使用Swagger 搭建高可读性ASP.Net WebApi文档
一、前言#
在最近一个商城项目中,使用WebApi搭建API项目。但开发过程中,前后端工程师对于沟通接口的使用,是非常耗时的。之前也有用过Swagger构建WebApi文档,但是API文档的可读性并不高。尤其是没有传入参数和传出结果的说明,导致开发人员沟通困难。在园子里看到一篇关于对Swagger优化的文章,有很大的改进。解决了传入参数,API分区域筛选等问题, 非常感谢博主简玄冰。
不过实践之后,发现还有些问题未解决:
- 接口返回的对象,没有汉化说明
- 接口授权参数(token)未统一传入
所以,决定在此基础上,再进行一些优化
二、效果图#
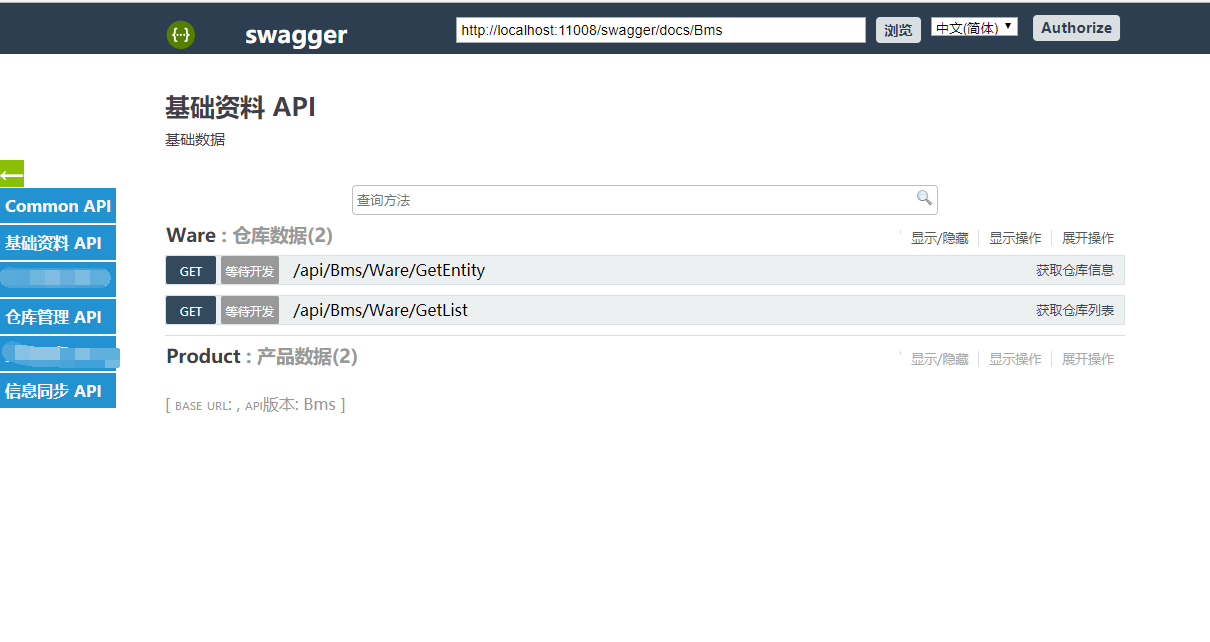
1. 分区域展示#

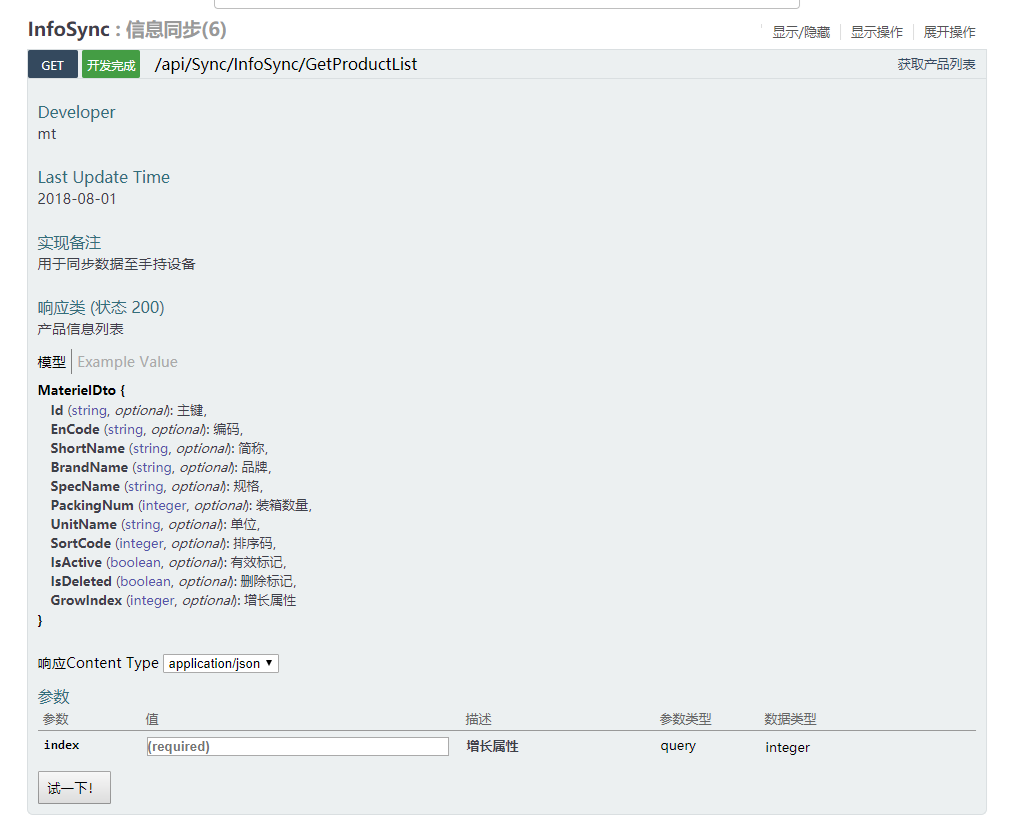
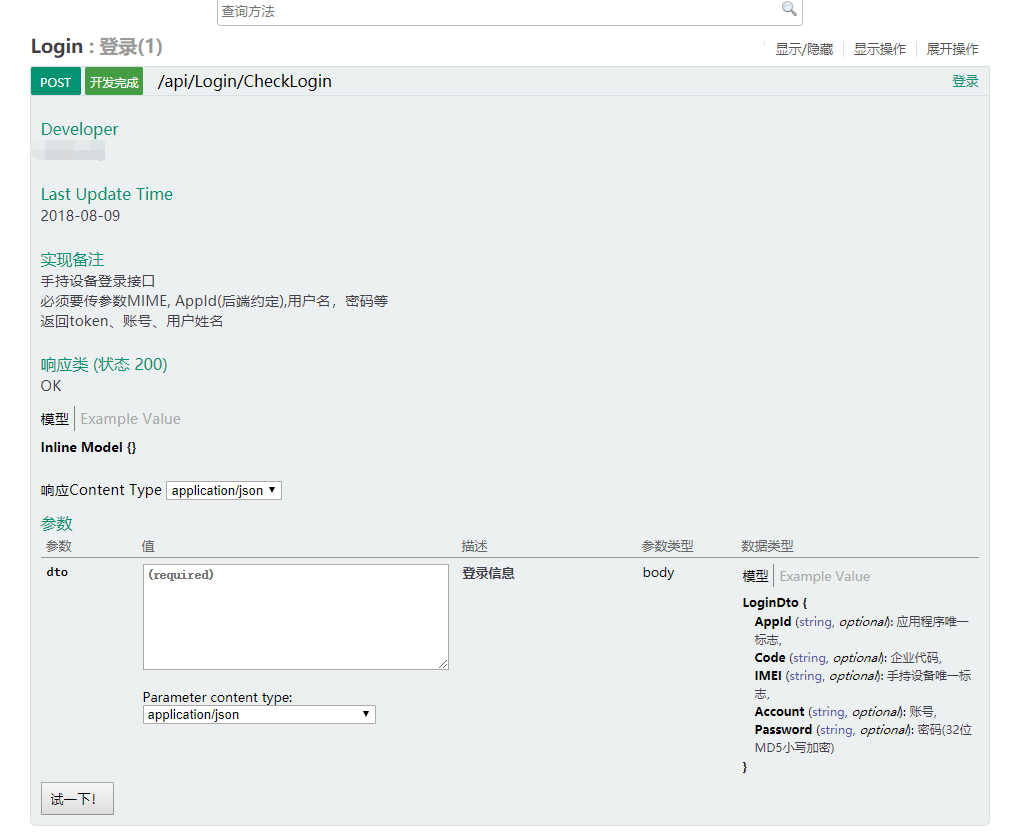
2.接口参数说明#


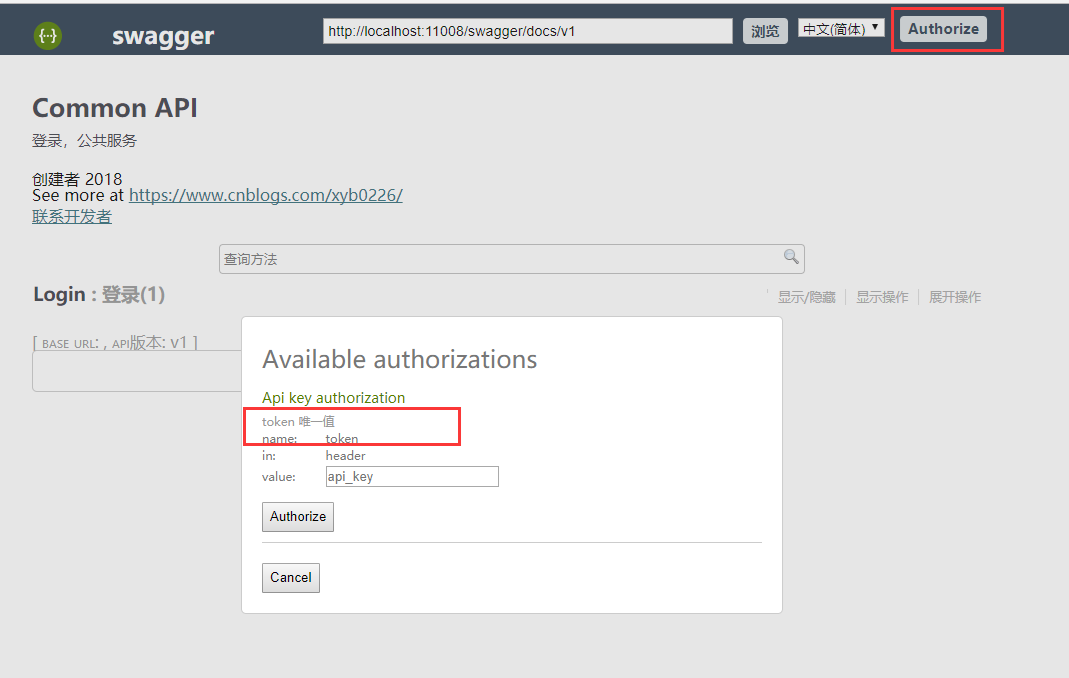
