前端基础进阶4
Flex布局
-
主轴方向
-
使用flex-direction改变元素排列方向
-
Flex布局模型中,弹性盒子默认沿着哪个方向排列?
-
水平方向
-
如何实现内容垂直排列?
-
-
主轴默认是水平方向, 侧轴默认是垂直方向
-
修改主轴方向属性: flex-direction


-
-
弹性盒子换行
-
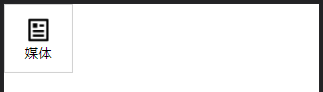
默认情况下,多个弹性盒子如何显示?
-
虽然宽度不够,但也不换行,挤压显示。
-
-
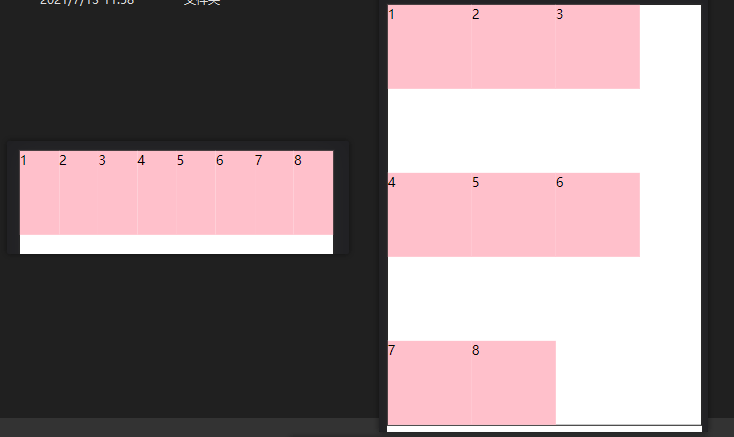
使用flex-wrap实现弹性盒子多行排列效果
-
弹性盒子换行显示 : flex-wrap: wrap;
-
加给父级
-
-
调整行对齐方式 :align-content
-
取值与justify-content基本相同

-
-





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器