CSS浮动
CSS浮动
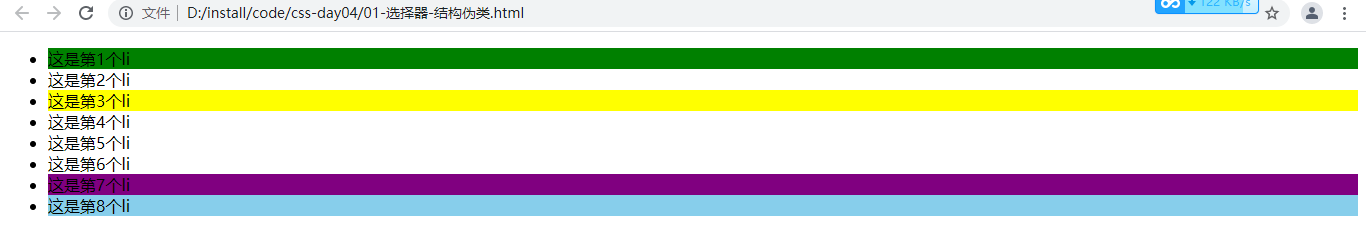
结构伪类选择器
-
结构伪类选择器
-
通过标签的关系去找标签
-
注意点
-
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 选中第一个 */
li:first-child {
background-color: green;
}
/* 找最后一个 */
li:last-child {
background-color: skyblue;
}
/* 选任意一个 */
li:nth-child(3) {
background-color: yellow;
}
/* 选倒数第2个 */
li:nth-last-child(2) {
background-color: purple;
}
</style>
</head>
<body>
<!-- ul>li{这是第$个li}*8 -->
<ul>
<li>这是第1个li</li>
<li>这是第2个li</li>
<li>这是第3个li</li>
<li>这是第4个li</li>
<li>这是第5个li</li>
<li>这是第6个li</li>
<li>这是第7个li</li>
<li>这是第8个li</li>
</ul>
</body>
</html>
-
-
结构伪类选择器公式
-
n的注意点:
-
1、n为:0、1、2、3、4、5、6、……
-
2、通过n可以组成常见公式

-
-
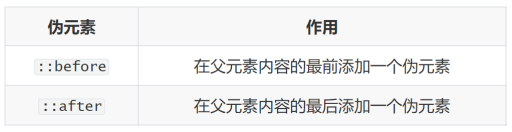
伪元素
-
伪元素
-
一般页面中的非主体内容可以使用伪元素
-
区别:
-
1、元素:HTML 设置的标签
-
2、伪元素:由 CSS 模拟出的标签效果
-
-
种类:
-
-
注意点:
-
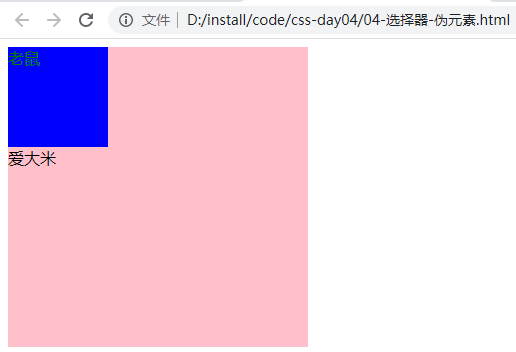
1、必须设置content属性才能生效
-
2、伪元素默认是行内元素
-
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.father {
width: 300px;
height: 300px;
background-color: pink;
}
.father::before {
/* 内容 */
/* content属性必须添加,否则伪元素不生效 */
content: '老鼠';
color: green;
width: 100px;
height: 100px;
background-color: blue;
/* 默认是行内元素,宽高不生效 */
display: block;
}
.father::after {
content: '大米';
}
</style>
</head>
<body>
<!-- 伪元素 通过css创建标签,装饰性的不重要的小图 -->
<!-- 找父级,在这个父级里面创建子级标签 -->
<div class="father">爱</div>
<!-- 老鼠爱大米 -->
</body>
</html>
-
标准流
-
标准流
-
标准流:又称文档流,是浏览器在渲染显示网页内容时默认采用的一套排版规则,规定了应该以何种方式排列元素
-
常见标准流排版规则:
-
1、块级元素:从上往下,垂直布局,独占一行
-
2、行内元素 或 行内块元素:从左往右,水平布局,空间不够自动折行
-
-
浮动
-
浮动的作用
-
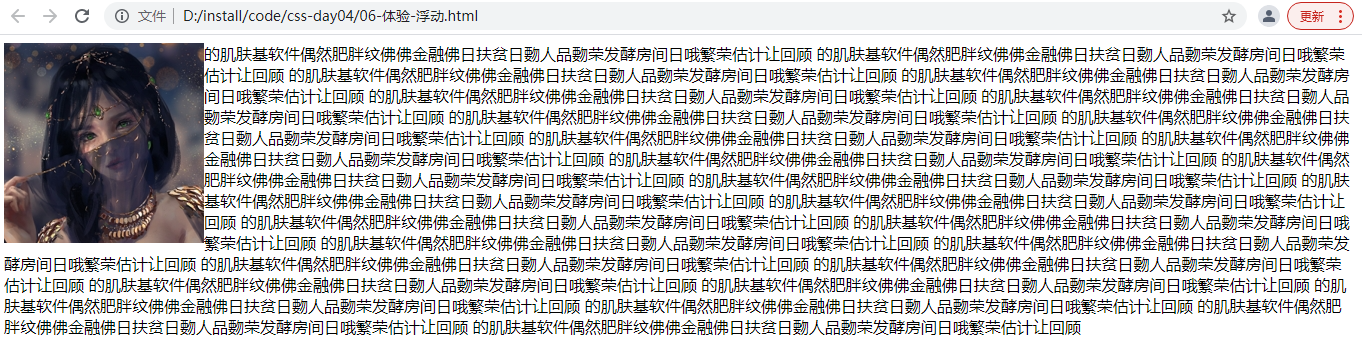
早期的作用:图文环绕
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
img {
float: left;
}
</style>
</head>
<body>
<!-- 1. 图文环绕 -->
<img src="./images/1.jpg" alt="">
的肌肤基软件偶然肥胖纹佛佛金融佛日扶贫日覅人品覅荣发酵房间日哦繁荣估计让回顾
的肌肤基软件偶然肥胖纹佛佛金融佛日扶贫日覅人品覅荣发酵房间日哦繁荣估计让回顾
的肌肤基软件偶然肥胖纹佛佛金融佛日扶贫日覅人品覅荣发酵房间日哦繁荣估计让回顾
的肌肤基软件偶然肥胖纹佛佛金融佛日扶贫日覅人品覅荣发酵房间日哦繁荣估计让回顾
的肌肤基软件偶然肥胖纹佛佛金融佛日扶贫日覅人品覅荣发酵房间日哦繁荣估计让回顾
的肌肤基软件偶然肥胖纹佛佛金融佛日扶贫日覅人品覅荣发酵房间日哦繁荣估计让回顾
的肌肤基软件偶然肥胖纹佛佛金融佛日扶贫日覅人品覅荣发酵房间日哦繁荣估计让回顾
的肌肤基软件偶然肥胖纹佛佛金融佛日扶贫日覅人品覅荣发酵房间日哦繁荣估计让回顾
的肌肤基软件偶然肥胖纹佛佛金融佛日扶贫日覅人品覅荣发酵房间日哦繁荣估计让回顾
