第09组 Alpha冲刺(1/6)
队名:观光队
组员实践情况
王耀鑫
- **过去两天完成了哪些任务 **
- 文字/口头描述
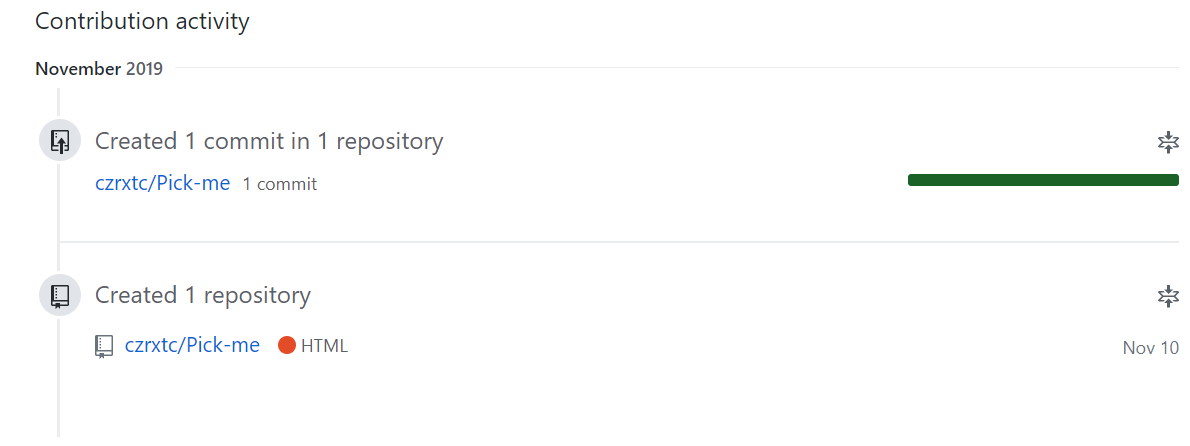
完成服务器连接数据库部分代码 - 展示GitHub当日代码/文档签入记录

- 文字/口头描述
- 接下来的计划
与服务器连接,配合前端工作 - **还剩下哪些任务 **
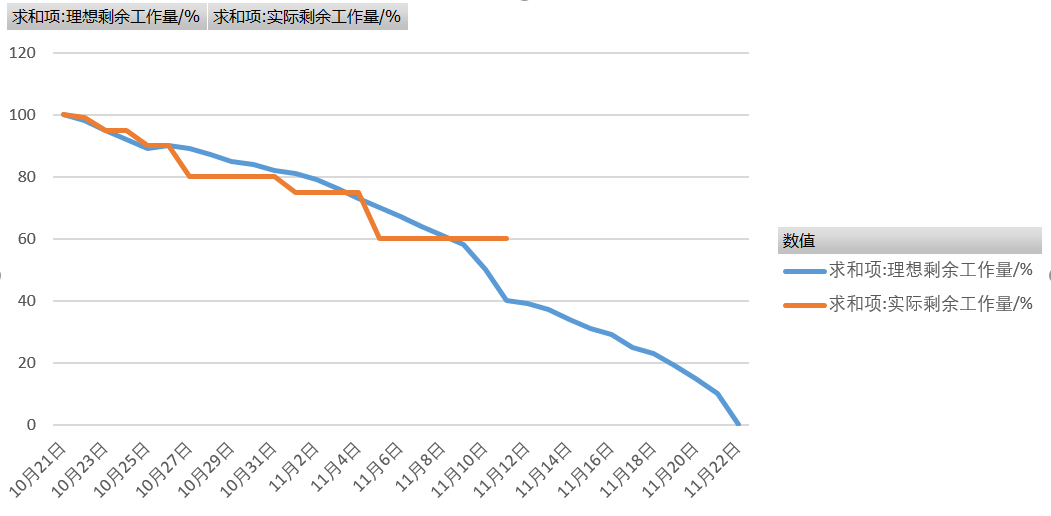
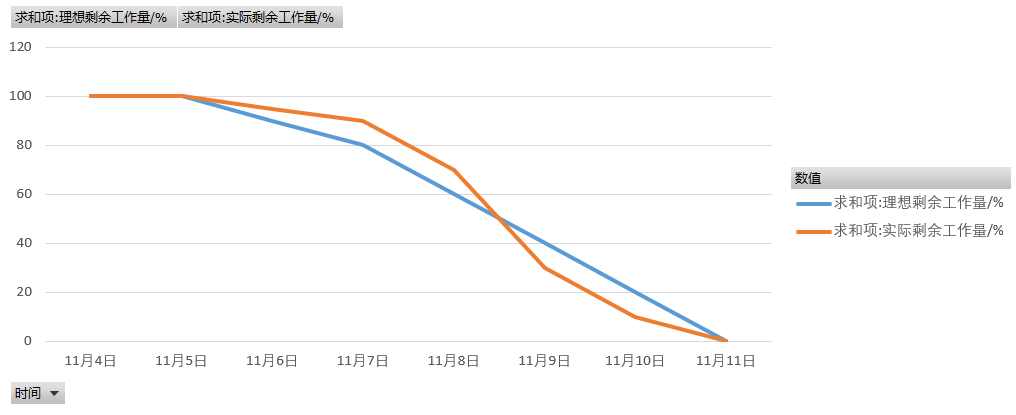
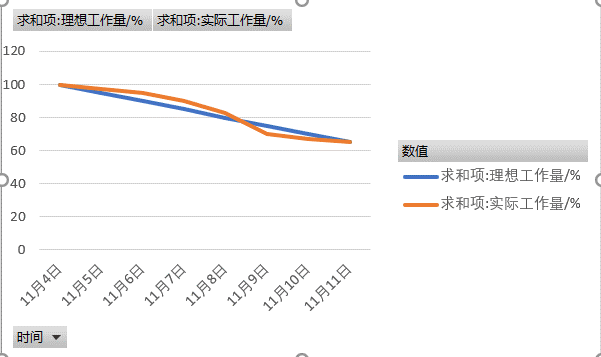
与服务器连接,配合前端工作 - 燃尽图

