前端基础进阶6
长度单位
-
vw / vh
-
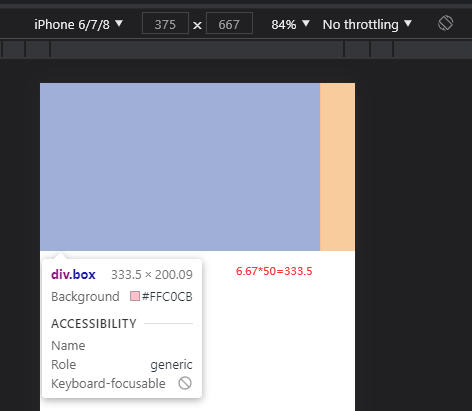
使用vw单位设置网页元素的尺寸
-
相对单位
-
相对视口的尺寸计算结果
-
vw:viewport width
-
1vw = 1/100视口宽度
-
-
vh:viewport height
-
1vh = 1/100视口高度
-

-
-
vw适配原理
-
实现在不同宽度的设备中,网页元素尺寸等比缩放效果
-
vw单位尺寸
-
1、确定设计稿对应的vw尺寸 (1/100视口宽度)
-
查看设计稿宽度 → 确定参考设备宽度 (视口宽度) → 确定vw尺寸 (1/100 视口宽度)
-
-
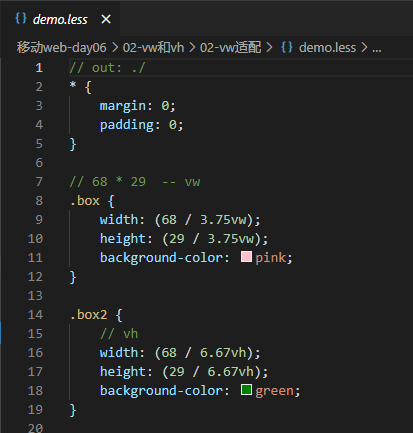
2、vw单位的尺寸 = px单位数值 / ( 1/100 视口宽度 )
-
-
vh单位尺寸
-
1、确定设计稿对应的vh尺寸 (1/100视口高度)
-
查看设计稿宽度 → 确定参考设备高度 (视口高度) → 确定vh尺寸 (1/100 视口高度)
-
-
2、vh单位的尺寸 = px单位数值 / ( 1/100 视口高度 )
-


-
思考:开发中,会不会vw和vh混用呢?
-
不会。
-
vh是1/100视口高度,全面屏视口高度尺寸大,如果混用可能会导致盒子变形。
-
-
-
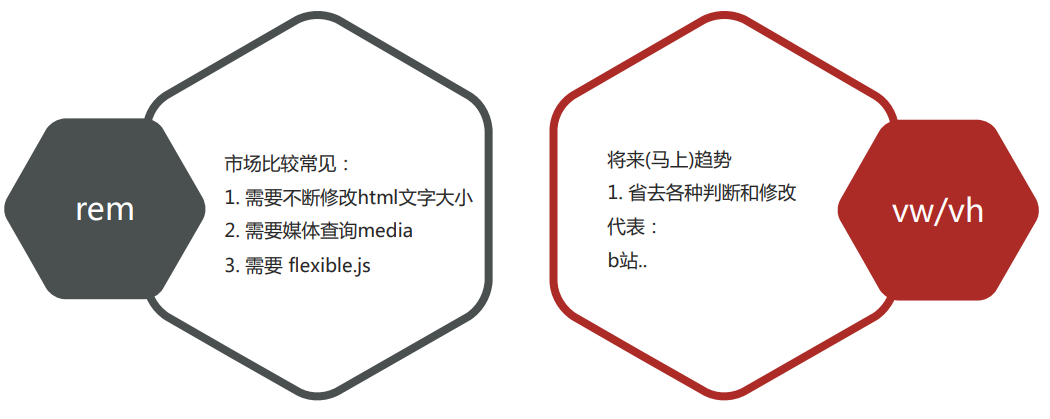
rem 和 vw / vh 的区别






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器