JavaScript 忍者秘籍-扒书记录
写在前面
JavaScript忍者秘籍 2th PDF: PDF链接
2021-10-29
这本书真的不错昂
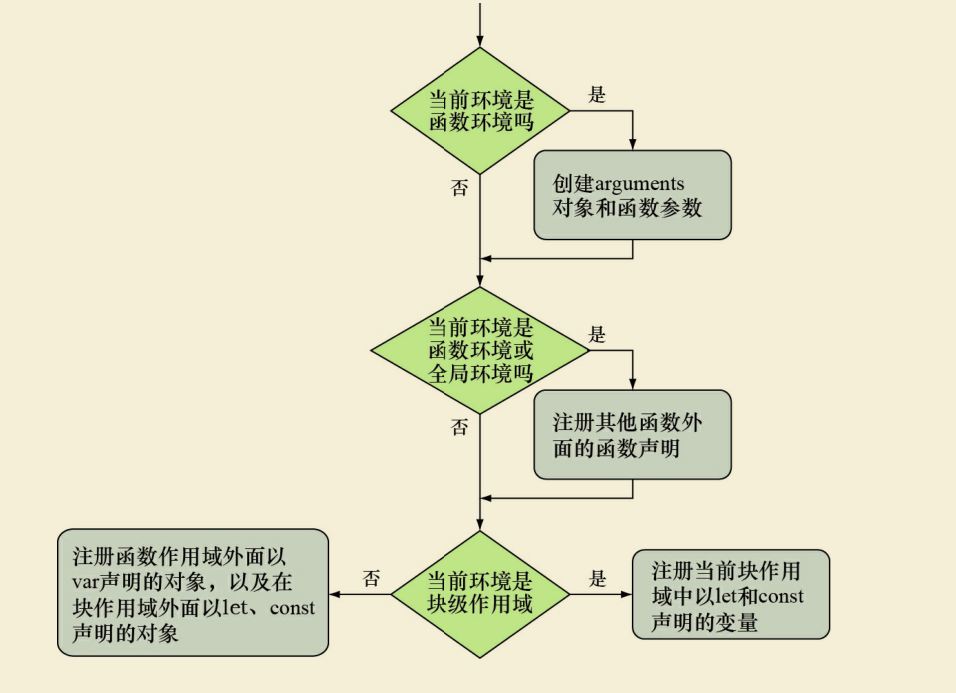
声明一个变量的发生的过程

2021-10-27
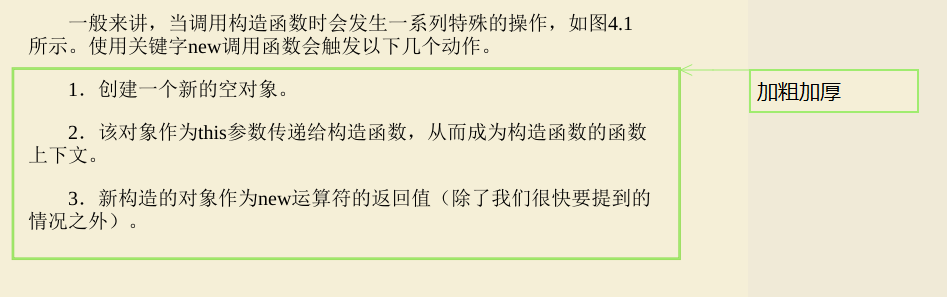
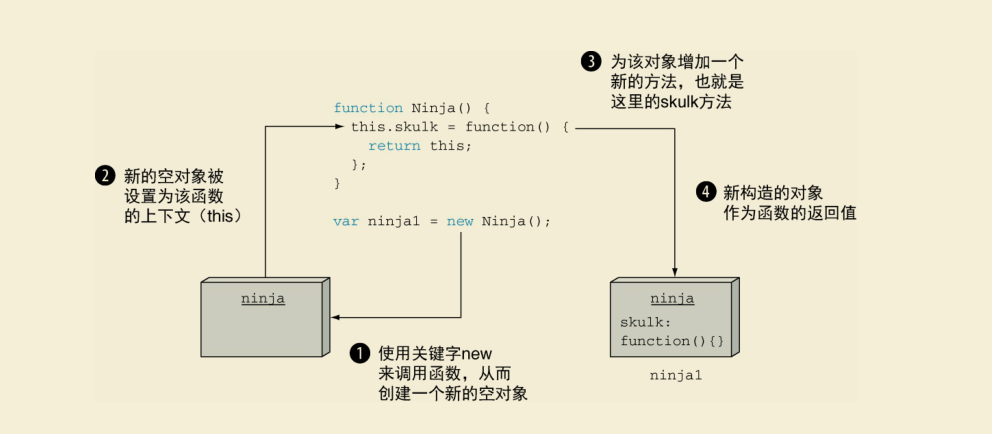
New 操作符
看了五分之一的样子,头一次觉得这本书有价值了。这算是把 new 操作符说明白了,new bee 🐮

这个图我觉得画的太棒了!!