- 遇到了哪些困难
1、py连接到数据库。
2、通过服务器对数据库进行增删改查。 - 有哪些收获和疑问
1、收获:学会服务器和数据库之间的交互。
2、疑问:flask还是不会
陈超颖
-
**过去两天完成了哪些任务 **
- 文字/口头描述
完成短租车后端接口部分代码 - 展示GitHub当日代码/文档签入记录

- 文字/口头描述
-
接下来的计划
与前端、数据库连接,完善接口 -
**还剩下哪些任务 **
与前端、数据库连接,完善接口 -
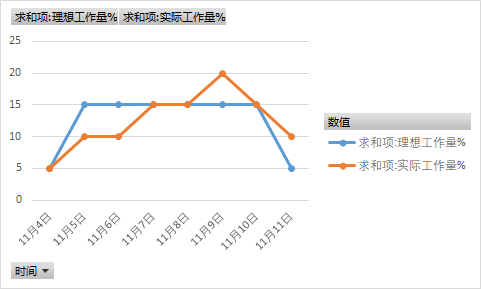
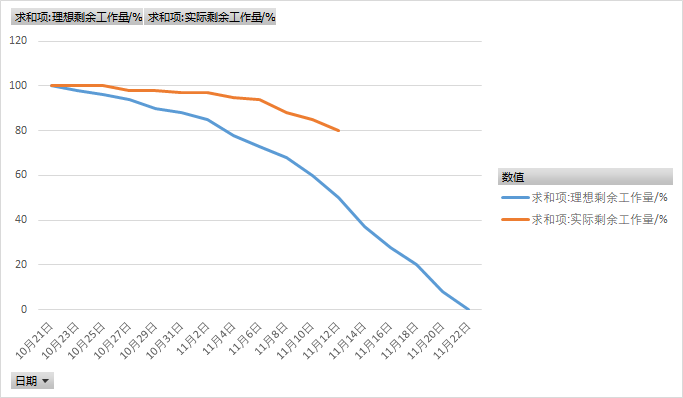
燃尽图

