CSS进阶
选择器进阶
-
后代选择器:空格
-
作用:根据 HTML 标签的嵌套关系,选择父元素后代中满足条件的元素
-
选择器语法:选择器1 选择器2 { css }
-
结果:
-
在选择器1所找到标签的后代(儿子、孙子、重孙子…)中,找到满足选择器2的标签,设置样式
-
注意点:
-
后代包括:儿子、孙子、重孙子……
-
后代选择器中,选择器与选择器之前通过空格隔开
-
-
-


-
子代选择器:>
-
作用:根据 HTML 标签的嵌套关系,选择父元素子代中满足条件的元素
-
选择器语法:选择器1 > 选择器2 { css }
-
结果:
-
在选择器1所找到标签的子代(儿子)中,找到满足选择器2的标签,设置样式
-
-
-
子代只包括:儿子
-
子代选择器中,选择器与选择器之前通过> 隔开
-
-

-
并集选择器: ,
-
作用:同时选择多组标签,设置相同的样式
-
选择器语法:选择器1 , 选择器2 { css }
-
结果:
-
找到 选择器1 和 选择器2 选中的标签,设置样式
-
-
注意点:
-
并集选择器中的每组选择器之间通过,分隔
-
并集选择器中的每组选择器可以是基础选择器或者复合选择器
-
并集选择器中的每组选择器通常一行写一个,提高代码的可读性
-
-

-
交集选择器:紧挨着
-
作用:选中页面中同时满足多个选择器的标签
-
选择器语法:选择器1选择器2 { css }
-
结果:
-
(既又原则)找到页面中既能被选择器1选中又能被选择器2选中的标签,设置样式
-
-
注意点:
-
1、交集选择器中的选择器之间是紧挨着的,没有东西分隔
-
2、交集选择器中如果有标签选择器,标签选择器必须写在最前面
-
-

-
hover伪类选择器
-
作用:选中鼠标悬停在元素上的状态,设置样式
-
选择器语法:选择器:hover { css }
-
注意点:
-
伪类选择器选中的元素的某种状态
-
-

背景相关属性
-
背景颜色
-
属性名:background-color(bgc)
-
属性值:
-
颜色取值:关键字、rgb表示法、rgba表示法、十六进制……
-
-
注意点:
-
背景颜色默认值是透明: rgba(0,0,0,0) 、transparent
-
背景颜色不会影响盒子大小,并且还能看清盒子的大小和位置,一般在布局中会习惯先给盒子设置背景颜色
-
-

-
背景图片
-
属性名:background-image(bgi)
-
属性值:

-
注意点:
-
背景图片中url中可以省略引号
-
背景图片默认是在水平和垂直方向平铺的
-
背景图片仅仅是指给盒子起到装饰效果,类似于背景颜色,是不能撑开盒子的
-
-

-
背景平铺
-
属性名:background-repeat(bgr)
-
属性值:
-
-

-
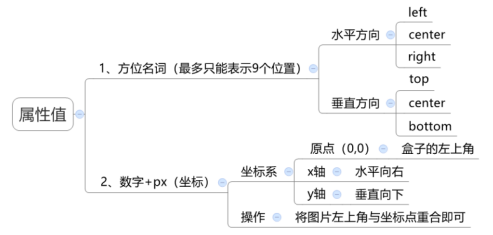
背景位置
-
属性名:background-position(bgp)
-
属性值:background-position: 水平方向位置 垂直方向位置;
-

-
注意点:
-
方位名词取值和坐标取值可以混使用,第一个取值表示水平,第二个取值表示垂直
-
-

-
背景相关属性的连写
-
属性名:background(bg)
-
属性值:
-
单个属性值的合写,取值之间以空格隔开
-
-
书写顺序:
-
推荐:background:color image repeat position
-
-
省略问题:
-
可以按照需求省略
-
特殊情况:在pc端,如果盒子大小和背景图片大小一样,此时可以直接写 background:url()
-
-
注意点
-
如果需要设置单独的样式和连写
-
① 要么把单独的样式写在连写的下面
-
② 要么把单独的样式写在连写的里面
-
-

