微信支付之JSAPI开发-第二篇:业务流程详解与方案设计
微信支付流程
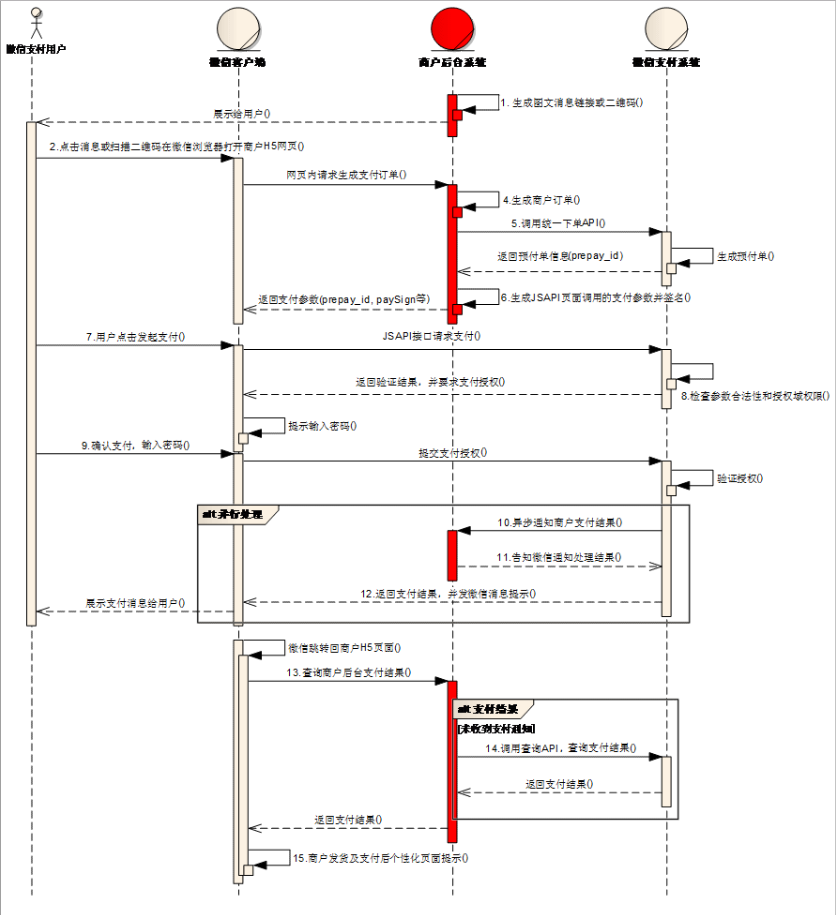
流程:

上图的网址为:https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=7_4
如上图所示,微信网页支付的具体流程大致分为三个部分,最重要的是第一和第二部分:
-
第一部分:用户进入网页
- 用户点击消息、链接或者扫描二维码,进入商品界面(即触发网页的
window.onload事件的时候)。 - 网页产生支付请求至商户服务器,支付服务器先产生商户订单,然后调用 统一下单API,向微信服务器发送请求。
- 商户服务器接收到微信服务器对统一下单API的响应后,提取出参数
prepay_id,并根据算法(后面会提到)生成支付签名,然后将prepay_id和支付签名作为上一步支付请求的响应数据返回给客户端,客户端 缓存此数据 。
- 用户点击消息、链接或者扫描二维码,进入商品界面(即触发网页的
-
第二部分:用户发起请求,服务器响应
- 用户在商品界面中点击支付按钮后,根据第一部分取到的数据和商品数据调用jsapi接口(至微信服务器)请求支付,微信支付服务器对请求进行验证并响应,这个过程中,微信客户端显示“微信支付”的动画。
- 如果上一步的请求验证通过,此时微信客户端会弹出密码输入对话框,让用户输入密码。
- 用户输入密码点击支付后,微信客户端提交支付授权。
- 微信客户端对支付授权进行验证,并将结果 同时发送 至用户客户端和商户服务器。其中微信服务器发送至商户服务器的通知url在第一部分的统一下单接口中由商户指定。
- 商户服务器对上一步收到的结果进行处理,并响应。客户端也会收到微信支付结果的模板消息。
注意: 第二部分和商户的服务器没有任何交互。
- 第三部分
- 微信跳转回商户的H5页面。
- 商户网页调用请求查询订单结果。
具体的实现方案
上面的介绍详细解释了微信支付的流程,那么根据此流程,我们就可以分别对微信网页支付设计前端和后端的实现方案。
我们可以看到,上面的支付流程中有一点不是很合理的地方:就是每进入一次网页就请求一次支付接口,产生一个订单。因为很多时候,用户打开网页并不会点击购买产生实质的支付请求。这样会无故消耗不少服务器资源,特别是对于高并发网站来说。
对此我的改进方案是:在用户点击相关的产生实质支付的按钮时,才向商户后台发送支付,再调统一下单接口,返回
prepy_id和签名,然后利用这个数据进行上面的第二部分,请求微信支付。这样做的好处是可以减少无效请求,但是坏处是两次请求的时间可能会较长,特别是第一个向商户后台下订单的请求,因为这个还需要调微信支付的服务,可能整个请求的响应会超过1s,慢的甚至2~3s,这会严重影响用户体验。而且此时,一般需要在前端显示一个“正在请求支付”的加载动画,不然几秒没响应用户会以为没效果再点击造成重复下单。
我们按照上面描述的改进方案进行前端和后端支付业务流程的设计。
微信网页支付前端流程
在第一节的图中忽略了一点,使用微信JSAPI支付的网页,必须在支付前使用微信JSAPI的
config接口注入权限验证配置,这一步一般放在网页加载后,即window.onload()函数中来执行。具体内容参考:微信网页开发说明
前端的流程如下:
- 在页面中引入JS文件,网址为: http://res.wx.qq.com/open/js/jweixin-1.0.0.js
,在需要支付的页面中根据上面提到的注入权限验证配置(在页面的window.onload()函数编写wx.config()函数),权限配置验证中需要向商户服务器请求签名,后面会提到。 - 编写支付按钮的点击事件逻辑,函数中包括:
- 向商户后台发送下单请求,返回的数据包括统一下单请求结果,(如成功),还有
prepay_id和生成的支付签名。签名算法说明 。 - 如果上一步成功,调用
WeixinJSBridge.invoke函数调起支付,并编写支付成功和失败的回调函数。
- 向商户后台发送下单请求,返回的数据包括统一下单请求结果,(如成功),还有
微信网页支付后端流程
微信支付主要的逻辑在后端,后端的逻辑如下:
- 用户进入网页时,前端发送权限注入需要的签名请求,进行签名,并返回签名数据。签名算法 的附录一部分,涉及到请求的
access_token是:网页授权access_token - 用户点击支付,产生支付请求:
- 获取支付金额等信息,先调用相关逻辑产生商户的订单,再按照统一下单API规定生成所需的数据,发送统一下单请求,获得响应。
- 处理上一步的响应,如果成功,根据说明链接产生签名字符串,响应上一步的请求。
为了前端处理方便,这一步可以将支付请求所需的所有参数都生成然后返回。
- 响应微信服务器发送支付结果:
对第二步统一下单API中指定的notify_url添加支付结果处理逻辑,根据支付结果通知所述,返回指定信息,此接口要有处理重复通知的能力,具体详见前面的链接。
其他
下面几篇文章将展示实现微信网页支付逻辑的前端和后端(基于java web框架spring mvc)的示例代码。
如有错误和疑惑之处请在评论区指出,谢谢。