-
遇到了哪些困难
1、最初前面看flask的教程,基本都要使用虚拟环境开发,安装也很是头痛。后来发现可以直接在win10上开发。我#@^~....
2、最大困难应该就是初次接触后端,感觉很难,不熟悉(结对主要负责前端部分)。看完flask框架以及大佬培荣的热心教学,觉得自己还可以接受。 -
有哪些收获和疑问
1、收获:对后端没有那么恐惧,初步了解了python库里面的flask框架,并实现简单应用。flask框架是一个轻量级的web框架,个人觉得挺好用的。
2、疑问:我始终没有搞懂为什么flask的教程都说要在虚拟环境里面操作。我在win10操作得好好的啊....
滕佳
- **过去两天完成了哪些任务 **
- 文字/口头描述
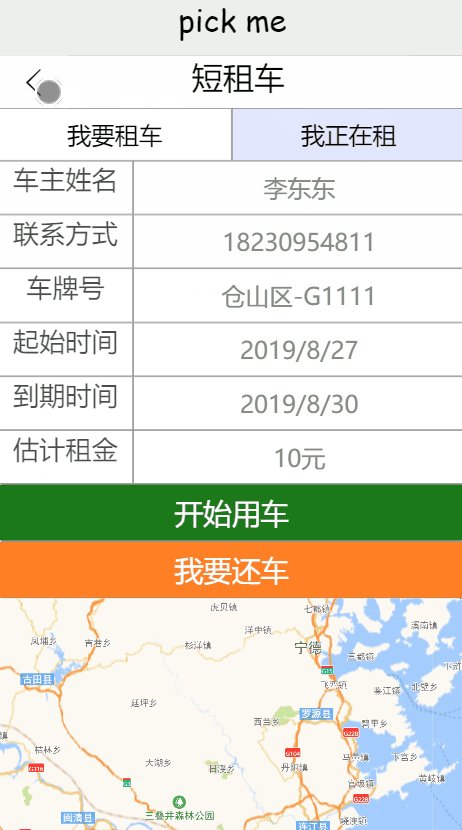
完成短租车前端页面代码 - 展示GitHub当日代码/文档签入记录

- 文字/口头描述
- 接下来的计划
把短租车页面的交互做好,完成与后端的接口连接。 - **还剩下哪些任务 **
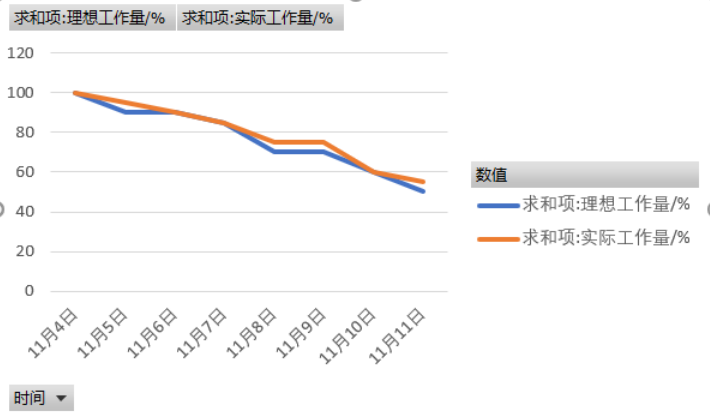
页面交互、地图插入、与后端接口连接。 - 燃尽图

- 遇到了哪些困难
1、想要打出和理想中的网页一样的网页非常困难,因为我们是对着手机模板来打,不知道换了一个手机会不会页面格式有偏差。
2、js还没有深入学习,整个网页要完成js非常重要。 - 有哪些收获和疑问
1、收获:可以打出一个正常的网页了,能够正常运用html和css了。
2、疑问:怎么样把福州的地图插到网页里..还有弹窗的一些问题
沈梓耀
- **过去两天完成了哪些任务 **
- 文字/口头描述
开始学习js,需要的时候给前端帮忙 - 展示GitHub当日代码/文档签入记录
无
- 文字/口头描述
- 接下来的计划
对接前端工作 - **还剩下哪些任务 **
界面的实现 - 燃尽图