的肌肤基软件偶然肥胖纹佛佛金融佛日扶贫日覅人品覅荣发酵房间日哦繁荣估计让回顾
的肌肤基软件偶然肥胖纹佛佛金融佛日扶贫日覅人品覅荣发酵房间日哦繁荣估计让回顾
的肌肤基软件偶然肥胖纹佛佛金融佛日扶贫日覅人品覅荣发酵房间日哦繁荣估计让回顾
的肌肤基软件偶然肥胖纹佛佛金融佛日扶贫日覅人品覅荣发酵房间日哦繁荣估计让回顾
的肌肤基软件偶然肥胖纹佛佛金融佛日扶贫日覅人品覅荣发酵房间日哦繁荣估计让回顾
的肌肤基软件偶然肥胖纹佛佛金融佛日扶贫日覅人品覅荣发酵房间日哦繁荣估计让回顾
的肌肤基软件偶然肥胖纹佛佛金融佛日扶贫日覅人品覅荣发酵房间日哦繁荣估计让回顾
的肌肤基软件偶然肥胖纹佛佛金融佛日扶贫日覅人品覅荣发酵房间日哦繁荣估计让回顾
的肌肤基软件偶然肥胖纹佛佛金融佛日扶贫日覅人品覅荣发酵房间日哦繁荣估计让回顾
的肌肤基软件偶然肥胖纹佛佛金融佛日扶贫日覅人品覅荣发酵房间日哦繁荣估计让回顾
的肌肤基软件偶然肥胖纹佛佛金融佛日扶贫日覅人品覅荣发酵房间日哦繁荣估计让回顾
的肌肤基软件偶然肥胖纹佛佛金融佛日扶贫日覅人品覅荣发酵房间日哦繁荣估计让回顾
的肌肤基软件偶然肥胖纹佛佛金融佛日扶贫日覅人品覅荣发酵房间日哦繁荣估计让回顾
的肌肤基软件偶然肥胖纹佛佛金融佛日扶贫日覅人品覅荣发酵房间日哦繁荣估计让回顾
的肌肤基软件偶然肥胖纹佛佛金融佛日扶贫日覅人品覅荣发酵房间日哦繁荣估计让回顾
的肌肤基软件偶然肥胖纹佛佛金融佛日扶贫日覅人品覅荣发酵房间日哦繁荣估计让回顾
的肌肤基软件偶然肥胖纹佛佛金融佛日扶贫日覅人品覅荣发酵房间日哦繁荣估计让回顾
的肌肤基软件偶然肥胖纹佛佛金融佛日扶贫日覅人品覅荣发酵房间日哦繁荣估计让回顾
<!-- 2. 网页布局:块在一行排列 -->
</body>
</html>
-
现在的作用:网页布局
-
场景:让垂直布局的盒子变成水平布局,如:一个在左,一个在右
-
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 100px;
height: 100px;
}
.one {
background-color: pink;
float: left;
}
.two {
background-color: skyblue;
/* float: right; */
float: left;
}
</style>
</head>
<body>
<!-- 2. 网页布局:块在一行排列 -->
<div class="one">one</div>
<div class="two">two</div>
</body>
</html>
-
-
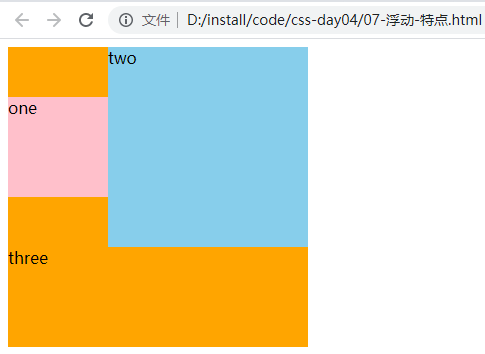
浮动的特点
-
浮动元素会脱离标准流(简称:脱标),在标准流中不占位置
-
相当于从地面飘到了空中
-
-
浮动元素比标准流高半个级别,可以覆盖标准流中的元素
-
浮动找浮动,下一个浮动元素会在上一个浮动元素后面左右浮动
-
浮动元素有特殊的显示效果
-
一行可以显示多个
-
可以设置宽高
-
-
注意点:
-
浮动的元素不能通过text-align:center或者margin:0 auto
-
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 浮动的标签 顶对齐 */
/* 浮动 在一行排列,宽高生效 -- 浮动后的标签具备行内块特点 */
.one {
width: 100px;
height: 100px;
background-color: pink;
float: left;
/* 想把one往下挪点 */
margin-top: 50px;
}
.two {
width: 200px;
height: 200px;
background-color: skyblue;
float: left;
/* 因为有浮动,不能生效 - 盒子无法水平居中 */
margin: 0 auto;
}
.three {
width: 300px;
height: 300px;
background-color: orange;
}
</style>
</head>
<body>
<div class="one">one</div>
<div class="two">two</div>
<div class="three">three</div>
</body>
</html>
-
-
综合案例之小米布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.top {
/* 宽度高度背景色 */
height: 40px;
background-color: #333;
}
.header {
width: 1226px;
height: 100px;
