如何创建高版本的electron桌面客户端项目?
简介
由于之前创建electron项目时都是使用vue add electron-builder来让vue集成electron的,但是最高只支持到electron13.0,对于想要继承electron高版本的项目则不太支持,因此本文将介绍如何在vue项目中集成高版本electron
搭建环境
整体环境与如何创建electron-vue项目 中基本一致
步骤
使用vue-cli创建项目
与如何创建electron-vue项目 中使用vue-cli创建项目一致。
安装electron组件
cnpm install electron -D
cnpm install electron-builder -D
electron必须文件:
main.js:
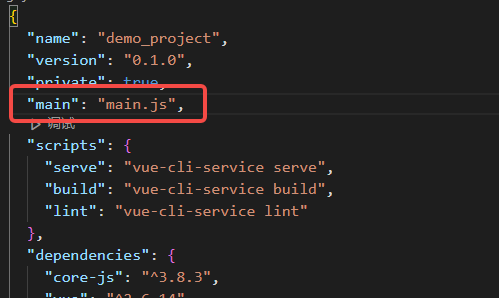
主程序,负责控制您应用的生命周期、显示原生界面、执行特殊操作并管理渲染器进程 (renderer processes)。需要在package.json中指定main的位置,示例如下:

main.js的路径是相对于packages.json的路径,我这便是同级目录。
const { app, BrowserWindow } = require('electron');
const path = require('path');
const winURL = path.join(__dirname, 'index.html')
const createWindow = () => {
const win = new BrowserWindow({
width: 800,
height: 600,
});
win.loadFile(winURL);
};
app.whenReady().then(() => {
createWindow();
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) {
createWindow();
}
});
});
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit();
}
});
index.html
用于electron加载vue打包后的index.html,和main.js中的win.loadFile('index.html')对应,需要注意路径,此处我放置在与main.js同级目录。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta
http-equiv="Content-Security-Policy"
content="default-src 'self'; script-src 'self'"
/>
<meta
http-equiv="X-Content-Security-Policy"
content="default-src 'self'; script-src 'self'"
/>
<title>Hello from Electron renderer!</title>
</head>
<body>
<h1>Hello from Electron renderer!</h1>
<p>👋</p>
<p id="info"></p>
</body>
</html>
preload.js
预加载脚本,从 Electron 20 开始,预加载脚本默认 沙盒化 ,不再拥有完整 Node.js 环境的访问权。 实际上,这意味着你只拥有一个 polyfilled 的 require 函数,这个函数只能访问一组有限的 API。因此需要添加预加载脚本
const { contextBridge } = require('electron')
contextBridge.exposeInMainWorld('versions', {
node: () => process.versions.node,
chrome: () => process.versions.chrome,
electron: () => process.versions.electron,
// 能暴露的不仅仅是函数,我们还可以暴露变量
})
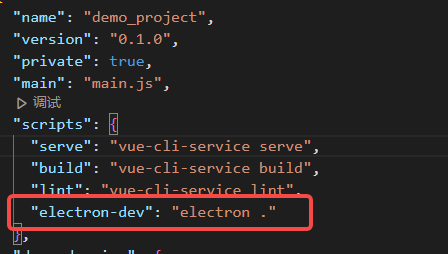
添加electron启动方式

到目前为止,一个简单的开发环境其实就搭建完毕了,下面介绍一下如何让vue的界面加载在electron窗口中,主要使用到win.loadURL(SERVCE_URL), SERVCE_URL其实就是vue启动后的本地访问链接:

然后在main.js中将win.loadFile(winURL);换成win.loadURL(SERVCE_URL),SERVCE_URL是vue编译后访问的地址,此方法只适用于开发环境,正式环境则需要将vue编译后,使用vue编译后的产物使用win.loadFile(winURL);进行加载。由于开发环境和生产环境需要来回切换我们可以这样写:
main.js
const { app, BrowserWindow } = require('electron');
const path = require('path');
const winURL = path.join(__dirname, 'index.html')
const SERVCE_URL = "http://localhost:8080/"
const createWindow = () => {
const win = new BrowserWindow({
width: 800,
height: 600,
});
if (app.isPackaged) {
win.loadFile(winURL);
} else {
win.loadURL(SERVCE_URL)
}
};
app.whenReady().then(() => {
createWindow();
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) {
createWindow();
}
});
});
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit();
}
});
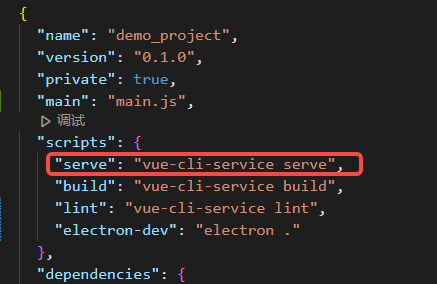
如何将vue界面加载到electron中,首先启动vue,可以使用package.json中的脚本直接启动
直接运行cnpm run serve,启动之后另起一个终端启动electron:

执行cnpm run electron-dev,当打开时便会看到vue界面已经展现在上面了,但是每回都要执行两个终端略显麻烦,下面将开发环境的执行合并成一条命令方便开发调试,通过使用node将两条命令按照先后顺序进行执行即可,执行的脚本我这里命名为run.js,与main.js同级
const { exec } = require('child_process');
let vue_process = null;
let electron_process = null;
function init() {
vue_process = exec('vue-cli-service serve', {});
vue_process.stdout.on('data', (data) => {
console.log(data)
if (data.indexOf('Compiled successfully') != -1) {
if (electron_process === null) {
startElectron()
}
}
});
vue_process.stderr.on('data', (data) => {
console.error(`stderr: ${data}`);
});
vue_process.on('close', (code) => {
console.log(`child process exited with code ${code}`);
});
}
function startElectron() {
electron_process = exec('electron .', {});
electron_process.stdout.on('data', (data) => {
console.log(data);
});
electron_process.stderr.on('data', (data) => {
console.error(`stderr: ${data}`);
});
electron_process.on('close', (code) => {
console.log(`child process exited with code ${code}`);
process.exit()
});
}
init()
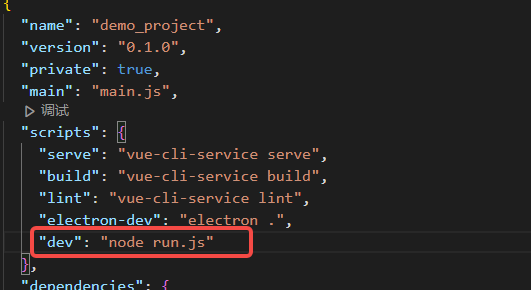
然后将package.json中dev命令改为如下
注意路径是否正确,现在就可以直接执行cnpm run dev完成整个开发环境的启动了。
创建完项目后如何打包?
打包使用electron-builder组件,主要分为两步:编译vue、打包electron
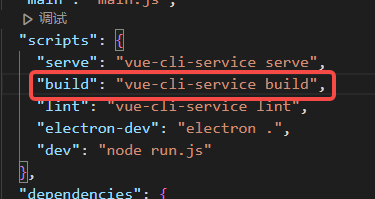
编译vue
直接使用package.json中的运行指令即可,

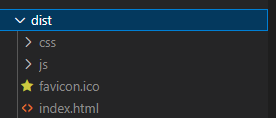
直接执行cnpm run build,编译完成后会生成如下项目:

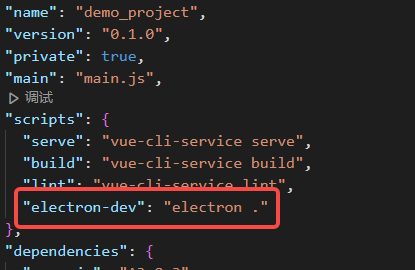
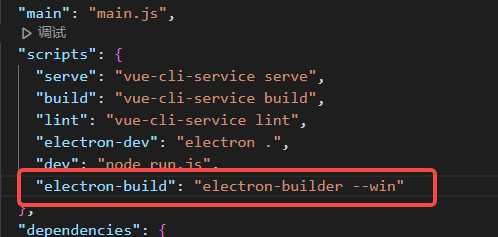
将main.js、package.json、preload.js复制到此dist目录下,在package.json中添加一个子命令:

electron-builder相关配置和指令可参考electron-builder
之后执行如下命令进行打包
cnpm install # 安装依赖
cnpm run electron-build
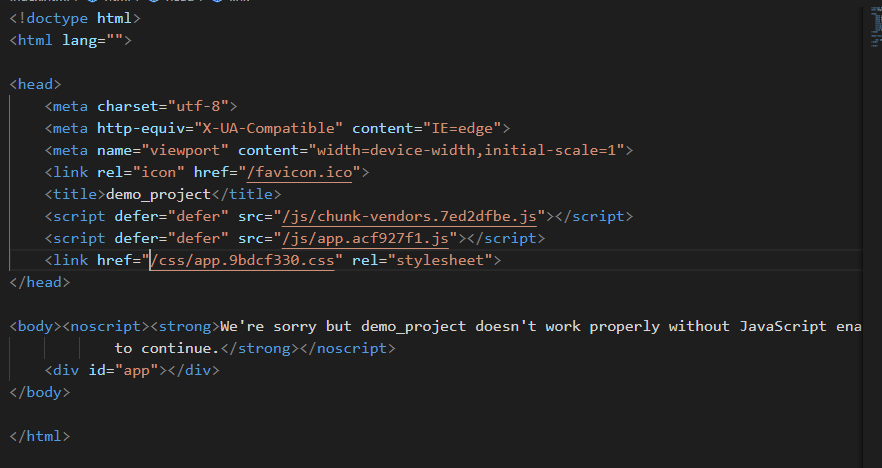
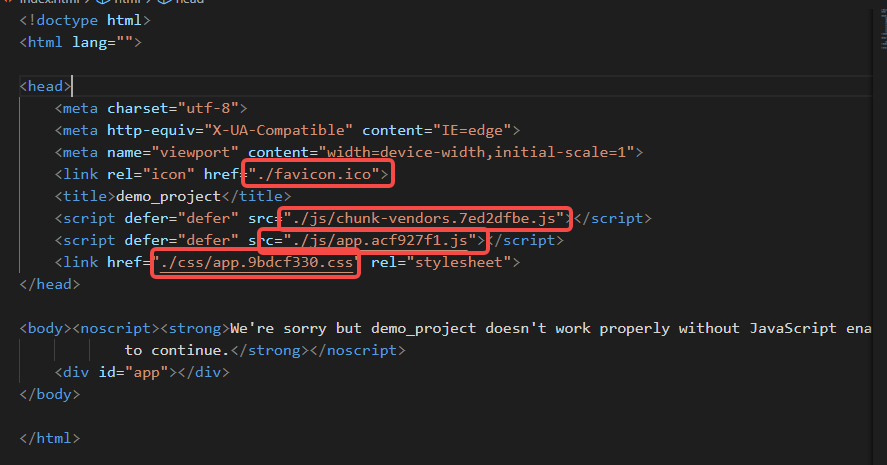
需要注意的是,vue编译生成的index.html中的文件路径不正确,需手动修正
原始

修改后





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?