- 遇到了哪些困难
1、从后端转到前端的过程需要学习的新东西
2、前端知识不够熟练,很吃力 - 有哪些收获和疑问
1、收获:向同学了解了很多前端的相关知识
2、疑问:前端的主代码还不是很懂
陈志荣
-
**过去两天完成了哪些任务 **
- 文字/口头描述
完成了部分项目前端界面的基本框架设计和外观设置 - 展示GitHub当日代码/文档签入记录

- 文字/口头描述
-
接下来的计划
改善优化美化已完成的前端界面,继续做未完成的前端界面 -
**还剩下哪些任务 **
剩余部分前端界面的设计、已完成的前端界面细节的优化 -
燃尽图

-
遇到了哪些困难
1、快速学习了HTML和CSS的理论知识,但是实际编写设计中不熟练,造成很多错误,一些外观设置调整反复调整达不到理想效果。
2、不熟练开发环境和编译器,但是前端大佬组长的细心指导下熟悉了操作和一些编写的技巧。 -
有哪些收获和疑问
1、收获:初步学习了HTML和CSS的基础和实战,通过例子大概熟悉了前端设计的基本框架和和一些设计的技巧。
2、疑问:前端界面设计出来后的跳转方式还没有学习,不知道如何运用。
林银河
- **过去两天完成了哪些任务 **
- 文字/口头描述
完成了数据库的建立和一些服务器接口与数据库的连接 - 展示GitHub当日代码/文档签入记录

- 文字/口头描述
- 接下来的计划
继续完成服务器接口与数据库的连接,完善数据库和一些服务器接口 - **还剩下哪些任务 **
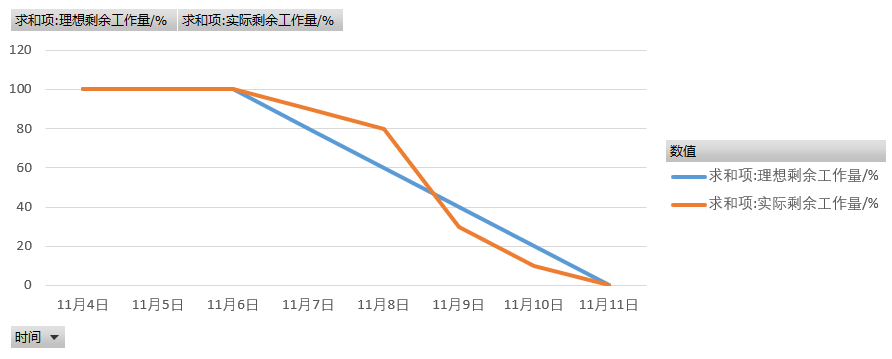
剩余部分服务器接口与数据库的连接,完善数据库和一些服务器接口 - 燃尽图

- 遇到了哪些困难
1、不懂得如何使用python连接数据库与服务器
2、对于SQL语言不太熟练,不懂得服务器接口如何测试 - 有哪些收获和疑问
1、收获:对于SQL语言的使用更加熟练,学会了使用pymssql模块调用数据库。
2、疑问:为什么很多人说后端很可怕,可是好像也没有我想象中的那么可怕啊。
何佳琳
-
过去两天完成了界面
- 文字/口头描述
一部分界面呢就是可以看到我们的一张一张的界面了,但是还没有交互,也没有功能 - 展示GitHub当日代码/文档签入记录

- 文字/口头描述
-
接下来的计划
把交互实现,加入Js代码 -
**还剩下哪些任务 **
界面的交互和功能实现 -
燃尽图

-
遇到了哪些困难
1、难搞哦,真的难,因为APP不是个容易的东西,啥都是要抱着试试的想法,如果不成功就要重来了,我们目前是尝试用HTML试着弄弄
2、目前前端组还没有大佬,大家都是萌新,就...三个臭皮匠顶个诸葛亮吧,对吧,就得学JS,框架也要学
3、想地图定位。实时跟踪,摄像头调用这些,都是还没解决的问题 -
有哪些收获和疑问
1、对前端的知识越来越了解了,挺好玩的,但是我觉得PS更好玩一点
2、这里我觉得我来到了一个很不错的小组,因为我们有强大的小组凝聚力,也没有水手,在这我要夸一下我的组长,他是个很优秀的领导!
3、疑问就是,我觉得地图和定位有点难搞,那咋办嘛
林明镇
-
**过去两天完成了哪些任务 **
- 文字/口头描述
初步完成与服务器的连接 - 展示GitHub当日代码/文档签入记录

