关闭Vue cli中不允许 console debugger的eslint
声明:这是个钓鱼帖,有更好的解决方式拜托大佬留言指点。
真的很烦vue create出来的项目不让console跟debugger,用debugger就会导致编译失败。
之前用过 eslint disabled,应该也是我不会设置,不起作用,很烦。
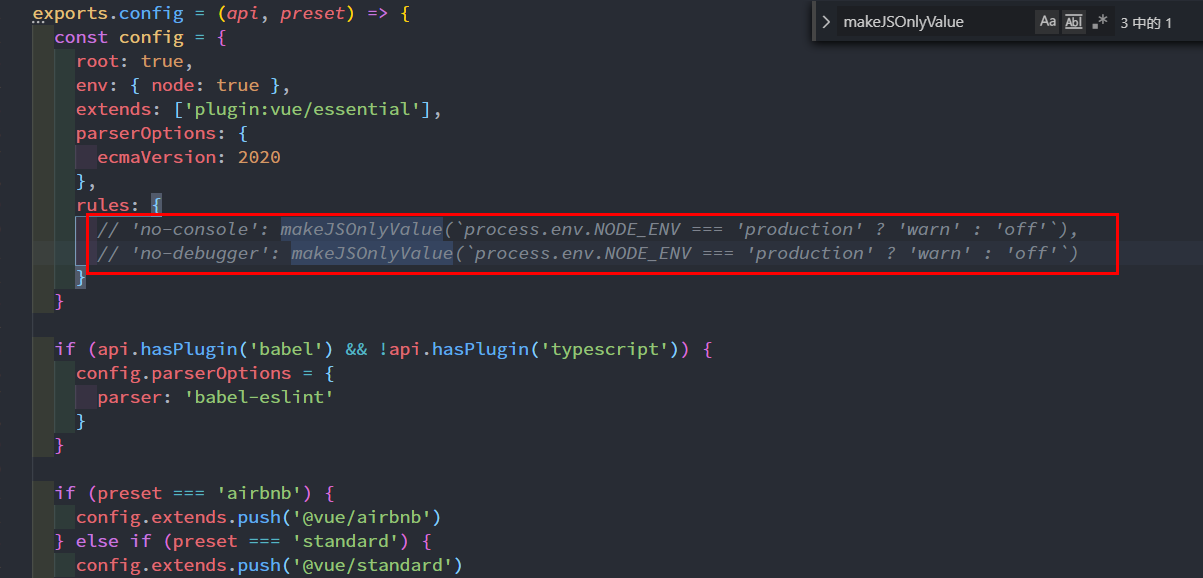
node_modules\@vue\cli-plugin-eslint\eslintOptions.js

第 10 11行 rules 默认设置 no-console no-debugger 注掉!
世界清静了……
然而,我如果引用变量未使用,还给我报编译不过的错误,啊……我真是服了,我又不想改vue-cli内置的eslint规则,我就想屏蔽不行吗ORZ
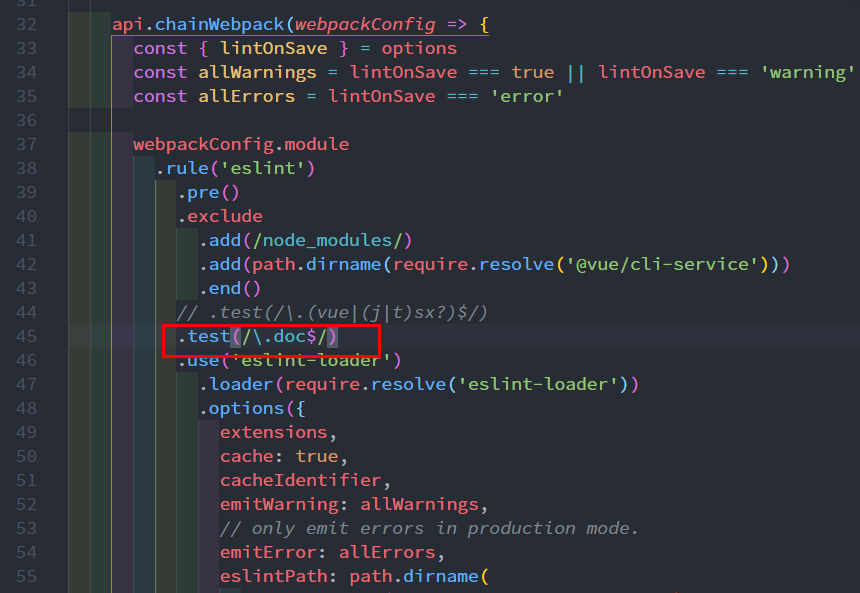
node_modules\@vue\cli-plugin-eslint\index.js

别特喵校验 vue js jsx ts tsx文件了,去检验doc(项目中并没有doc文件,相当于校验了个寂寞)去吧!
世界清静了……
但是这种方式不是很好,因为每次yarn 完肯定又回去了,因为我只是练习,所以暂时没装新包的情况
如果有大佬会配 .eslintrc or eslint ignore 请热情留言指导,万分感谢!!!
或者用 vue.config.js 配? 这个坑,待填。
2021-09-23
对于以上文字,我tm直接尴尬到起飞,九敏!!! 哭笑不得.jpg 只能说天真真好啊 Orz,竟然能说出来配 vue.config.js 九敏!!!
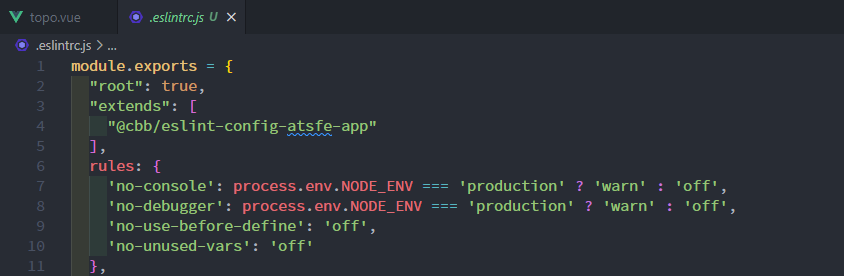
自己来填坑, .eslintrc 配啊,傻孩子
看,这不就解决了。

啊,还是觉得羞耻,九敏……
九敏,更尴尬的是,我发现在最上边人家不就是在 @vue\cli-plugin-eslint 里配的。为啥脑子就不转弯不知道自己写个 eslint 的配置文件???
九敏,1600多个人知道我傻了。。。我人直接裂开



 浙公网安备 33010602011771号
浙公网安备 33010602011771号