gulp----笨大叔的入门指南
作为一个留着邋遢发型的老大叔,最终落水于新兴的前端行业。现在的感觉:一如前端深似海,从此撸码总不对……作为一个励志做好前端的大叔,却发现自己的记忆力是如此的差,比如,我已经记不清我今天早上到底有没有穿内裤,到底有没有吃早点……真是愧对于我这曾以为是U盘的大脑,所以嘛,好记性不如烂博客。
刚开始码字,就感觉无聊至极,已经是半夜,似乎很适合做些什么!于是我进入F盘,一个节点很深的文件夹,拜访一下苍井空老师……
(三炷香后…… 别说我凶猛,大叔嘛,对自己要狠一点……)
如今的这个时代,对前端的要求是越来越高(感觉力不从心的举个爪!),已经不再是原来的写个html,css,用jQuery写个轮播图的时代了。现在去面试,人家问的是什么?精通H5+CSS3?精通js?精通node?精通angular?用过哪些框架?前端自动化工具你用的啥?你写过什么比较牛逼的功能?平常用AMD模式么?对于这些……大叔我已经心有成竹,自信满满的微笑外加不屑一顾的眼神。然后轻轻跟他说,不会!不会!不会!(重要的话要说三遍……,你要招的是前端攻城狮,而不是我这样的前端农民工,还有顺便说一句,8-10K,真的找不到你这个规格的攻城狮,即使有,也是冒充的…… )
不过,不是什么东西都是“不会”两个字就能解决问题的。人嘛,还有要有追求的,即使我已经是大叔了,也要有些小小的追求,比如说我今天要说的前端工具,gulp妹子……
不会先瞅瞅,要不怎么跟人家装逼?
别跟我说那么多理论,我老了,我听不懂,我只想知道它能干啥?我能得到怎样一个结果?
gulp可以做什么?这个问题就先问一下自己是野生(野路子,狂野,粗暴,有蛮力没内涵)的程序猿还是正规军?如果和我一样是野生的,那么你可能需要了解些正规的前端代码应该走那些流程。高级的流程我TM也不懂,这个逼装不了……但是一般的流程还是一搜一堆堆的。
比如:1,代码的压缩与合并,图片压缩,据说做过以后访问速度会比原来嗖的一下,因为整体资源瘦了……
2,代码校验,什么?js代码有报错了?你没提前检查一下?
3,启动本地服务看看页面在浏览器里跑成了什么模样,特别是移动端的页面,写了半天,手机里效果和chrome上的效果相差的程度让大叔想哭
你想爽一下,你想免费的爽一下,那么你得先找到免费的Ta……
你有关于“爽一下”的需求,那么有些人吖,专门让你爽,来这里,下载一个叫“node”的工具,nodeJS就是gulp的家,找到nodeJS还怕找不到gulp这个妹子么?
nodeJS下载地址:http://nodejs.cn/,下载并且把gulp这个妹子的家,装在你的电脑上(一键傻瓜式安装就好,我不信你比我还笨o( ̄ヘ ̄o#)),你就可以随时让她为你服务了,是不是很兴奋?哈哈……现在笑的人,肯定比我还猥琐……
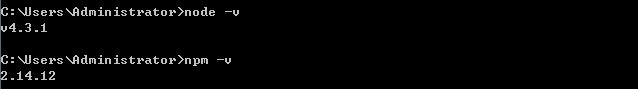
找到她家以后, 是不是很想直接上她……?不对……是用她……?不要着急嘛,她这会儿不在家,先让管家把她召唤回来!那么问题来了,谁是管家呢?老衲很不屑的告诉你,npm.npm,npm,重要的话要说三遍!管家在不在家?那么打开你的控制台(window+R,输入cmd),在那个黑乎乎的东西是输入“node -v”,然后再次输入"npm -v",你会看到如图一样的结果,
先看看家在不在,再看看管家在不在。什么?-v 是什么意思? -v就是这是他们第几套房……如我下面的,node是第4.3.1套房。npm是2.14.12次搬家。

好吧,管家在家!现在让管家呼唤她出来,洗好双手,漱漱口,准备吃她豆腐……为什么漱口??别问我……
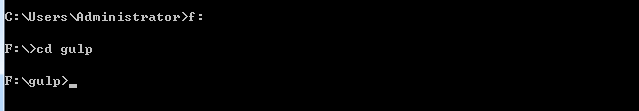
吃豆腐前,先得先有个容器装这块儿大豆腐,比如建个文件夹?我在F盘(住苍老师隔壁)创建了一个叫做gulp的文件夹,然后用命令行进去这个文件夹


