【WPF】一、布局基础

<Window x:Class="WpfApp1.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp1"
mc:Ignorable="d"
Title="Window1" Height="450" Width="800">
<Grid>
<Grid.RowDefinitions>
<!--分成两行-->
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<!--分成两列-->
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
</Grid.ColumnDefinitions>
<!--<Border Background="Red"></Border> --><!--从0开始0,0--><!--
<Border Grid.Column="1" Background="Yellow"></Border> --><!--第0行第1列--><!--
<Border Grid.Row="1" Background="Blue"></Border> --><!--第1行 第0列--><!--
<Border Grid.Column="1" Grid.Row="1" Background="Green"></Border> --><!--第1行第1列-->
<Border Background="Yellow" Grid.ColumnSpan="2"></Border><!--合并取色-->
<Border Background="Red" Grid.Row="1" Grid.ColumnSpan="2"></Border>
</Grid>
</Window>
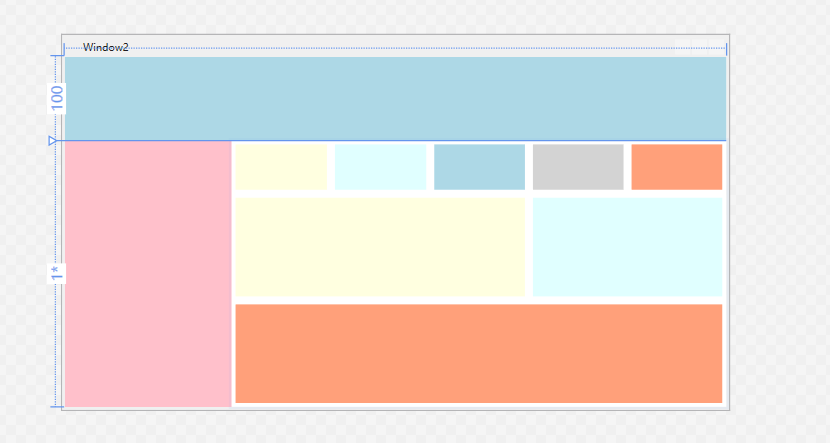
印象加深

<Window x:Class="WpfApp1.Window2"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp1"
mc:Ignorable="d"
Title="Window2" Height="450" Width="800">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="100" ></RowDefinition>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
<Border Background="LightBlue"></Border>
<Grid Grid.Row="1">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="200"></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
</Grid.ColumnDefinitions>
<Border Background="Pink"></Border>
<Grid Grid.Column="1">
<Grid.ColumnDefinitions>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="0.5*"></RowDefinition>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
<Border Margin="5" Background="LightYellow"></Border>
<Border Margin="5" Background="LightCyan" Grid.Column="1"></Border>
<Border Margin="5" Background="LightBlue" Grid.Column="2"></Border>
<Border Margin="5" Background="LightGray" Grid.Column="3"></Border>
<Border Margin="5" Background="LightSalmon" Grid.Column="4"></Border>
<Border Margin="5" Background="LightYellow" Grid.ColumnSpan="3" Grid.Row="1"></Border>
<Border Margin="5" Background="LightCyan" Grid.ColumnSpan="2" Grid.Column="3" Grid.Row="1"></Border>
<Border Margin="5" Background="LightSalmon" Grid.ColumnSpan="5" Grid.Row="2"></Border>
</Grid>
</Grid>
</Grid>
</Window>
本文作者:xxxyz
本文链接:https://www.cnblogs.com/xxxyz/p/16629408.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步