使用vue-cli打包项目遇到路由无法渲染
有两种解决方法:
引起这个错误的原因,其实官方已经给出了
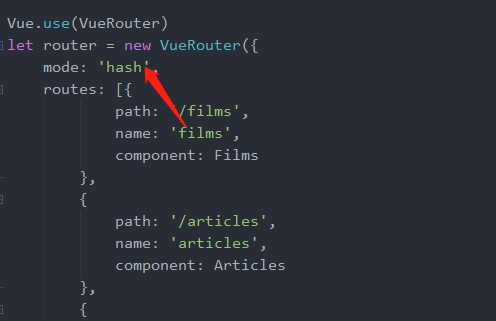
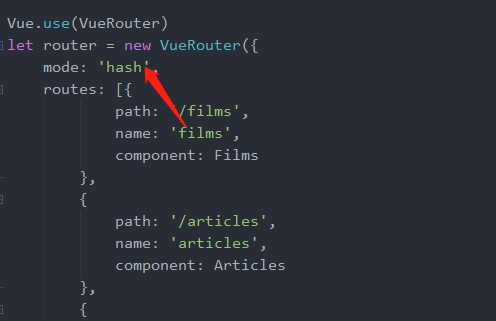
1.一般遇到这种问题都是路由的模式设置为了history,只需将其改为hash模式即可

2.继续采用history,但是import引用文件就不使用“./”这种相对路径的写法了,改为根目录下绝对路径写法,并且需要相关后端修改配置
活着Viva
有两种解决方法:
引起这个错误的原因,其实官方已经给出了
1.一般遇到这种问题都是路由的模式设置为了history,只需将其改为hash模式即可

2.继续采用history,但是import引用文件就不使用“./”这种相对路径的写法了,改为根目录下绝对路径写法,并且需要相关后端修改配置
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架