如何创建electron-vue项目?
简介
electron是一个开源的桌面端框架,上手快,界面美观,跨平台,但由于是封装的网页,性能一般,适用于一些追求外观,对性能要求不高的项目,此处记录基于electron-vue创建项目的全流程,前端使用vue,后端使用python,方便后续直接使用。
环境安装
当前系统
Windows
前端环境
node安装
node版本不宜过高,目前已用版本:v16.18.1,去官网下载对应版本安装即可。链接:https://nodejs.org/download/release/v16.18.1/ 选择对应版本即可。
cnpm安装
npm install -g cnpm --registry=https://registry.npm.taobao.org
Vue-cli安装
目前安装版本:v5.0.8
cnpm install -g @vue/cli
至此前端环境便搭建完成。
后端环境
python环境
主要用来打包后端应用程序,python3.10即可,直接去官网进行下载即可。https://www.python.org/downloads/release/ 选择对应系统版本进行下载即可。
python中必备模块
主要是前后端通讯及打包的模块,其余引用的模块自行安装即可。
pip install pyinstaller Flask Flask-Cors
创建electron-vue项目
使用vue-cli创建项目
vue create <project_name>
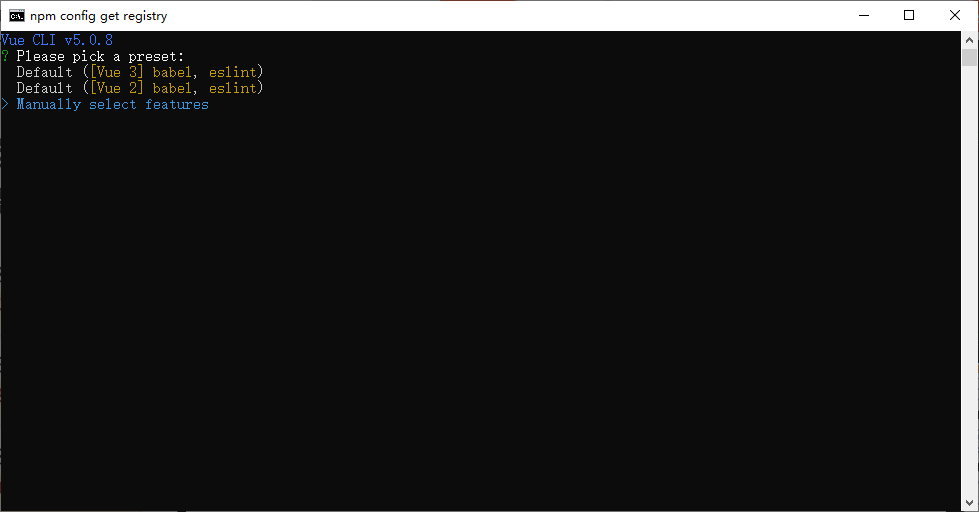
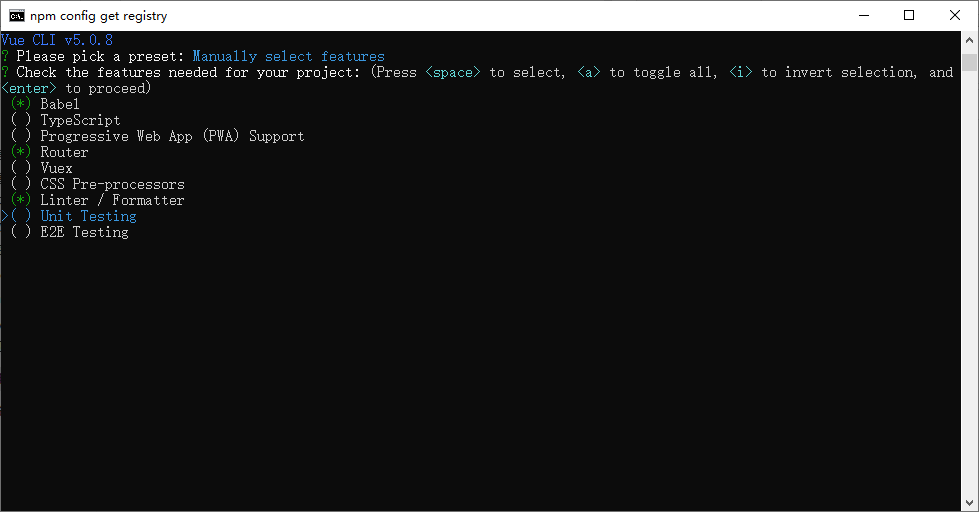
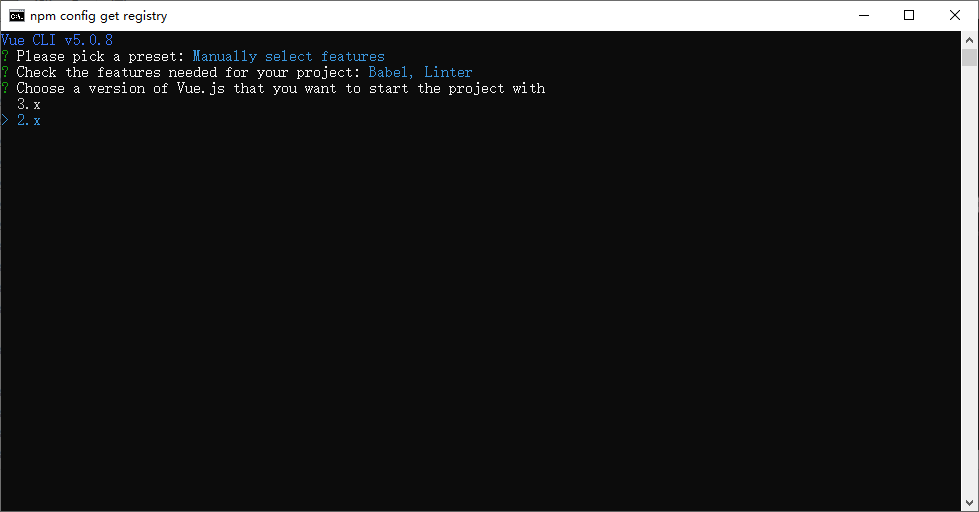
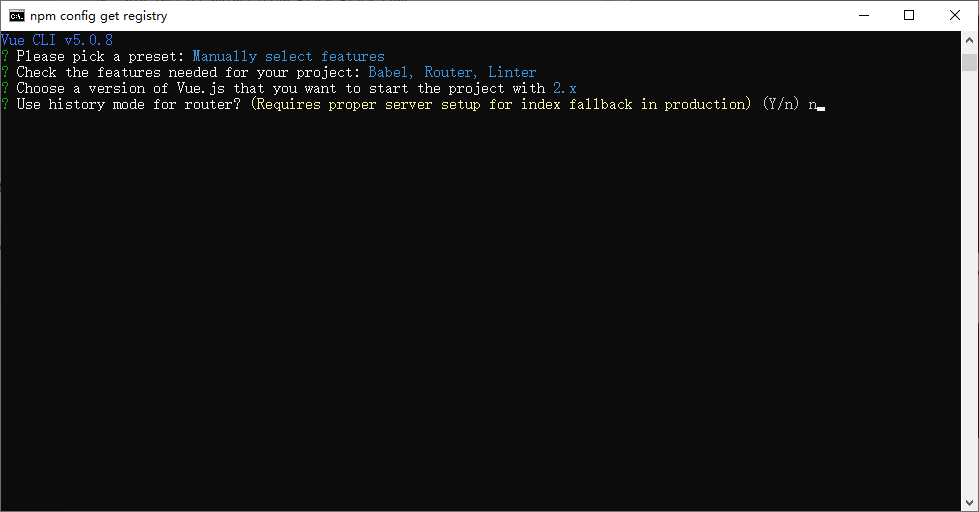
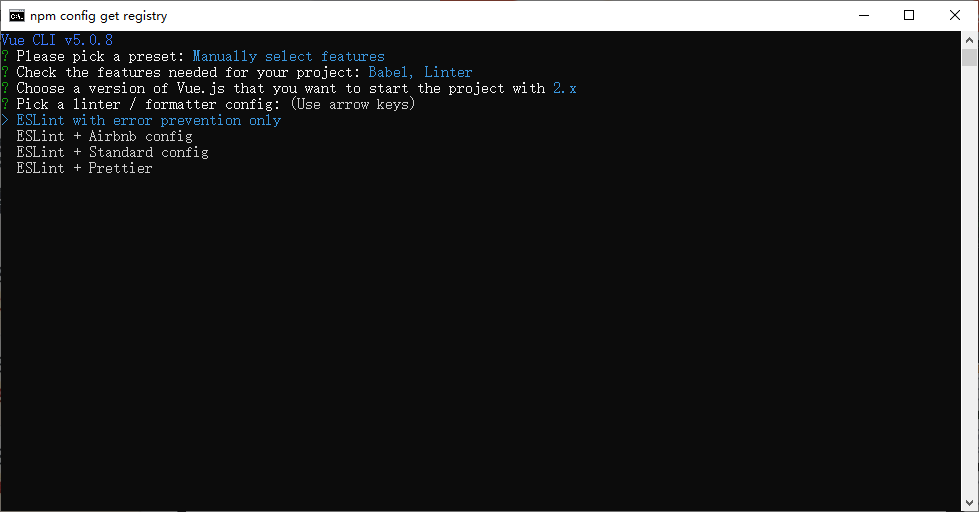
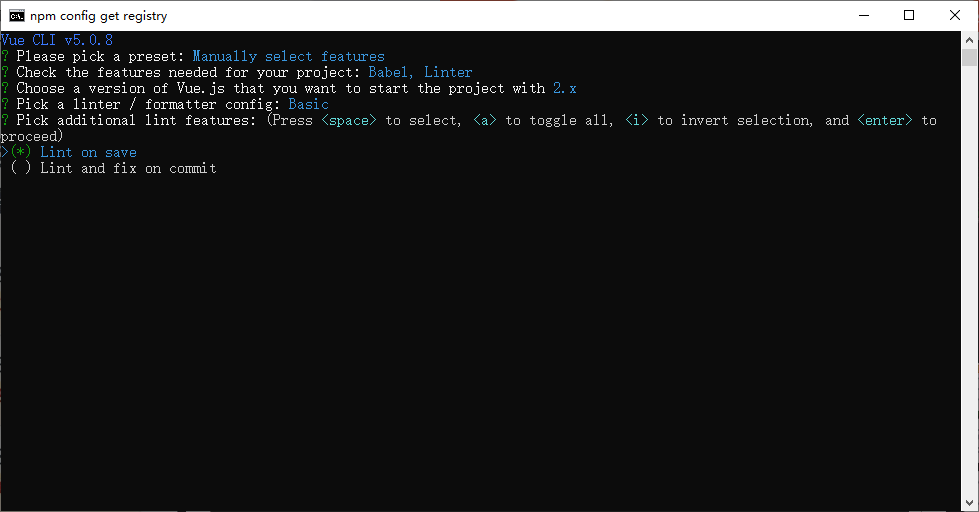
