1
语法 :<input type="value">
实例:
1.button:定义可点击的按钮;定义可点击的按钮,在用户单击按钮时启动一段 JavaScript:
<input type="button" value="点我" onclick="msg()">

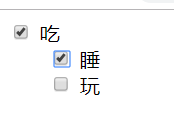
2.checkbox:定义复选框;复选框允许用户在一定数量的选择中选取一个或多个选项:
<input type="checkbox" name="vehicle[]" value="Bike"> 吃<br>
<input type="checkbox" name="vehicle[]" value="Car"> 睡<br>
<input type="checkbox" name="vehicle[]" value="Boat"> 玩<br>

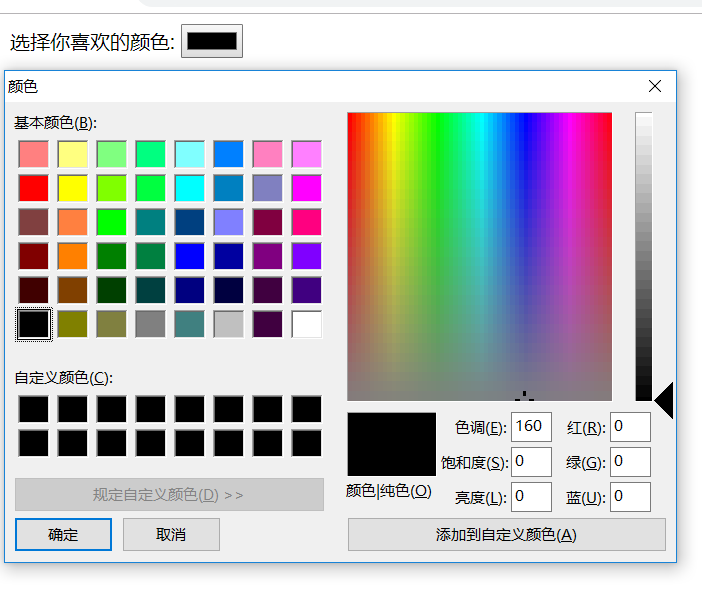
3.color:定义拾色器。
选择你喜欢的颜色: <input type="color" name="favcolor"><br>

18 4.date:定义 date 控件(包括年、月、日,不包括时间)。
生日: <input type="date" name="bday">
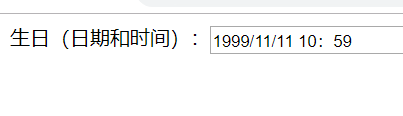
5.datetime:定义 date 和 time 控件(带有时区):
生日(日期和时间):<input type="datetime" name="bdaytime">

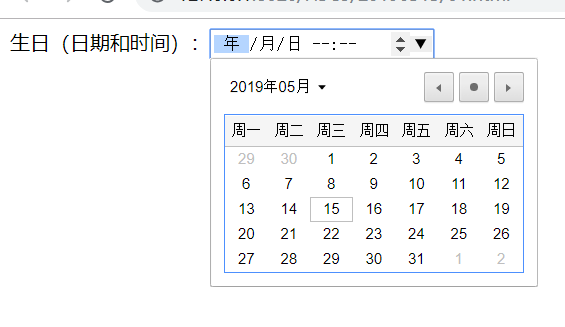
6.datetime-local:定义 date 和 time 控件(不带时区):


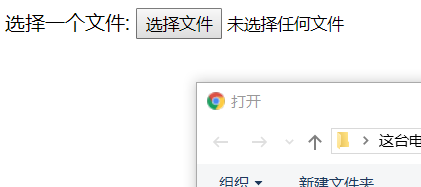
8.file:定义文件选择字段和“浏览”按钮,供文件上传:
选择一个文件: <input type="file" name="img">

9.hidden:定义隐藏字段,隐藏字段对于用户是不可见的。隐藏字段常常存储默认值,或者由 JavaScript 改变它们的值:
<input type="hidden" name="country" value="Norway">
10. image:定义图像作为提交按钮:
<input type="image" src="img_submit.gif" alt="Submit">

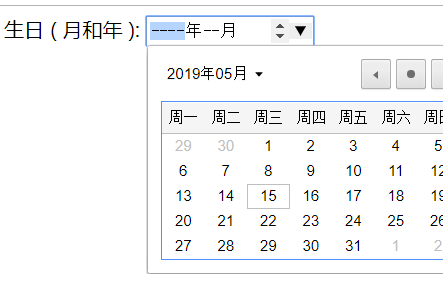
11.month:定义 month 和 year 控件(不带时区)。
生日 ( 月和年 ): <input type="month" name="bdaymonth">

12.number:定义用于输入数字的字段(您可以设置可接受数字的限制):

13.password:定义密码字段(密码字段中的字符会被遮蔽):

14.radio:允许用户在一定数量的选择中选取一个选项:
<input type="radio" name="gender" value="女"> 女

15.range:定义用于精确值不重要的输入数字的控件(比如 slider 控件)。您也可以设置可接受数字的限制:


17.search:定义搜索字段(比如站内搜索或谷歌搜索等):

18.submit:定义提交按钮:

19.tel:定义用于输入电话号码的字段:

20.text:定义两个用户可向其中输入文本的单行的文本字段:
Last name: <input type="text" name="lname"><br>

21.url:定义用于输入 URL 的字段:

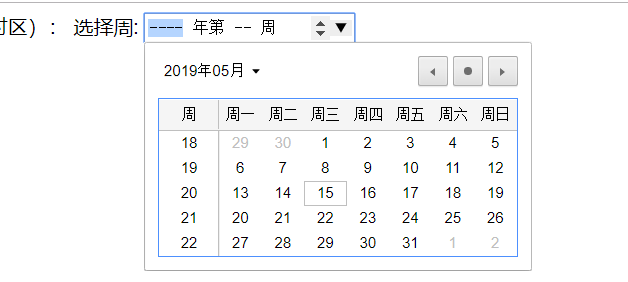
22.week:定义 week 和 year 控件(不带时区):