HTML5-part2
1、列表--无序
-
无序列表--ul标签:表示无序列表的整体。li标签:表示无序列表的每一项
-
显示特点:
-
列表的每一项前默认显示圆点标识
-
-
注意点:
-
ul标签中只允许包含li标签
-
li标签可以包含任意内容
-
<ul>
<li>榴莲</li>
<li>香蕉</li>
<li>苹果</li>
</ul>
2、列表--有序
-
有序列表--ol标签:表示有序列表的整体,用于包裹li标签。li标签:表示有序列表的每一项,用于包含每一行的内容
-
显示特点:
-
列表的每一项前默认显示序号标识
-
-
注意点:
-
ol标签中只允许包含li标签
-
li标签可以包含任意内容
-
<ol>
<li>张三:100</li>
<li>李四:80</li>
</ol>

-
自定义标签---dl标签:表示自定义列表的整体,用于包裹dt/dd标签。dt标签:表示自定义列表的主题。dd标签:表示自定义列表的针对主题的每一项内容
-
显示特点:
-
dd前会默认显示缩进效果
-
-
注意点:
-
dl标签中只允许包含dt/dd标签
-
dt/dd标签可以包含任意内容
-
<dl>
<dt>帮助中心</dt>
<dd>账户管理</dd>
<dd>购物指南</dd>
</dl>

4、表格--基本使用
-
表格标签---table标签:表格整体,可用于包裹多个tr。tr标签:表格每行,可用于包裹td。td标签:表格单元格,可用于包裹内容
-
注意点:
-
标签的嵌套关系为table > tr > td
-
-
表格相关属性:
-
border边框宽度
-
width表格宽度
-
height表格高度
-
实际开发时针对于样式效果推荐使用CSS设置
-
<table border="1" width="500" height="300">
<tr>
<td>姓名</td>
<td>成绩</td>
<td>评语</td>
</tr>
<tr>
<td>小哥哥</td>
<td>100分</td>
<td>小哥哥真帅气</td>
</tr>
<tr>
<td>小姐姐</td>
<td>100分</td>
<td>小姐姐真漂亮</td>
</tr>
</table>

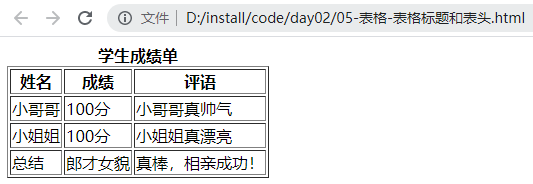
5、表格--表格标题和表头
-
表格标题和表头单元格标签---caption标签:表示表格整体大标题,默认在表格整体顶部居中位置显示。th标签:表示一列小标题,默认内部文字加粗并居中显示
-
注意点:
-
caption标签书写在table标签内部
-
th标签书写在tr标签内部(用于替换td标签)
-
<table border="1">
<caption><strong>学生成绩单</strong></caption>
<tr>
<th>姓名</th>
<th>成绩</th>
<th>评语</th>
</tr>
<tr>
<td>小哥哥</td>
<td>100分</td>
<td>小哥哥真帅气</td>
</tr>
<tr>
<td>小姐姐</td>
<td>100分</td>
<td>小姐姐真漂亮</td>
</tr>
<tr>
<td>总结</td>
<td>郎才女貌</td>
<td>真棒,相亲成功!</td>
</tr>
</table>

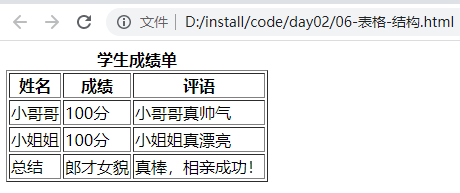
6、表格--结构
-
表格标签---thead标签:表格头部。tbody标签:表格主题。tfoot标签:表格底部。
-
给浏览器看的,执行效率高
<table border="1">
<caption><strong>学生成绩单</strong></caption>
<thead>
<tr>
<th>姓名</th>
<th>成绩</th>
<th>评语</th>
</tr>
</thead>
<tbody>
<tr>
<td>小哥哥</td>
<td>100分</td>
<td>小哥哥真帅气</td>
</tr>
<tr>
<td>小姐姐</td>
<td>100分</td>
<td>小姐姐真漂亮</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>总结</td>
<td>郎才女貌</td>
<td>真棒,相亲成功!</td>
</tr>
</tfoot>
</table>

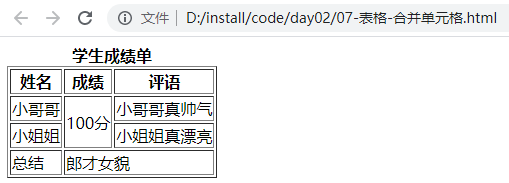
7、表格--合并单元格
-
合并单元格步骤:
-
1、明确合并哪几个单元格
-
2、通过左上原则,确定保留谁删除谁
-
上下合并->只保留最上的,删除其他
-
左右合并->只保留最左的,删除其他
-
-
3、给保留的单元格设置:跨行合并(rowspan)或者跨列合并(colspan)
-
rowspan属性,跨行合并,将多行的单元格垂直合并
-
colspan属性,跨列合并,将多列的单元格水平合并
-
-
-
注意点:
-
只有同一个结构标签中的单元格才能合并,不能跨结构标签合并(不能跨:thead、tbody、tfoot )
-
<table border="1">
<caption><strong>学生成绩单</strong></caption>
<thead>
<tr>
<th>姓名</th>
<th>成绩</th>
<th>评语</th>
</tr>
</thead>
<tbody>
<tr>
<td>小哥哥</td>
<td rowspan="2">100分</td>
<td>小哥哥真帅气</td>
</tr>
<tr>
<td>小姐姐</td>
<td>小姐姐真漂亮</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>总结</td>
<td colspan="2">郎才女貌</td>
</tr>
</tfoot>
</table>