偷偷的问你一个小问题:你喜欢什么主动还是被动?…………像老衲这么狂野的大叔,肯定是喜欢被动吖!所以嘛,我想要的服务我说不出口,我要给她写个清单,让她按照清单上的列表一项项为大叔服务。嗯,想想都觉得鸡动的受不了!好吧,现在准备好笔墨,在这个gulp的文件夹里,给她列一个清单!
在gulp文件夹里,新建两个文件,一个叫做package.json,gulpfile.js,
package.json,先给她制定一个技能表,我每天可能只需要她为我服务一次(哎,大叔身体不行了……),但是她得会很多!
gulpfile.js,是自己给她安排的任务,今天我要翻牌子了…………嘿嘿嘿

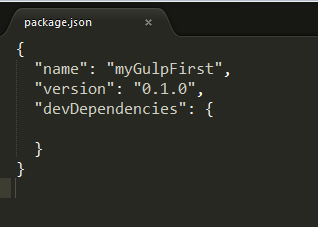
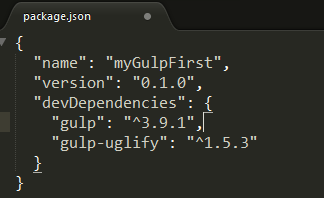
先往package.json里面写一丢丢东西,name名称,version版本,devDependencies,她依赖的包,也就是她都会什么活儿,什么绝技……

好的,现在可以正式的约一下,gulp这个让我们等待了许久的妹子了……
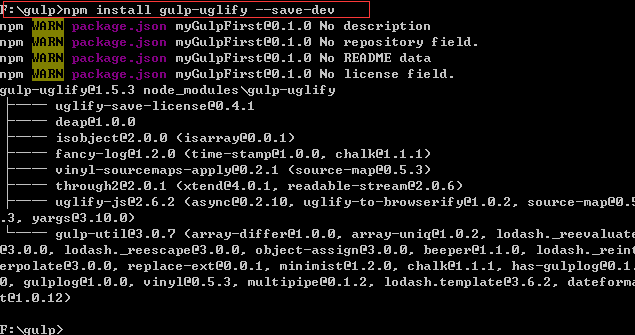
现在进入命令行,执行命令:npm install gulp --save-dev
你会看到一坨东西,npm这个管家,已经把召唤回来了!

到底约没约上呢?额,看看自己的文件夹……我擦擦,果然来了!什么来了??她在哪儿,她在哪儿?一看就是年轻人,小伙子,要淡定嘛……看,多了一个叫做node_modules的文件夹,这里面便是就是管家都有些什么东西。看看管家屋里有没有gulp?双击进去看看哇!


顺便看看你的菜单(package.json)里面,是否有gulp这个妹子!ok,她在!我心里踏实多了!

但是吖,现在gulp这个妹子是来了,但是她吖,毕竟是"第一次 "嘛,她现在啥都不会!他可不是路边贴小广告的“包小姐”,还不是轻车熟路的老司机!那怎么办?就当花瓶了?说好的为自己服务,又不能了?我的心在滴血吖!年轻人!不要慌嘛,姑娘都是你的了,你怕啥?她不会,你教她呗,告诉她你想要什么动作、什么姿势、什么服务还有什么结果,你才会觉得爽!然后就让她学习一下那个绝技,然后就“包爽 ”了!比如吖,我现在像让她给我来一个比较狂野点儿的服务!我想让她“压一下(压缩代码)!为啥要压一下?大(wo)叔(xi)不(huan)告(zai)诉(xia)你(mian)!
好吧,现在让她学习压一下的技能!首先把压一下的动作告诉她!
还是在gulp文件夹下,输入npm install gulp-uglify --save-dev,为什么用管家?因为像我这么含蓄的人,怎么会亲自教她这么"污 "的动作呢?我只享受!让管家告诉她,这个“压”的姿势叫做gulp-uglify,是“压js”的。学会了自己把她放进菜单(package.json)里!来我们看看执行的结果。

到菜单(package.json) 里了!