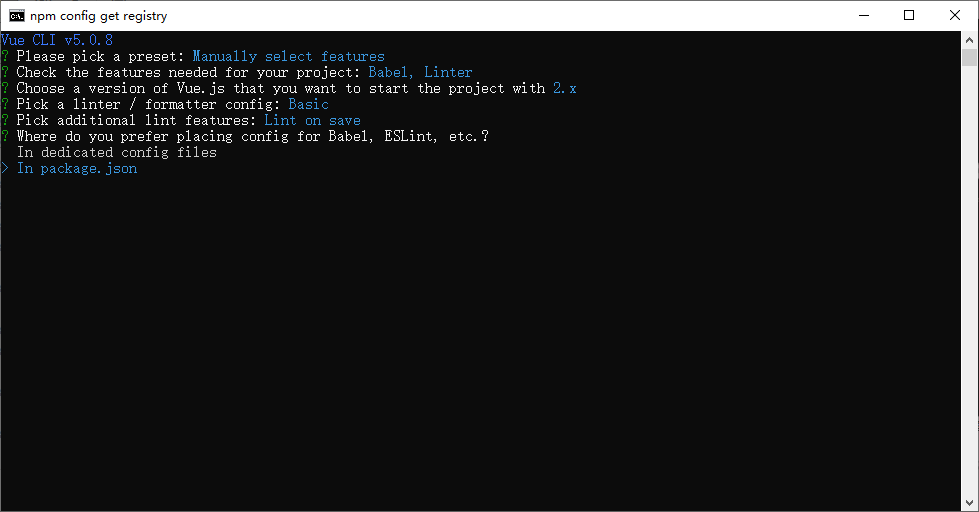
创建时依据如下图进行选择


这块vue版本选择,你会哪个版本就选哪个,因为我只会vue2,所以选择的vue2





依据上述图依次回车即可。
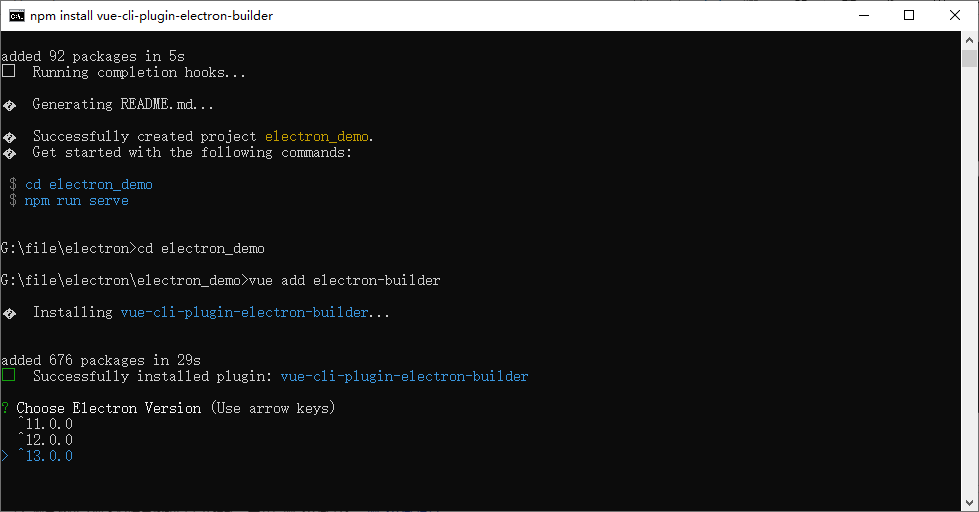
安装electron-builder插件
安装过程时长取决于网络状态
cd <project_name>
vue add electron-builder
选择最新的electron13即可

至此,一个基础的electron-vue项目便创建完成了。
启动/调试electron
