即可,并不这么写)

-
关键词(了解)
-
and(多个判断条件时)
-
only(一个判断条件时)
-
not
-
-
-
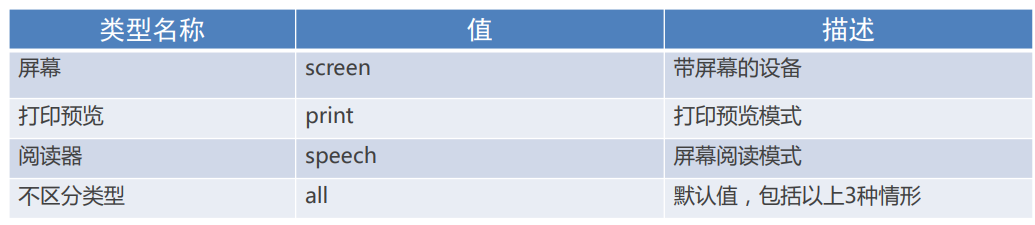
媒体类型(了解)
-
媒体是用来区分设备类型的,如屏幕设备、打印设备等,其中手机、电脑、平板都属于屏幕设备。

-
-
媒体特征
-
媒体特性主要用来描述媒体类型的具体特征,如当前屏幕的宽高、分辨率、横屏或竖屏等。

-
-
基本语法
-
外链式CSS引入

-
-
媒体查询 - 隐藏

BootStrap
-
UI框架
-
UI框架概念
-
将常见效果进行统一封装后形成的一套代码, 例如:BootStrap。
-
-
作用
-
基于框架开发,效率高,稳定性高。
-
-
-
BootStrap简介
-
BootStrap框架快速开发响应式网页
-
Bootstrap 是由 Twitter 公司开发维护的前端 UI 框架,它提供了大量编写好的 CSS 样式,允许开发者结合一定 HTML 结构及JavaScript,快速编写功能完善的网页及常见交互效果。
-
中文官网: https://www.bootcss.com/
-
-
BootStrap使用步骤
-
使用步骤
-
1、引入: BootStrap提供的CSS代码

-
2、调用类:使用BootStrap提供的样式
-
container:响应式布局版心类
-
-
-
-
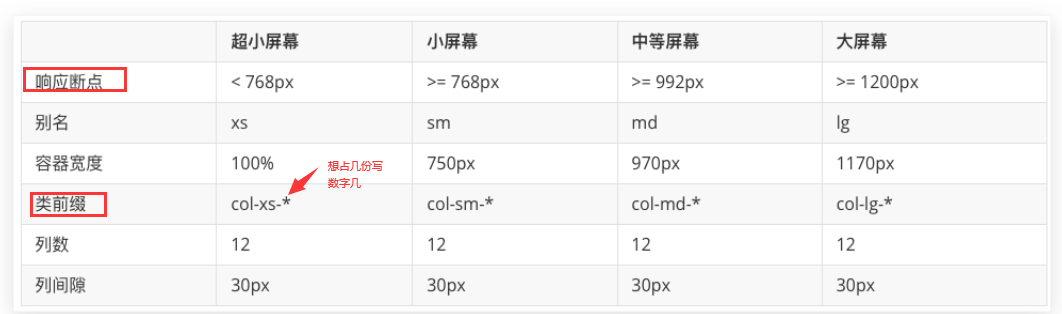
BootStrap栅格系统
-
使用BootStrap栅格系统布局响应式网页
-
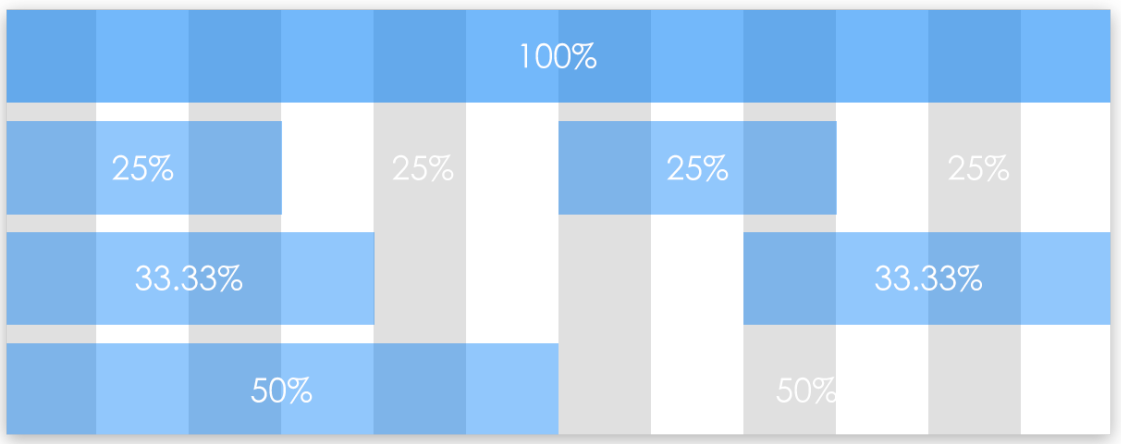
栅格化是指将整个网页的宽度分成若干等份
-
BootStrap3默认将网页分成12等份



-
.container是 Bootstrap 中专门提供的类名,所有应用该类名的盒子,默认已被指定宽度且居中。
-
.container-fluid也是 Bootstrap 中专门提供的类名,所有应用该类名的盒子,宽度均为 100%。
-
分别使用.row类名和 .col类名定义栅格布局的行和列。
-
注意:
-
1、container类自带间距15px;
-
2、row类自带间距-15px


-
-
-
全局样式
-
握BootStrap手册用法,使用全局CSS样式美化标签
-
手册用法:
-
BootStrap预定义了大量类用来美化页面,掌握手册的查找方法是学习全局样式的重点。
-
网站首页 → BootStrap3中文文档 → 全局CSS样式 → 按分类导航查找目标类

-
-
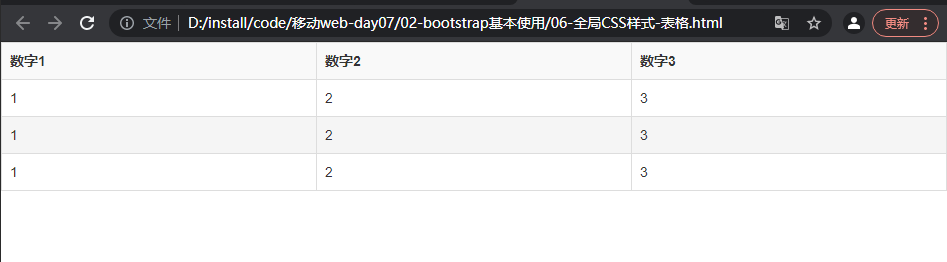
布局类:表格
-
table : 基本类名, 初始化表格默认样式
-
table-bordered : 边框线
-
table-striped : 隔行变色
-
table-hover : 鼠标悬停效果
-
table-responsive : 表格宽溢出滚动

-
-
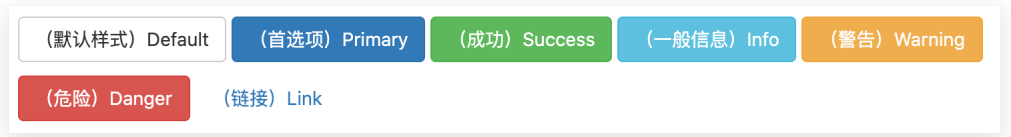
美化内容类:按钮
-
btn : 基准样式
-
btn-info; btn-success : 设置按钮背景色
-
btn-block : 设置按钮为块元素
-
btn-lg; btn-sm; btn-xs : 设置按钮大小


-
-
-
组件
-
使用BootStrap组件快速布局网页
-
组件
-
BootStrap提供的常见功能,包含了HTML结构和CSS样式。
-
使用方法
-
引入BootStrap样式
-
复制结构,修改内容
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>组件</title> <link rel="stylesheet" href="./bootstrap-3.4.1-dist/css/bootstrap.min.css"> </head> <body> <div class="dropdown"> <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true"> 下拉 <span class="caret"></span> </button> <ul class="dropdown-menu" aria-labelledby="dropdownMenu1"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </div> <ol class="breadcrumb"> <li><a href="#">首页</a></li> <li><a href="#">用户中心</a></li> <li><a href="#">用户</a></li> <li class="active">数据</li> </ol> </body> </html>
-
-
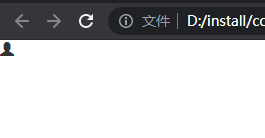
Glyphicons字体图标
-
使用Glyphicons字体图标实现网页中的图标效果
-
Glyphicons字体图标的使用步骤
-
HTML页面引入BootStrap样式文件
-
准备字体文件 (注意路径)
-
空标签调用对应类名
-
glyphicon
-
图标类
-

-
-
-
插件
-
使用BootStrap插件实现常见的交互效果
-
只有HTML和CSS的下拉菜单,单击后能弹出子菜单吗?不能,但插件可以有交互效果
-
插件
-
BootStrap提供的常见效果, 包含了HTML结构,CSS样式与JavaScript
-
-
插件的使用步骤
-
引入BootStrap样式
-
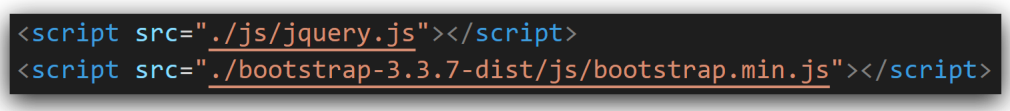
引入js文件:jQuery.js + BootStrap.min.js

-
复制HTML结构, 并适当调整结构或内容
-
-
-