- 文字/口头描述
-
接下来的计划
与服务器进行交互,地址解析 -
**还剩下哪些任务 **
与服务器进行交互,地址解析 -
燃尽图

-
遇到了哪些困难
1、不懂vue.js是啥
2、不懂如何向服务器发请求
3、总之很多都是第一次接触都不懂 -
有哪些收获和疑问
1、收获:了解了下js,了解了下ajax,axios,但还不会用
2、疑问:究竟要如何写客户端的请求,如何接收服务器的响应
黄恒杰
- **过去两天完成了哪些任务 **
- 文字/口头描述
协助前端的地图工作 - 展示GitHub当日代码/文档签入记录

- 文字/口头描述
- 接下来的计划
完善地图的定位等工作 - **还剩下哪些任务 **
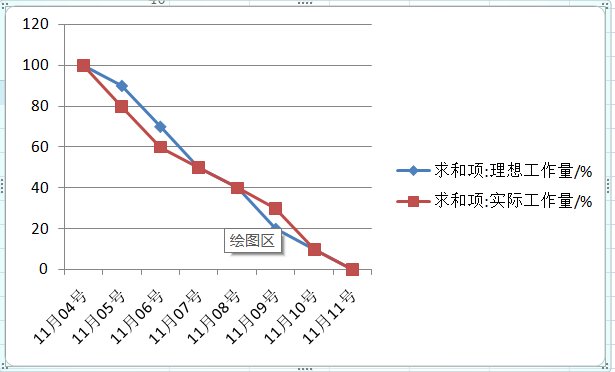
完善地图,使之能与完善运作 - 燃尽图

- 遇到了哪些困难
1、不会JS,只看得懂大致的框架,更别说什么做地图啊之类的,
2、对前端工作方向不明确,不懂怎么进行 - 有哪些收获和疑问
1、收获:也就学会查查查,抄抄抄,让大佬带飞
2、疑问:不知道具体该怎么做
陈湘怡
-
**过去两天完成了哪些任务 **
- 文字/口头描述
完成前端登录、注册、快车(商家和乘客)、顺风车(商家和乘客)模块的初步编写。 - 展示GitHub当日代码/文档签入记录

- 文字/口头描述
-
接下来的计划
整合所有前端页面,对接后端的接口,继续学习js,完善页面。 -
**还剩下哪些任务 **
与后端接口连接,完善页面。 -
燃尽图

-
遇到了哪些困难
1、在暑假的时候看了html的部分视频,因为软工又继续开始看css,一开始想的是边看视频边实践,但视频很多,时间有点不允许,所以直接一口气看完了视频,期间做了笔记,后面直接开始写,遇到了很多小困难,比如盒子的上下水平居中,地理定位等。
2、目前还有一个比较困扰的是我们的js还没有学很多,很多函数还不会用。 -
有哪些收获和疑问
1、收获:收获一波页面,蛮喜欢一点一点写出一个页面的感觉的,初步入门前端。
2、疑问:没啥疑问,都是学的还不够。
许培荣
- **过去两天完成了哪些任务 **
- 文字/口头描述
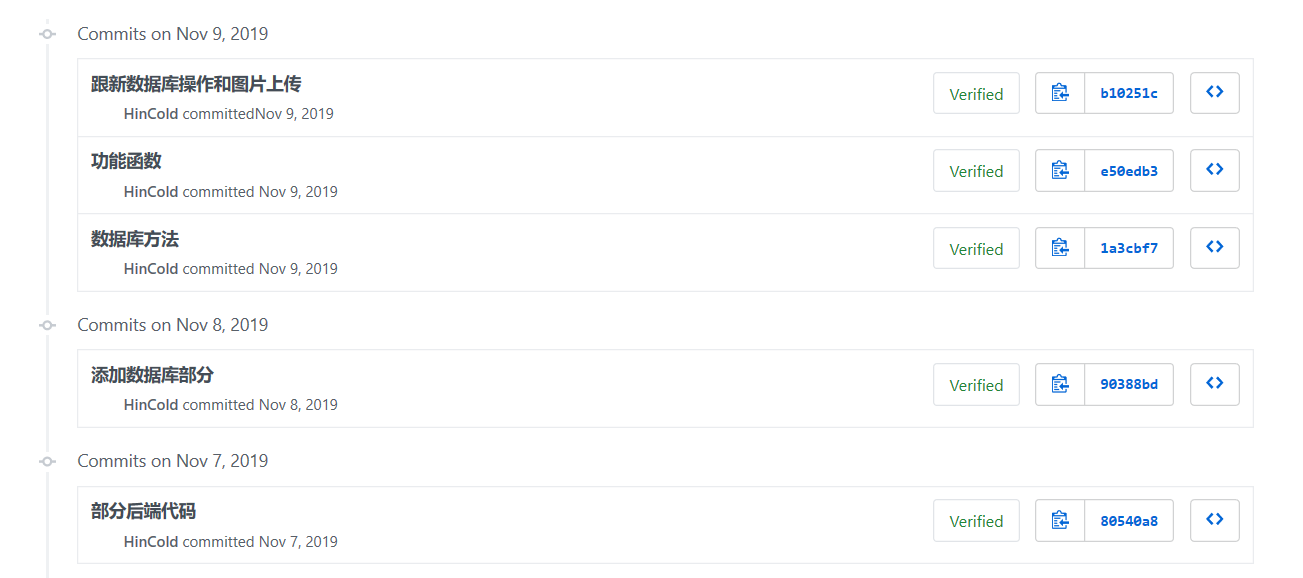
服务端代码 - 展示GitHub当日代码/文档签入记录