下面不一定非得是cnpm,yarn,npm其实都可以,主要保证install和run的时候使用的是同一个就行。
安装node依赖
cnpm install
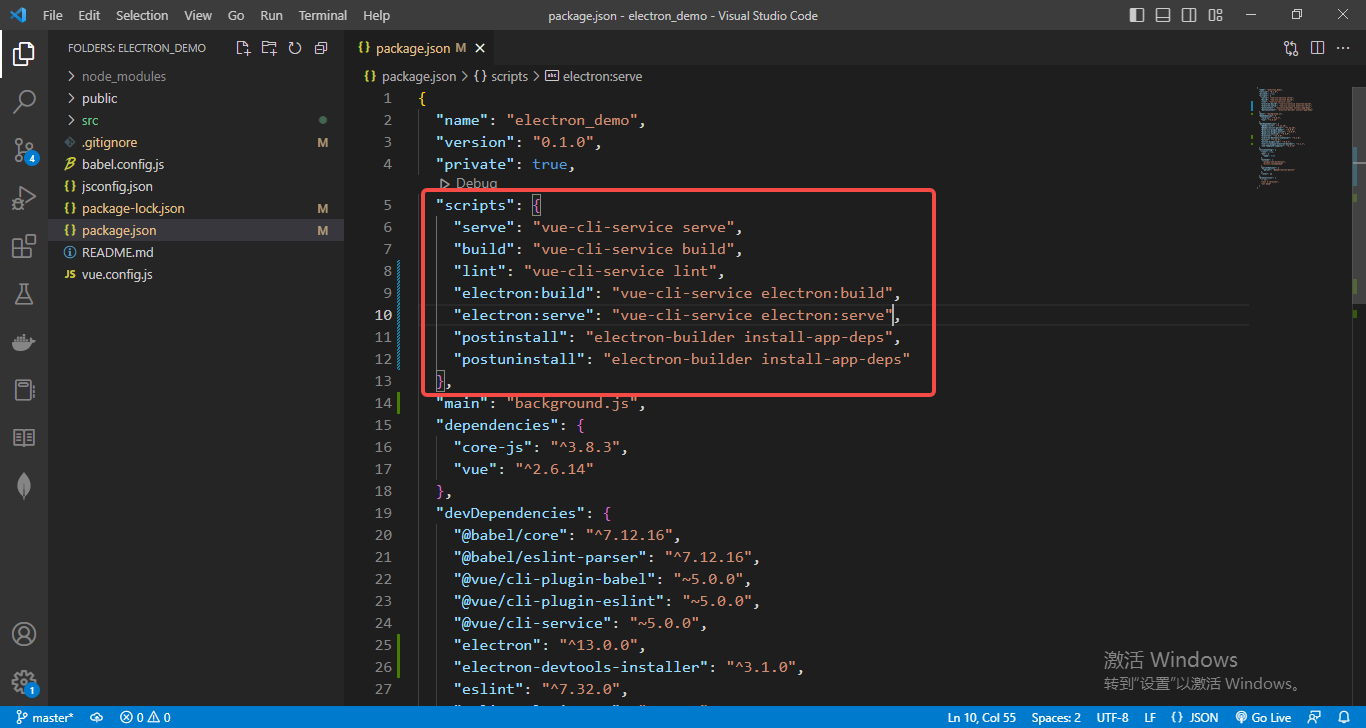
启动桌面客户端

上述框选出的是不同的启动方式,electron:serve是本地启动方式,electron:build是打包方式
cnpm run elecron:serve
注意事项
-
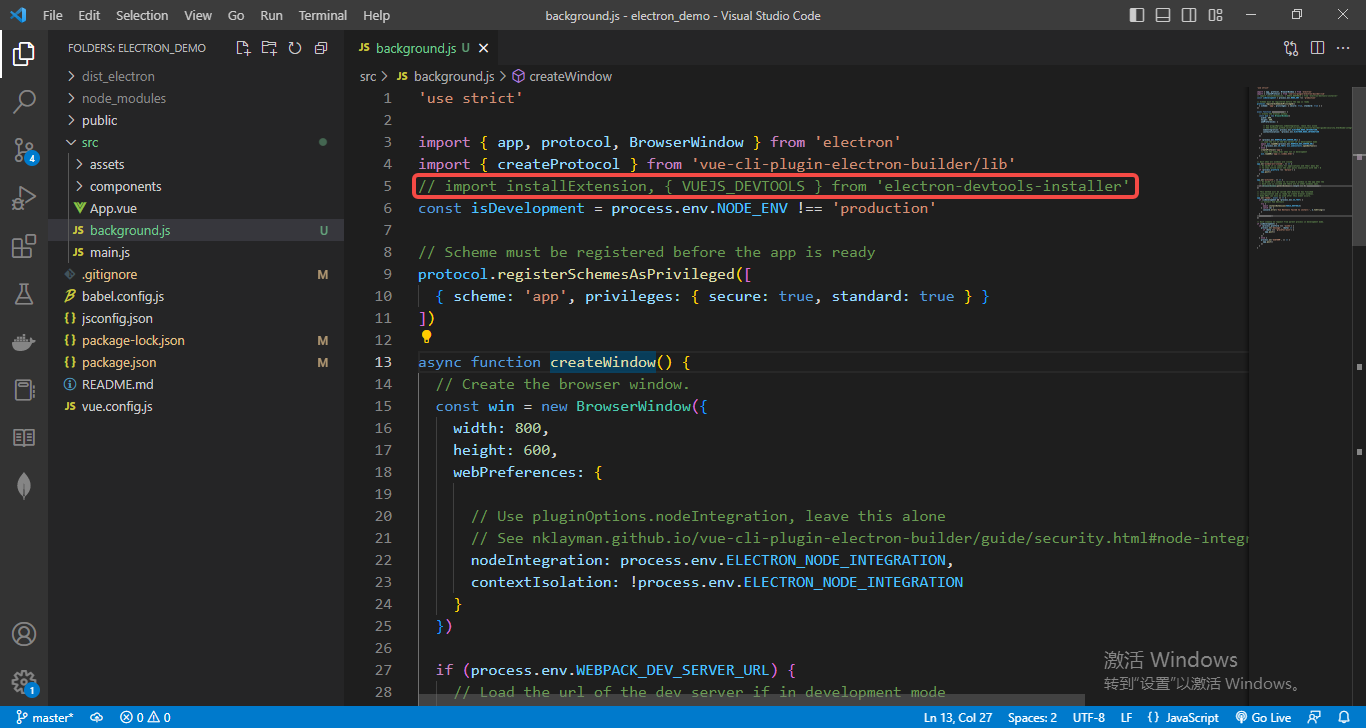
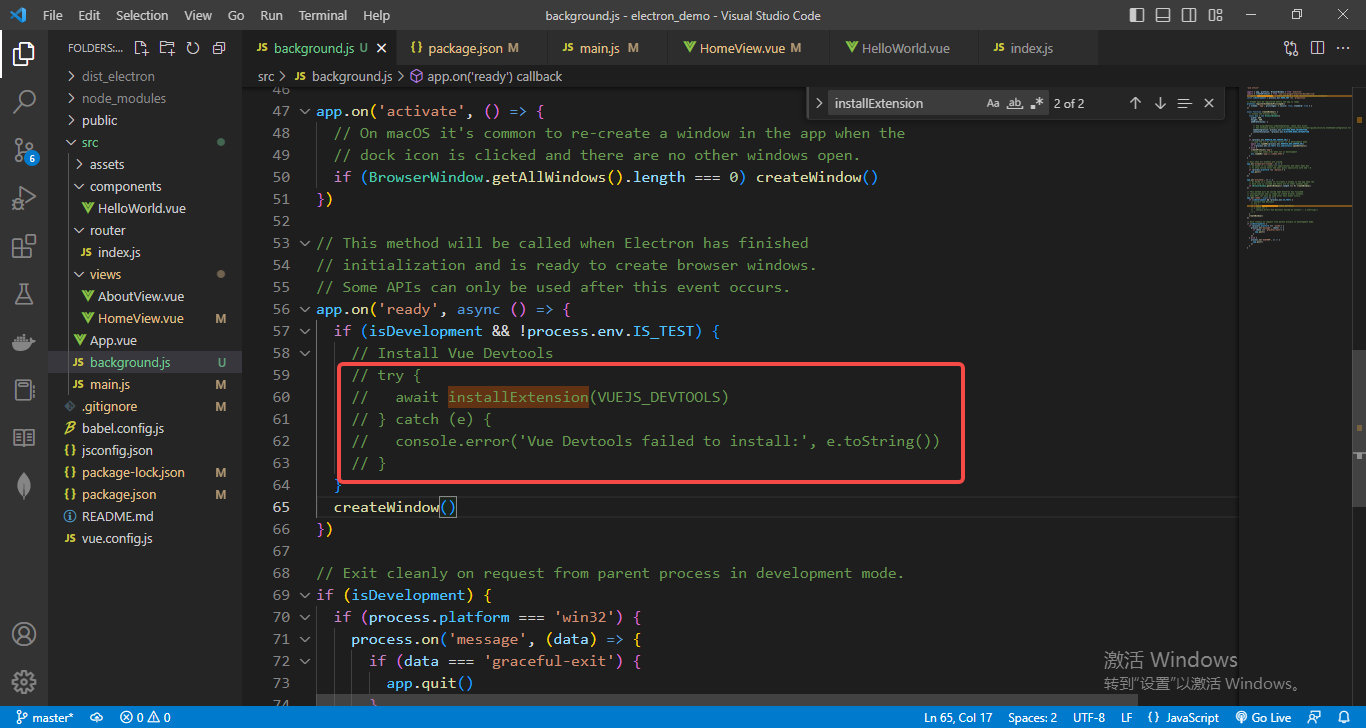
可能会出现启动较慢的情况
