CSS实例:图片导航块
- 认识CSS的 盒子模型。
- CSS选择器的灵活使用。
- 实例:
- 图片文字用div等元素布局形成HTML文件。
- 新建相应CSS文件,并link到html文件中。
- CSS文件中定义样式
- div.img:border,margin,width,float
- div.img img:width,height
- div.desc:text-align,padding
- div.img:hover:border
- div.clearfloat:clear
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Hello my world</title> <link rel="stylesheet" type="text/css" href="../static/css/202.css"> </head> <body> <div> <div class="img"> <a href="http://www.baidu.com/"> <img src="http://file31.mafengwo.net/M00/3A/08/wKgBs1g8KSyAa9lnAArTAlTXxRg38.groupinfo.w600.jpeg"></a> <div class="desc"><a href="http://www.baidu.com/">上关风</a></div> </div> </div> <div> <div class="img"> <a href="http://www.baidu.com/"> <img src="http://file28.mafengwo.net/M00/6D/EB/wKgB6lR-70qAUQ1CAAnjp7wGwVo60.groupinfo.w600.jpeg"></a> <div class="desc"><a href="http://www.baidu.com/">下关花</a></div> </div> </div> <div> <div class="img"> <a href="http://www.baidu.com/"> <img src="http://images4.c-ctrip.com/target/hotelcomment/537000/536341/bff748927a774ff1ab12911044dadac5_550_412.jpg"></a> <div class="desc"><a href="http://www.baidu.com/">苍山雪</a></div> </div> </div> <div> <div class="img"> <a href="http://www.baidu.com/"> <img src="http://www.fjsen.com/images/attachement/jpg/site2/20161027/a41f728c38da197c0cba27.jpg"></a> <div class="desc"><a href="http://www.baidu.com/">洱海月</a></div> </div> </div> <div class="clearfloat"> <img src="http://file31.mafengwo.net/M00/3A/08/wKgBs1g8KSyAa9lnAArTAlTXxRg38.groupinfo.w600.jpeg"> <img src="http://file28.mafengwo.net/M00/6D/EB/wKgB6lR-70qAUQ1CAAnjp7wGwVo60.groupinfo.w600.jpeg"> <img src="http://images4.c-ctrip.com/target/hotelcomment/537000/536341/bff748927a774ff1ab12911044dadac5_550_412.jpg"> <img src="http://www.fjsen.com/images/attachement/jpg/site2/20161027/a41f728c38da197c0cba27.jpg"> </div> </body> </html>
CSS
img{
width: 300px;
}
div.img{
border: 1px solid #cccccc;
width: 180px;
float:left;
margin:5px;
}
div.img img{
width: 100%;
height: auto;
}
div.desc{
text-align: center;
padding: 5px;
}
div.img:hover{
border: 1px solid #777777;
}
.clearfloat{
clear: both;
}
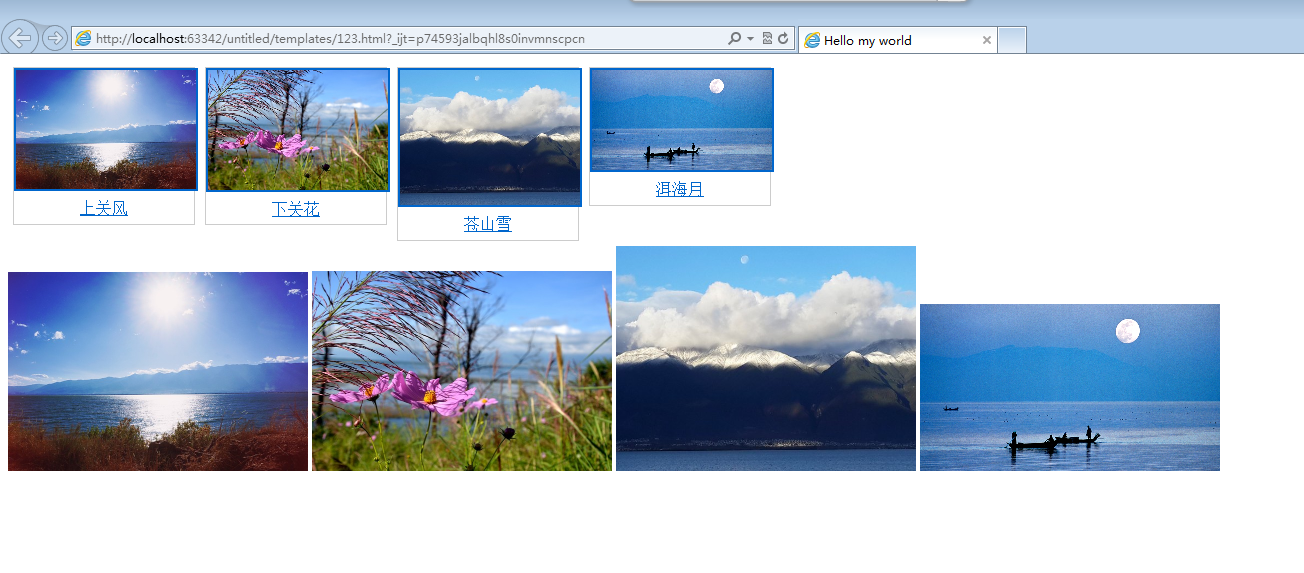
运行结果: