vue+element网站项目环境搭建
vue+element-ui网站项目环境搭建
一、搭建vue环境
①全局安装vue-cli
npm install -g vue-cli
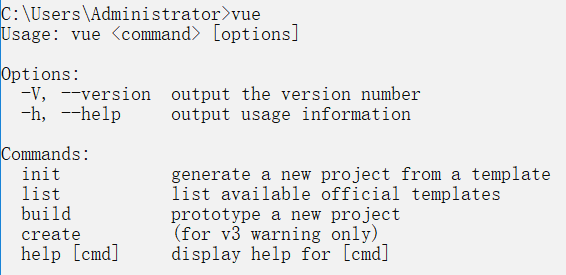
安装成功后,输入vue,验证是否安装成功

②新建项目,使用cd命令进入到你将要创建项目的文件夹,输入 vue init webpack demo
这里的demo是你项目的名字,接下来是一些初始化的设置,按着指示选择,选择完毕后,会有提示语句,
按着语句输入
cd demo
npm install
npm run dev

③按照提示,cd进入到项目文件下,运行 npm install
④运行完后,输入 npm run dev ,,如果没什么错误的话,会出现该项目的地址,如下,
在浏览器中输入地址就可以看到vue初始化的模板
![]()
二、安装Element-ui
①cd进入到当前项目,运行 npm i element-ui -S (也可以在webstrom终端里面输入该语句)
ps:安装好后,可以在node_modules里面找到element-ui
②安装好element-ui后,就要在项目中引用了,打开项目,找到src目录下的main.js,添加引用即可

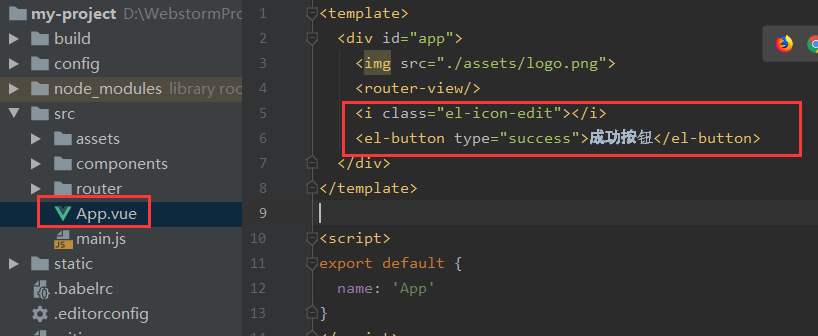
最后:搭建好vue+element-ui环境后,写点东西测试一下,

效果如下,这样就可以了,可以动手开发自己的项目了