最后做下战术总结:
-
XXFunc()表示函数调用,new XXFunc()表示将XXFunc作为构造函数返回一个新对象 -
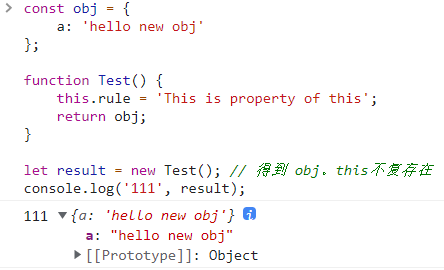
构造函数返回一个新对象,那么,当前对象作为整个表达式的值返回,传入构造函数的this将被丢弃
const obj = { a: 'hello new obj' }; function Test() { this.rule = 'This is property of this'; return obj; } const result = new Test(); // 得到 obj { a: "hello new obj" } . this不存在

-
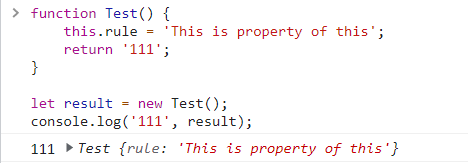
if构造函数return基本类型,then忽略返回值,返回新创建的对象function Test() { this.rule = 'This is property of this'; return '111'; } const result = new Test(); // { rule: 'This is property of this' }

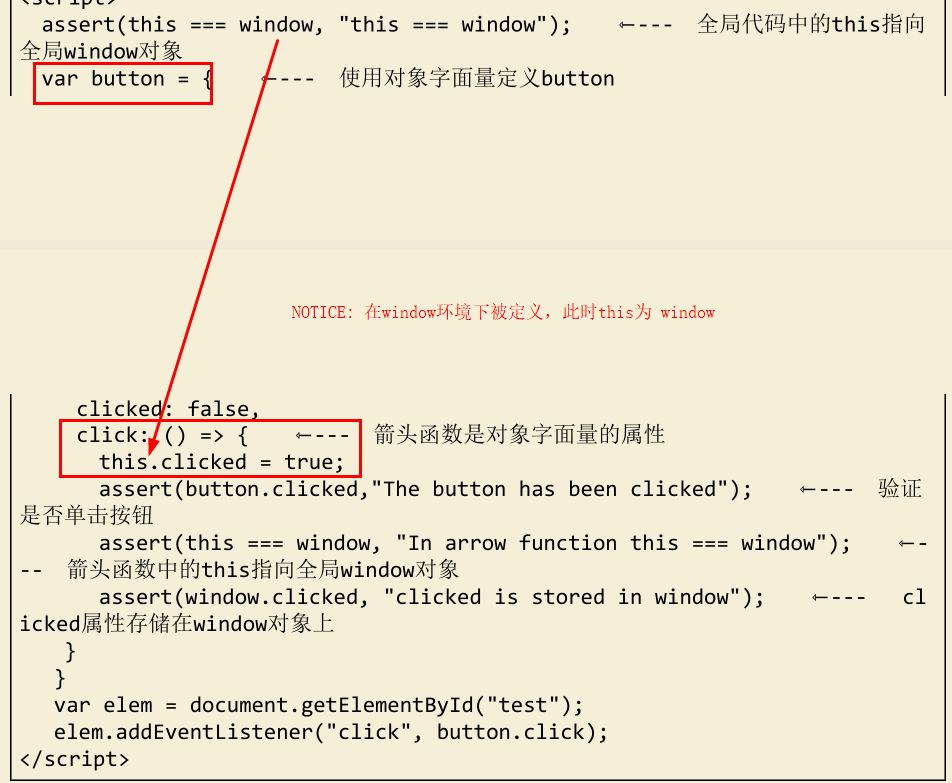
箭头函数 this 指向
这点讲的也很好!!!
调用箭头函数,不会隐式传入 this 参数,而是从定义时的函数继承上下文。
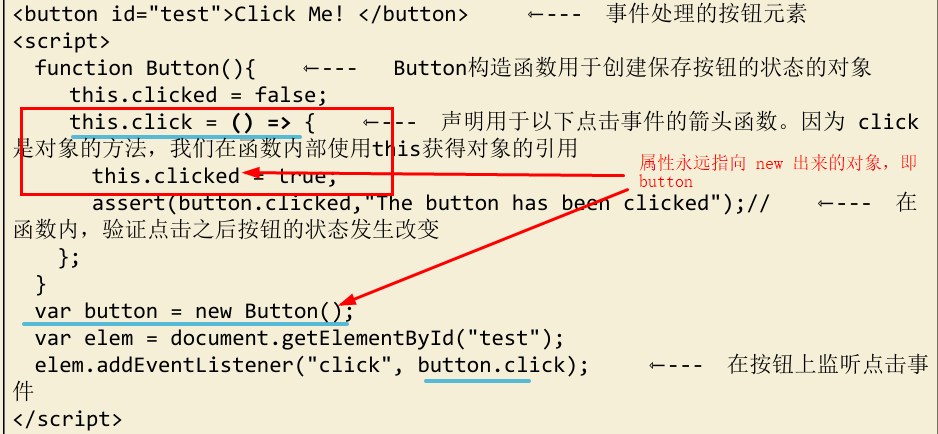
箭头函数在构造函数内部,this 指向 新创建的对象本身。
举例:
构造函数内部,this 指向 新创建的对象本身

从定义时的函数继承上下文