CSS补充样式
-
CSS精灵图
-
精灵图的使用步骤:
-
1、创建一个盒子,设置盒子的尺寸和小图尺寸相同
-
2、将精灵图设置为盒子的背景图片
-
3、修改背景图位置
-
通过PxCook测量小图片左上角坐标,分别取负值设置给盒子的background-position: x y
-
-
-
-
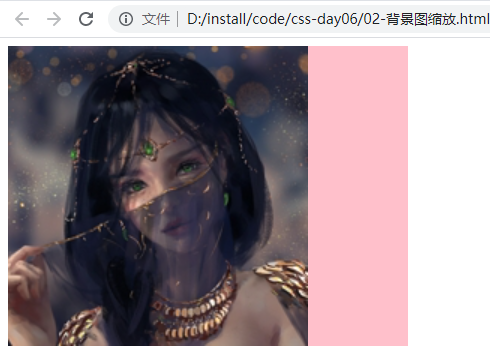
背景图片大小
-
作用:设置背景图片的大小
-
语法:background-size: 宽高 高度;
-
取值:
-
取值 场景
-
数字+px 简单方便,常用
-
百分比 相对于当前盒子自身的宽高百分比
-
contain 包含,将背景图片等比例缩放,直到不会超出盒子的最大
-
cover 覆盖 ,将背景图片等比例缩放,直到刚好填满整个盒子没有空白
-

-
-
background连写拓展
-
完整连写:background: color image repeat position/size;
-
注意点:
-
background-size和background连写同时设置时,需要注意覆盖问题
-
-
解决:
-
1、要么单独的样式写在连写的下面
-
2、要么单独的样式写在连写的里面
-
-
-
文字阴影
-
作用:给文字添加阴影效果,吸引用户注意
-
属性名:text-shadow
-
取值:
-
参数 作用
-
h-shadow 必须,水平偏移量,允许负值
-
v-shadow 必须,垂直偏移量,允许负值
-
blur 可选,模糊度
-
color 可选,阴影颜色
-
-
拓展:
-
阴影可以叠加设置,每组阴影取值之间以逗号隔开
-
-
-
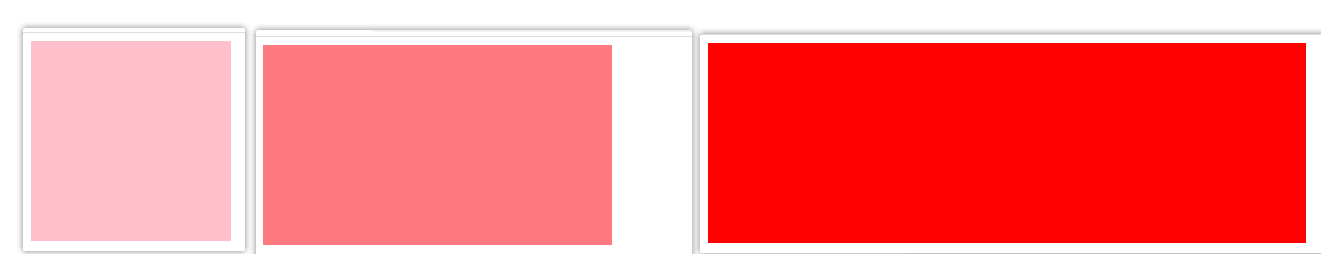
盒子阴影
-
作用:给盒子添加阴影效果,吸引用户注意,体现页面的制作细节
-
属性名:box-shadow
-
取值:
-
参数 作用
-
h-shadow 必须,水平偏移量,允许负值
-
v-shadow 必须,垂直偏移量,允许负值
-
blur 可选,模糊度
-
spread 可选,阴影扩大
-
color 可选,阴影颜色
-
insert 可选,将阴影改为内部阴影
-

-
-
过渡
-
作用:让元素的演示慢慢的变化,常配合hover使用,增强网页交互体验
-
属性名:transition
-
常见属性:
-
参数 取值
-
过渡的属性 all:所有能过渡的属性都过渡,具体属性名如:width:只有width有过渡
-
过渡的时长 数字+s(秒)
-
-
注意点:
-
1、过渡需要:默认状态和hover状态样式不同,才能有过渡效果
-
2、transition属性给需要的元素本身加
-
3、transition属性设置在不同状态中,效果不同的
-
给默认状态设置,鼠标移入移出都有过渡效果
-
给hover状态设置,鼠标移入有过渡效果,移出没有过渡效果
-
-

-
项目前置认识
-
生活中的例子
-
网页:相当于是每页纸
-
网站:相当于一本书籍
-
用户翻阅的时候,看的是每页纸上的内容
-
由多页纸整合在一起,就是完整的一本书籍了
-
-
-
网页与网站的关系
-
在互联网中,网站类似于是一本书,网页就是这本书的每一页
-
比如:淘宝、京东、黑马程序员等就是一个网站,类似于是一本书
-
这些网站中的每一个网页,如:主页、登录页面、商品页面就是每一个单独的页面,类似于每一页纸
-
多个同主题网页整合在一起,就称之为网站。
-
-
-
网页与网站的概念
-
网页:网站中的每一“页” 。例如:淘宝的主页、淘宝的登录页、淘宝的商品页等。
-
网站:提供特定服务的一组网页集合。例如:百度、淘宝、京东、黑马程序员等;
-
-
DOCTYPE文档说明
-
文档类型声明,告诉浏览器该网页的 HTML版本
-
注意点:DOCTYPE需要写在页面的第一行,不属于HTML标签
-
-
网页语言
-
<html lang="en">标识网页使用的语言
-
作用:搜索引擎归类 + 浏览器翻译
-
常见语言:zh-CN 简体中文 / en 英文
-
-
SEO简介
-
SEO(Search Engine Optimization):搜索引擎优化
-
作用:让网站在搜索引擎上的排名靠前
-
提升SEO的常见方法:
-
1、竞价排名
-
2、将网页制作成html后缀
-
3、标签语义化(在合适的地方使用合适的标签)
-
4、......
-
-
-
SEO三大标签
-
1、title:网页标题标签
-
2、description:网页描述标签
-
3、keywords:网页关键词标签

-
-
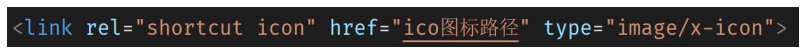
ico图标设置
-
场景:显示在标签页标题左侧的小图标,习惯使用.ico格式的图标
-
常见代码:


-





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器