CSS盒子模型
-
CSS三大特性
-
优先级的介绍
-
特性:不同选择器具有不同的优先级,优先级高的选择器样式会覆盖优先级低选择器样式
-
优先级公式:
-
继承 < 通配符选择器 < 标签选择器 < 类选择器 < id选择器 < 行内样式 < !important
-
-
注意点:
-
1、!important写在属性值的后面,分号的前面!
-
2、!important不能提升继承的优先级,只要是继承优先级最低!
-
3、实际开发中不建议使用 !important 。
-
-
-

-
权重叠加计算
-
场景:如果是复合选择器,此时需要通过权重叠加计算方法,判断最终哪个选择器优先级最高会生效
-
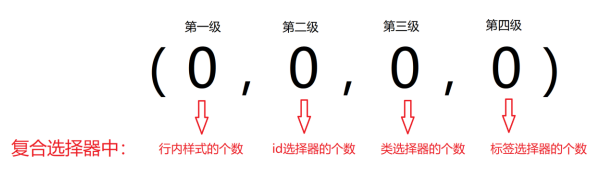
权重叠加计算公式:(每一级之间不存在进位)
-
-
比较规则:
-
1、先比较第一级数字,如果比较出来了,之后的统统不看
-
2、如果第一级数字相同,此时再去比较第二级数字,如果比较出来了,之后的统统不看
-
3、......
-
4、如果最终所有数字都相同,表示优先级相同,则比较层叠性(谁写在下面,谁说了算!)
-
-
注意点:!important如果不是继承,则权重最高,天下第一!
-

-
计算题走起
-
第1题

-
第2题

-
第3题
-