3.授权参数统一传入 token#

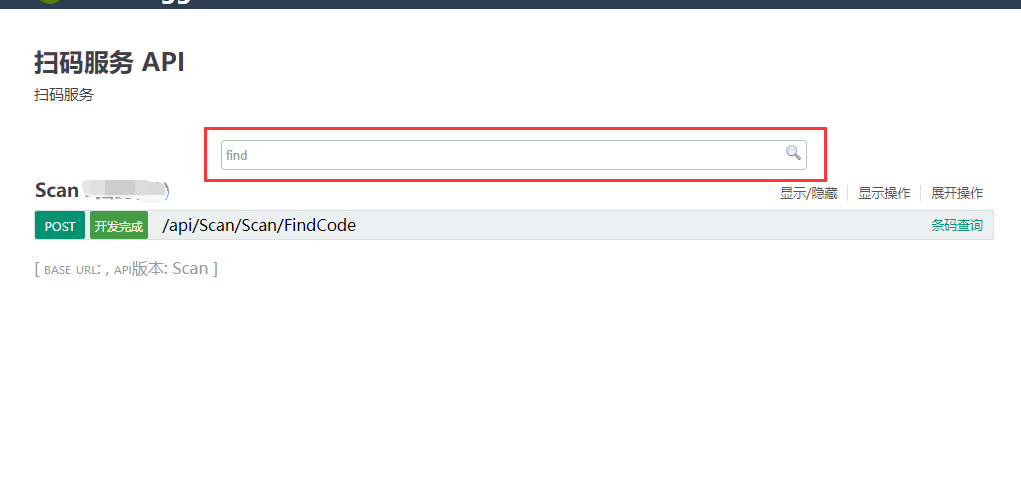
4.接口查询#

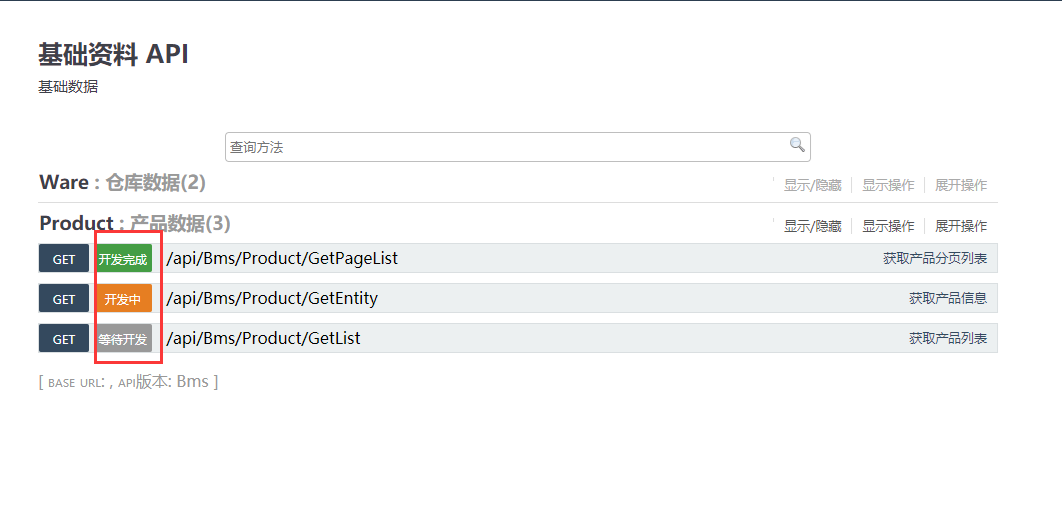
5.接口开发状态#

三、关键实现#
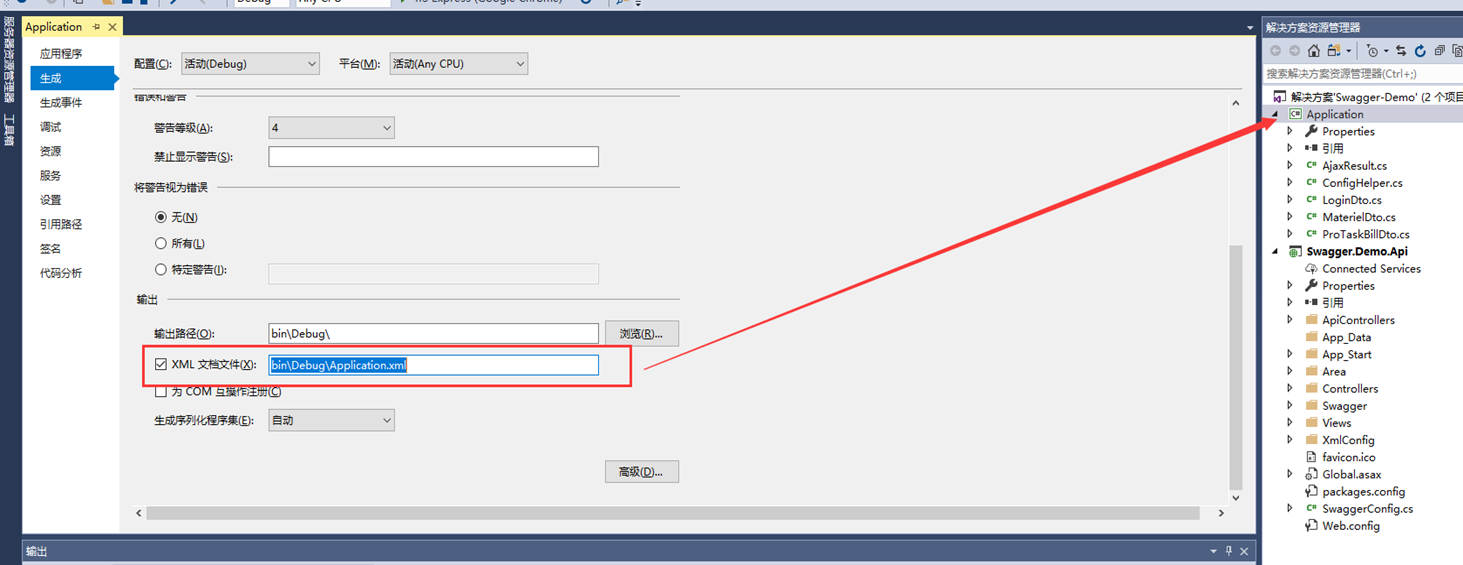
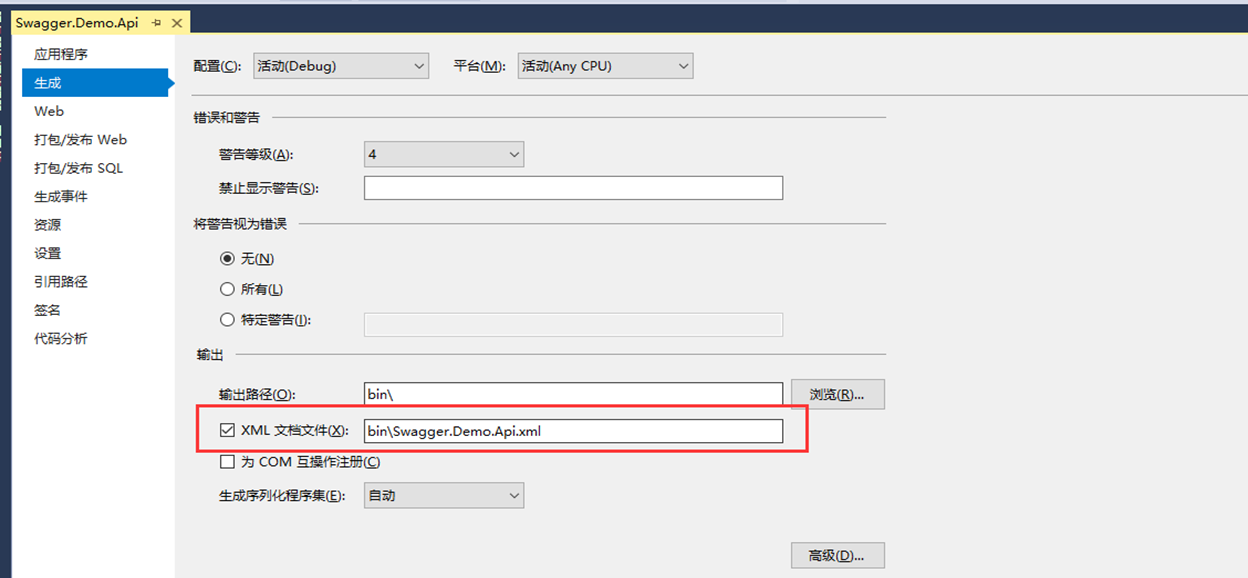
1.项目属性设置生成xml文档文件#