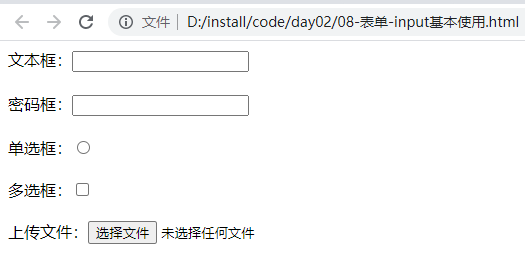
8、表单--input基本使用
-
input标签的基本介绍
-
input标签可以通过type属性值的不同,展示不同效果
-
type属性值
-
text:文本框,用于输入单行文本
-
password:密码框,用于输入密码
-
radio:单选框,用于多选一
-
checkbox:多选框,用于多选多
-
file:文本选择,用于之后上传文件
-
submit:提交按钮,用于提交
-
reset:重置按钮,用于重置
-
button:普通按钮,默认无功能,之后配合js添加功能
-
<!-- 写什么就显示什么 -->
文本框:<input type="text">
<br>
<br>
<!-- 书写的内容都会变成点点显示 -->
密码框:<input type="password" >
<br>
<br>
单选框:<input type="radio">
<br>
<br>
多选框:<input type="checkbox">
<br>
<br>
上传文件:<input type="file">

9、表单--input-占位符(提示信息)
<input type="text" placeholder="请输入用户名">
<input type="password" placeholder="请输入密码">

10、表单--单选框
-
input系列标签-单选框
-
type属性值:radio
-
常用属性:
-
name:分组。有相同name属性值的单选框为一组,一组中同时只能有一个被选中
-
checked:默认选中
-
-
性别:<input type="radio" name="sex">男
<input type="radio" name="sex" checked>女
<input type="checkbox" checked>

11、表单--上传多个文件
<input type="file" multiple>

12、表单--按钮-input
-
按钮
-
type属性值:
-
submit:提交按钮。点击之后提交数据给后端服务器
-
reset:重置按钮。点击之后恢复表单默认值
-
button:普通按钮。默认无功能,之后配合js添加功能
-
-
注意点:
-
如果需要实现以上按钮功能,需要配合form标签使用
-
form使用方法:用form标签把表单标签一起包裹起来即可
-
<input type="submit" value="免费注册">
<input type="reset">
<input type="button" value="普通按钮">

13、表单--按钮-button
-
button按钮标签
-
type属性值(同input的按钮系列):
-
submit:提交按钮。点击之后提交数据给后端服务器
-
reset:重置按钮。点击之后恢复表单默认值
-
button:普通按钮。默认无功能,之后配合js添加功能
-
-
注意点:
-
谷歌浏览器中button默认是提交按钮
-
button标签是双标签,更便于包裹其他内容:文字、图片等
-
<button>我是按钮</button>
<button type="submit">提交按钮</button>
<button type="reset">重置按钮</button>
<button type="button">普通按钮,没有任何功能</button>

14、表单--下拉菜单
-
select下拉菜单标签
-
标签组成:
-
select标签:下拉菜单的整体
-
option标签:下拉菜单的每一项
-
-
常见属性:
-
selected:下拉菜单的默认选中
-
<select>
<option>北京</option>
<option>上海</option>
<option>广州</option>
<option selected>深圳</option>
</select>

15、表单--文本域
-
textarea文本域标签
-
在网页中提供可输入多行文本的表单控件
-
常见属性:
-
cols:规定了文本域内可见宽度
-
rows:规定了文本域内可见行数
-
-
注意点:
-
右下角可以拖拽改变大小
-
实际开发时针对于样式效果推荐使用CSS设置
-
<textarea cols="60" rows="30"></textarea>

16、表单--label标签
-
label标签
-
常用于绑定内容与表单标签的关系
-
使用方法(1):
-
1、使用label标签把内容(如:文本)包裹起来
-
2、在表单标签上添加id属性
-
3、在label标签的for属性中设置对应的id属性
-
-
使用方法(2):(推荐使用)
-
1、直接使用label标签把内容(如:文本)和表单标签一起包裹起来
-
2、需要把label标签的for属性删除即可
-
性别:
<input type="radio" name="sex" id="nan"><label for="nan">男</label>
<label><input type="radio" name="sex">女</label>

17、没有语义的标签
-
没有语义的布局标签-div和span
-
实际开发网页中会大量频繁的使用到div和span这两个标签
-
div标签:一行只显示一个(独占一行)
-
span标签:一行可以显示多个
普通文字
<div>这是div标签</div>
<div>这是div标签</div>
<span>这是span标签</span>
<span>这是span标签</span>

18、有语义的标签--手机端
<header>网页的头部</header>
<nav>网页导航</nav>
<footer>网页底部</footer>
<aside>网页侧边栏</aside>
<section>网页区块</section>
<article>网页文章</article>

19、字符实体
-
字符实体
-
可以通过字符实体在网页中显示特殊符号
-
1、HTML的空格合并现象
-
2、常见字符实体:如空格---
-
<!-- 我们的网页不认识多个空格,只认识一个 -->
这是HTML文档,现在要学 习字符实体。
<br>
这是HTML文档,现在要学 习字符实体。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器