原因:启动时会加载electron-devtools-installer模块,在background.js中将其注释掉即可


-
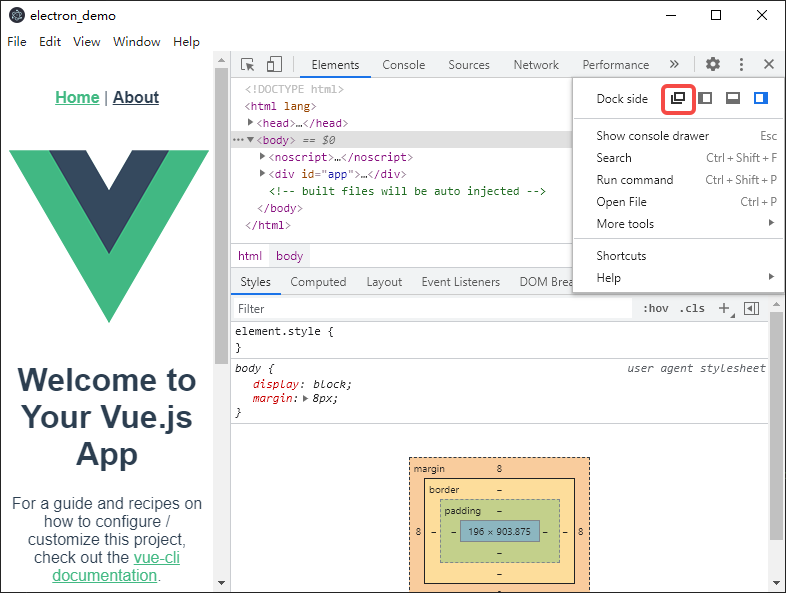
为了方便调试,将开发者窗口单独出来,如下:

至此,一个基础的electron-vue环境便搭建完成了。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· .NET Core 中如何实现缓存的预热?
· 三行代码完成国际化适配,妙~啊~
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?