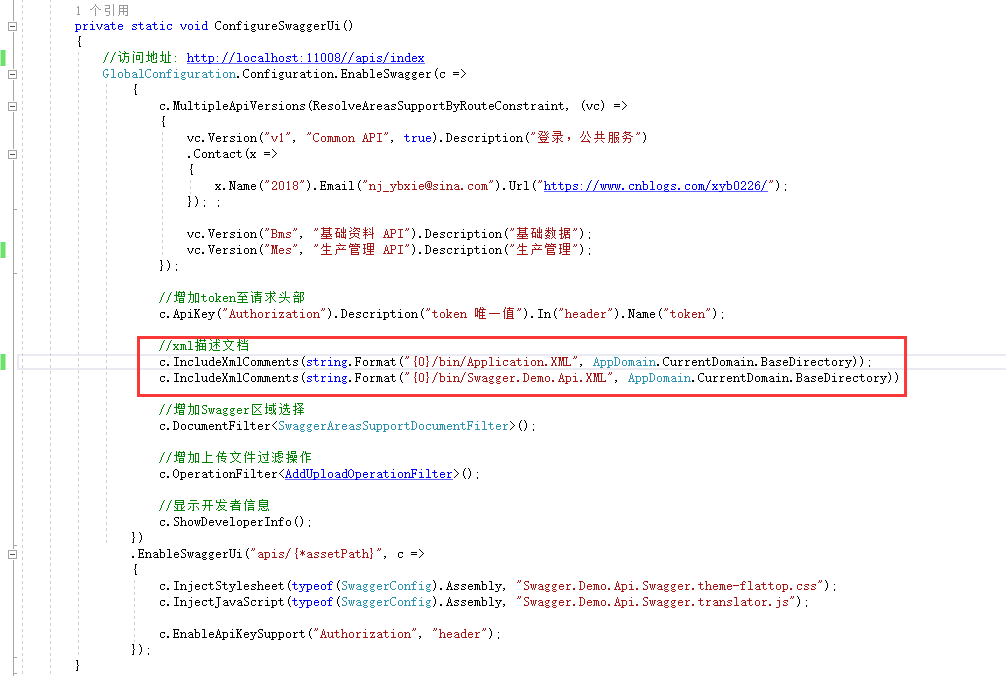
2.修改SwaggerConfig.cs文件#

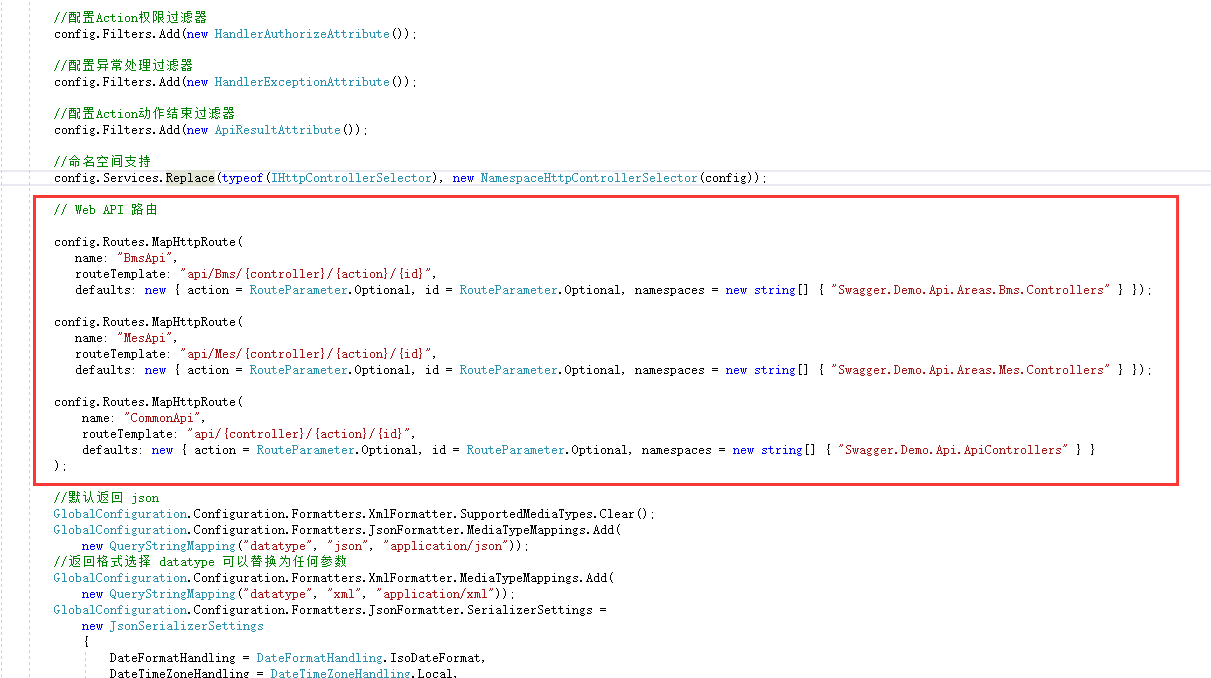
3. 修改WebApiConfig.cs文件,配置路由#

4.分区域筛选关键逻辑#
需要注意: 实现逻辑与命名空间的分割符. 有很大关系,具体请查看文件SwaggerAreasSupportDocumentFilter.cs

四、Demo源码地址#