我已经迫不及待的想被"压 "一下了!刚开始要轻点儿,要不然会疼,要慢慢的,要循序渐进……这种fell,老衲我忍不住的YY了一发……
她现在是学会压了,但是没有声音!“压”的时候没有声音,很不爽啊有木有?对,还得让她学会说话!
npm install gulp-notify --save-dev
学会了说话,但是吖,还想让她“压”完后,"流出 "点儿什么东西!额,好吧,但是不能跟原来的一个名字吖,得区分一下!
npm install gulp-rename --save-dev
自己按照上面的方法去检查是否安装成功!不再做重复的事情了...
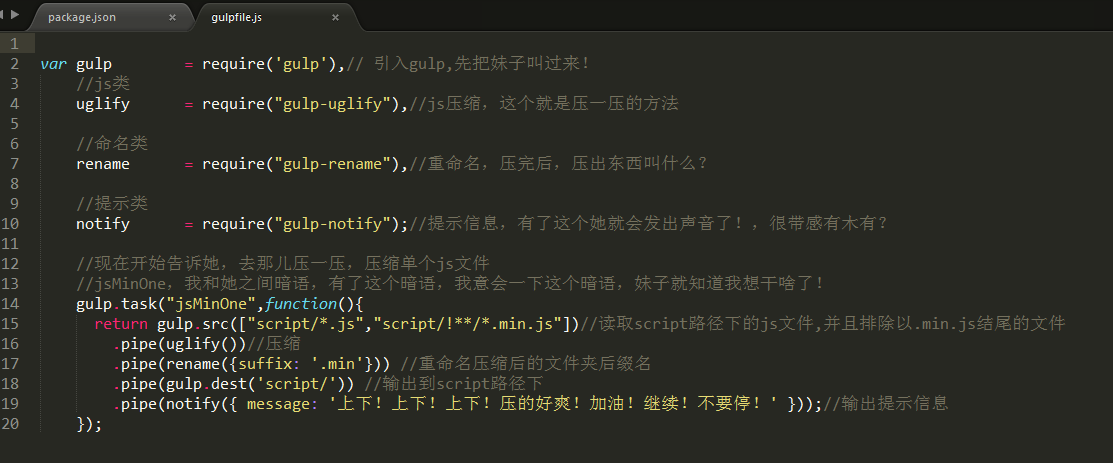
等等,等等,不能射!你得告诉她在哪儿“压 ”,可不能随时随地的就把妹子拉出来“压”,虽然那很刺激,但是人家可是一个矜持的人!我们还是告诉她去哪儿“压”吧!现在我们之前创建的gulpfile.js终于排上了用场,这个跑腿的小弟已经等得快睡着了!好的,既然他等了这么久,那么我们就开始"搞"他(你可不要想歪了)!让这个小弟告诉妹子,去哪儿“压”。我想注释写的够多了吧……

我们告诉了她去script下面压,但是我们现在还没有那么地方?怎么办?没有条件要创造条件吖!要不然怎么能约成功呢?
创建script文件夹,顺便建一个js文件!js里面随便写点儿什么东西。


好啦,完事具备,只差跟妹子对暗号了!想想就鸡动!
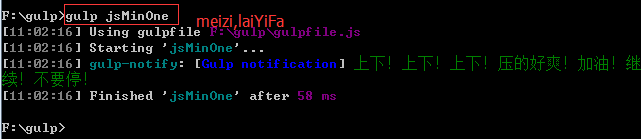
现在去控制台跟妹子对暗号!

我cao,看着这呼喊声,我特么觉得gulp比苍老师性感多了!额,完事儿了,但是感觉好快吖!58毫秒!说好的三秒钟真男人呢?不过,我还是想看看“压”完后,“流”出了点儿啥???
就是他了……

打开看看是个啥??压成了一行……妹子真的是太用力了……疼……

好啦。这里笨大叔就为你演示我家的gulp妹子这一种姿势了。其他的姿势吖,自己慢慢回家慢慢教吧!
如果你想看更多的功能,笨大叔在这里给你一份我家gulp日常用的技能!
你可以参考一下,然后回家教导一下自己家的妹子!
不过还是友情提示吖,注意身体!毕竟身体乃是革命的本钱!
本例子下载:https://yunpan.cn/cYaZ53DXA2MyM 访问密码 7027
我家gulp的安装包下载:https://github.com/awarriorer/myGulpConfig
js压缩合并,图片的压缩,less编辑,浏览器同步刷新,js语法检查等
分享过这边小文章后,觉得自己瞬间帅的不要不要的了,不说了,我去对着镜子看着帅帅的自己,撸一发!




