animate基本学习
从网上找了一些学习资料,用于自己的学习记录,感恩!!!
Animate破解软件下载
Animate基础学习推荐
官网 https://www.adobe.com/cn/products/animate.html
官网教程:
https://helpx.adobe.com/cn/support/animate.html?promoid=W6K8JWBB&mv=other
Adobe Animate CC 入门讲解
https://blog.csdn.net/CandyCCCation/article/details/88810283
animate腾讯课堂视频(免费)
https://ke.qq.com/course/250077?taid=1653180157120733
Adobe Animate中必须掌握的几个要点
Adobe Animate CC 在图形中添加交互性代码
https://blog.csdn.net/qq_36173194/article/details/79430779
HTML5:create.js与Animate cc交互介绍
【CreateJS】WebStorm+Adobe Animate CC 搭配开发HTML5,入门教程
Animate cc H5动画实例1
http://dtop.powereasy.net/Item/3859.aspx
Animate cc H5动画实例2
http://www.360doc.com/content/17/0430/21/32606862_649902971.shtml
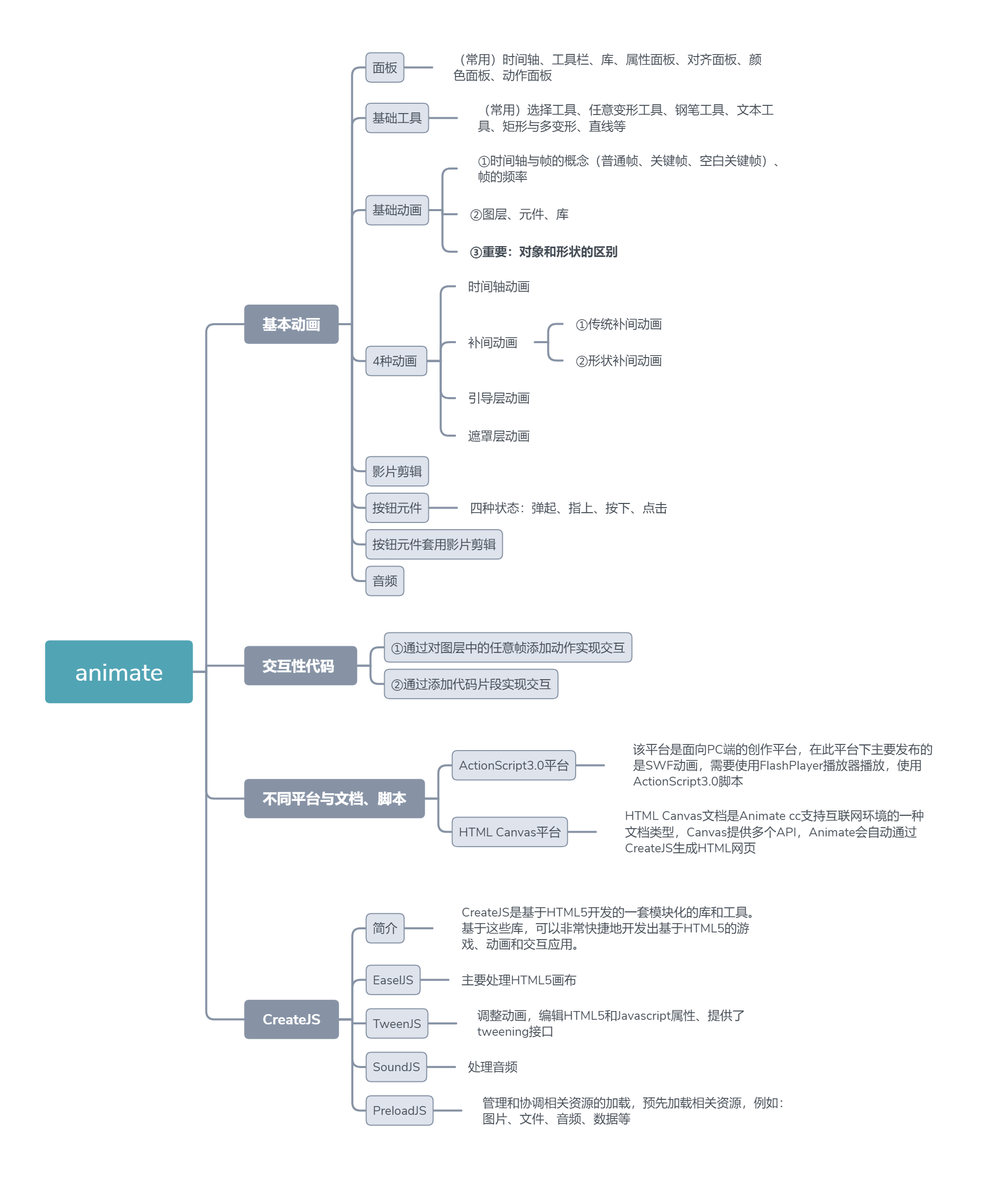
Animate学习
1、基本动画
·面板:(常用)时间轴、工具栏、库、属性面板、对齐面板、颜色面板、动作面板等等
·基础工具:选择工具、任意变形工具、钢笔工具、文本工具、矩形与多变形、直线等
·基础动画:①时间轴与帧的概念,帧的频率
②图层、元件、库
③区分对象、形状(很容易犯错),可以参考一下
https://jingyan.baidu.com/article/d5a880ebf23bda13f147cc1c.html
注意:字体只有经过打散以后才可以当作图形操作
·四种动画
时间轴动画
补间动画:①传统补间动画
②形状补间动画
引导层动画
遮罩层动画
·影片剪辑
·按钮元件
·按钮元件中创建影片剪辑
·音频
2、添加交互性代码
·通过对图层中的任意帧添加动作实现交互
·通过添加代码片段实现交互
3、不同平台与文档、脚本
因为Animate cc可以创建跨平台的影片和应用,所以在创建文档的时候,需要选择某种文档类型,不同类型的文档使用的编辑脚本也不一样
①ActionScript3.0平台
该平台是面向PC端的创作平台,在此平台下主要发布的是SWF动画,需要使用FlashPlayer播放器播放,使用ActionScript3.0脚本
②HTML5 Canvas平台
HTML5 Canvas文档是Animate cc支持互联网,特别是移动互联网环境的一种文档类型,canvas是HTML5中的一个新元素,它提供多个API,
可以动态生成及渲染图形、图表、图像以及动画,因此它对创建丰富的交互性HTML5内容提供本地支持。我们可以使用传统的Animate时间轴、
工作区及工具来创建内容,然后Animate会自动通过CreateJS生成HTML5网页。
4、CreateJS
CreateJS中文网:http://www.createjs.cc/
Animate cc可以制作H5游戏或动画
CreateJS是基于HTML5开发的一套模块化的库和工具。基于这些库,可以非常快捷地开发出基于HTML5的游戏、动画和交互应用。
EaselJS:主要是处理HTML5画布
TweenJS:调整动画,编辑HTML5和Javascript属性、提供了tweening接口。
SoundJS:处理音频。
PreloadJS:管理和协调相关资源的加载,预先加载相关资源,例如:图片、文件、音频、数据等等。