Github: https://github.com/yinboxie/Swagger-Demo.git
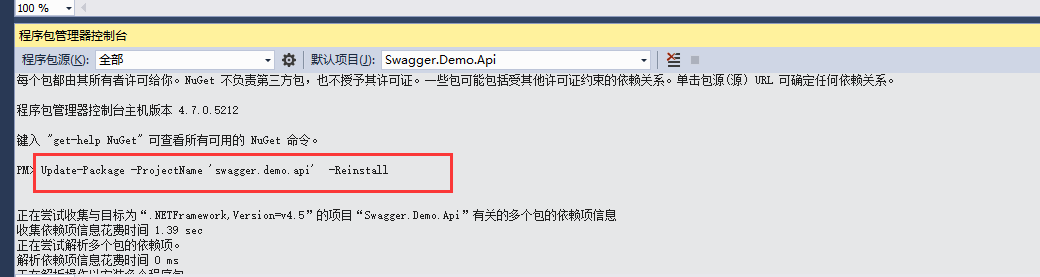
下载demo源码后,如果发现不能自动下载nuget依赖包,请执行命令Update-Package -ProjectName 'swagger.demo.api' -Reinstall

启动项目之后,访问地址http://localhost:11008/apis/index
五、总结#
Swashbuckle 源码是没有注释说明,比较难以阅读。我也只是在大神简玄冰的基础上,修改了几处Swashbuckle 源码。
改动之后的Swashbuckle 源码 Github: https://github.com/yinboxie/SwashbuckleEx.git



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· PostgreSQL 和 SQL Server 在统计信息维护中的关键差异
· C++代码改造为UTF-8编码问题的总结
· DeepSeek 解答了困扰我五年的技术问题
· 为什么说在企业级应用开发中,后端往往是效率杀手?
· 用 C# 插值字符串处理器写一个 sscanf
· [翻译] 为什么 Tracebit 用 C# 开发
· Deepseek官网太卡,教你白嫖阿里云的Deepseek-R1满血版
· 2分钟学会 DeepSeek API,竟然比官方更好用!
· .NET 使用 DeepSeek R1 开发智能 AI 客户端
· 刚刚!百度搜索“换脑”引爆AI圈,正式接入DeepSeek R1满血版