- 文字/口头描述
- 接下来的计划
维护服务端,同时先帮助前端完成对接。 - **还剩下哪些任务 **
与前端、数据库连接,完善接口 - 燃尽图

- 遇到了哪些困难
解析域名到本机ip在校园网内。外网无法访问。通过内网渗透解决。
服务端考虑不是很完整,需要投入挺多维护
对数据库的维护做得不好。 - 有哪些收获和疑问
收获:
接触python的服务端框架,感觉flask挺灵活,但是开发快速随意,应该说应用比较普通,只有很基本的用法,也没有设置更多功能。可以改进。
疑问:
如果服务端异常怎么控制
组内最新成果
后端:
完成了登录,注册,交押金,发布订单,接单,顺风车,快车短租车数据接口等
前端:


站立会议合照


会议耗时记录
| 第N次耗时 | 预时(分钟) |
|---|---|
| 1 | 150 |
个人部分
- 个人PSP
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 30 | 30 |
| ·Estimate | ·估计这个任务需要多少时间 | 1000 | 1200 |
| Development | 开发 | 60 | 70 |
| ·Analysis | ·需求分析 (包括学习新技术) | 300 | 420 |
| ·Design Spec | ·生成设计文档 | 15 | 20 |
| ·Design Review | ·设计复审 | 10 | 8 |
| ·Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | 10 | 5 |
| ·Coding | ·具体编码 | 420 | 450 |
| ·Code Review | ·代码复审 | 30 | 45 |
| ·Test | ·测试(自我测试,修改代码,提交修改) | 60 | 65 |
| Reporting | 报告 | -- | -- |
| ·Test Repor | ·测试报告 | -- | -- |
| ·Size Measurement | · 计算工作量 | 10 | 10 |
| ·Postmortem & Process Improvement Plan | ·事后总结, 并提出过程改进计划 | 20 | 20 |
| 合计 | 965 | 1143 |
- 个人学习进度条
| 第N周 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 1 | 0 | 0 | 8 | 8 | 学习使用原型工具 |
| 2 | 0 | 0 | 8 | 16 | 学习pyqt和pycharm的使用 |
| 3 | 162 | 162 | 20 | 36 | 学习链接服务器等 |
| 4 | 270 | 432 | 34 | 70 | 学习各种槽函数等交互,UI实现 |
| 5 | 0 | 0 | 20 | 90 | 原型设计等 |
| 6 | 156 | 588 | 10 | 100 | 学习html+css |
| 7 | 993 | 1581 | 19 | 119 | 初步完成前端页面 |


