【WPF】四、数据模板
<Window x:Class="WpfApp1.Window3"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp1"
mc:Ignorable="d"
Title="Window3" Height="450" Width="800">
<Grid>
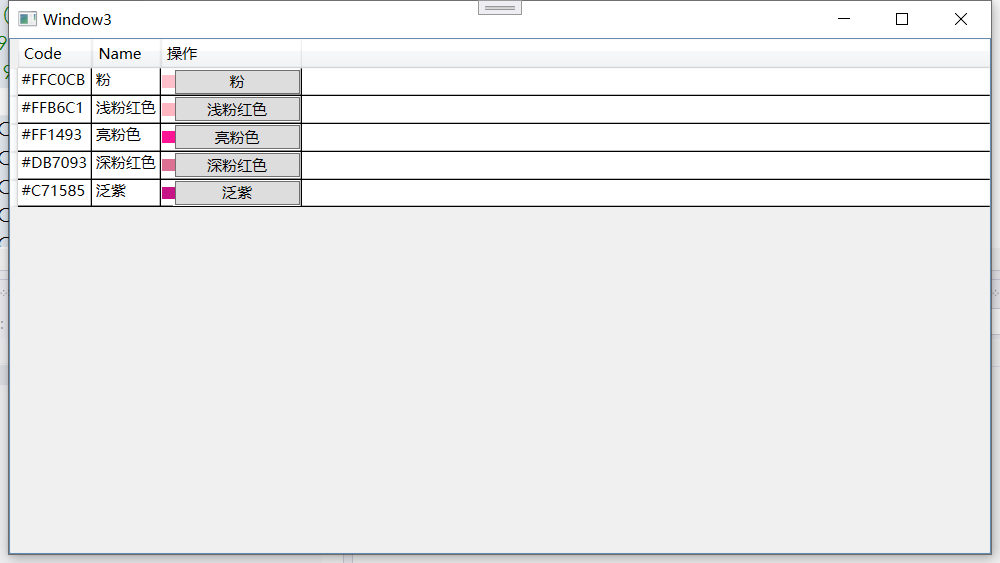
<DataGrid x:Name="grid" AutoGenerateColumns="False" CanUserAddRows="False">
<DataGrid.Columns >
<DataGridTextColumn Header="Code" Binding="{Binding Code}"></DataGridTextColumn>
<DataGridTextColumn Header="Name" Binding="{Binding Name}"></DataGridTextColumn>
<!--<DataGridTextColumn Header="操作"></DataGridTextColumn>-->
<DataGridTemplateColumn Header="操作">
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal"><!--水平位置-->
<Border Width="10" Height="10" Background="{Binding Code}"></Border>
<Button Content="{Binding Name}" Width="100"></Button>
</StackPanel>
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
</DataGrid.Columns>
</DataGrid>
</Grid>
</Window>using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Shapes;
namespace WpfApp1
{
/// <summary>
/// Window3.xaml 的交互逻辑
/// </summary>
public partial class Window3 : Window
{
public Window3()
{
InitializeComponent();
List<Color> test = new List<Color>();
// 粉 #FFC0CB rgb(255,192,203)
//浅粉红色 #FFB6C1 rgb(255,182,193)
//亮粉色 #FF69B4 rgb(255,105,180)
//深粉红色 #FF1493 rgb(255,20,147)
//泛紫 #DB7093 英镑(219,112,147)
//中紫色 #C71585 RGB(199,21,133
test.Add(new Color { Code = "#FFC0CB", Name = "粉" });
test.Add(new Color { Code = "#FFB6C1", Name = "浅粉红色" });
test.Add(new Color { Code = "#FF1493", Name = "亮粉色" });
test.Add(new Color { Code = "#DB7093", Name = "深粉红色" });
test.Add(new Color { Code = "#C71585", Name = "泛紫" });
grid.ItemsSource = test;
}
}
public class Color
{
public string Code { get; set; }
public string Name { get; set; }
}
}
本文作者:xxxyz
本文链接:https://www.cnblogs.com/xxxyz/p/16633755.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
2019-08-28 博客样式保留