-
(拓展)img标签和背景图片的区别
-
需求:需要在网页中展示一张图片的效果?
-
方法一:直接写上img标签即可
-
img标签是一个标签,不设置宽高默认会以原尺寸显示
-
-
方法二:div标签 + 背景图片
-
需要设置div的宽高,因为背景图片只是装饰的CSS样式,不能撑开div标签
-
-
重要的用img标签
-
元素显示模式
-
块级元素
-
显示特点:
-
1、独占一行(一行只能显示一个)
-
2、宽度默认是父元素的宽度,高度默认由内容撑开
-
3、可以设置宽高
-
-
代表标签:
-
div、p、h系列、ul、li、dl、dt、dd、form、header、nav、footer……
-
-

-
行内元素
-
显示特点:
-
1、一行可以显示多个
-
2、宽度和高度默认由内容撑开
-
3、不可以设置宽高
-
-
代表标签:
-
a、span 、b、u、i、s、strong、ins、em、del……
-
-

-
行内块元素
-
显示特点:
-
1、一行可以显示多个
-
2、可以设置宽高
-
-
代表标签:
-
input、textarea、button、select……
-
特殊情况:img标签有行内块元素特点,但是Chrome调试工具中显示结果是inline
-
-

-
元素显示模式转换
-
目的:改变元素默认的显示特点,让元素符合布局要求
-
语法:
-
-

-
拓展1:HTML嵌套规范注意点
-
1、块级元素一般作为大容器,可以嵌套:文本、块级元素、行内元素、行内块元素等等……
-
但是:p标签中不要嵌套div、p、h等块级元素
-
<!-- p里面不能包含div -->
<p>
<div>divdiv</div>
</p>

-
2、a标签内部可以嵌套任意元素
-
但是:a标签不能嵌套a标签
-
CSS特性
-
继承性的介绍
-
特性:子元素有默认继承父元素样式的特点(子承父业)
-
可以继承的常见属性(文字控制属性都可以继承)
-
1、color
-
2、font-style、font-weight、font-size、font-family
-
3、text-indent、text-align
-
4、line-height
-
5、......
-
-
注意点:
-
可以通过调试工具判断样式是否可以继承
-
-

-
(拓展)继承的应用
-
好处:可以在一定程度上减少代码
-
常见应用场景:
-
1、可以直接给ul设置 list-style:none 属性,从而去除列表默认的小圆点样式
-
2、直接给body标签设置统一的font-size,从而统一不同浏览器默认文字大小
-
-
-
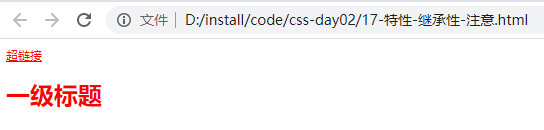
(拓展)继承失效的特殊情况
-
如果元素有浏览器默认样式,此时继承性依然存在,但是优先显示浏览器的默认样式
-
1、a标签的color会继承失效
-
其实color属性继承下来了,但是被浏览器默认设置的样式给覆盖掉了
-
-
2、h系列标签的font-size会继承失效
-
其实font-size属性继承下来了,但是被浏览器默认设置的样式给覆盖掉了
-
-

-
层叠性的介绍
-
特性
-
1、给同一个标签设置不同的样式 → 此时样式会层叠叠加 → 会共同作用在标签上
-
2、给同一个标签设置相同的样式 → 此时样式会层叠覆盖 → 最终写在最后的样式会生效
-
-
注意点:
-
当样式冲突时,只有当选择器优先级相同时,才能通过层叠性判断结果
-
-

-
综合案例1

-
综合案例2







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 25岁的心里话