background-color: #ffc0cb;
margin: 0 auto;
}
.content {
width: 1226px;
height: 460px;
background-color: green;
/* 版心居中 */
margin: 0 auto;
}
.left {
float: left;
width: 234px;
height: 460px;
background-color: #ffa500;
}
.right {
float: left;
width: 992px;
height: 460px;
background-color: #87ceeb;
}
/* CSS书写顺序: 浏览器执行效率更高
1. 浮动 / display
2. 盒子模型: margin border padding 宽度高度背景色
3. 文字样式
*/
</style>
</head>
<body>
<!-- 通栏的盒子: 宽度和浏览器宽度一样大 -->
<div class="top"></div>
<div class="header">头部</div>
<div class="content">
<div class="left">left</div>
<div class="right">right</div>
</div>
</body>
</html>
-
综合案例之小米产品
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.top {
/* 宽度高度背景色 */
height: 40px;
background-color: #333;
}
.header {
width: 1226px;
height: 100px;
background-color: #ffc0cb;
margin: 0 auto;
}
.content {
width: 1226px;
height: 460px;
background-color: green;
/* 版心居中 */
margin: 0 auto;
}
.left {
float: left;
width: 234px;
height: 460px;
background-color: #ffa500;
}
.right {
float: left;
width: 992px;
height: 460px;
background-color: #87ceeb;
}
/* CSS书写顺序: 浏览器执行效率更高
1. 浮动 / display
2. 盒子模型: margin border padding 宽度高度背景色
3. 文字样式
*/
</style>
</head>
<body>
<!-- 通栏的盒子: 宽度和浏览器宽度一样大 -->
<div class="top"></div>
<div class="header">头部</div>
<div class="content">
<div class="left">left</div>
<div class="right">right</div>
</div>
</body>
</html>
-
综合案例之导航
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.nav {
margin: 50px auto;
width: 640px;
height: 50px;
background-color: #ffc0cb;
}
ul {
list-style: none;
}
.nav li {
float: left;
}
.nav li a {
/* 1. 浮动 / display */
/* display: inline-block; */
display: block;
/* 2. 盒子模型 */
width: 80px;
height: 50px;
/* */
/* 3. 文字样式 */
text-align: center;
line-height: 50px;
color: #fff;
text-decoration: none;
}
.nav li a:hover {
background-color: green;
}
</style>
</head>
<body>
<!-- 导航 -->
<div class="nav">
<ul>
<li><a href="#">新闻</a></li>
<li><a href="#">新闻</a></li>
<li><a href="#">新闻</a></li>
<li><a href="#">新闻</a></li>
<li><a href="#">新闻</a></li>
<li><a href="#">新闻</a></li