Selenium(二)-----定位元素与传值
web界面自动化,要操控元素,首先需要 选择界面元素 ,或者说 定位界面元素
就是 先告诉浏览器,你要操作 哪个 界面元素, 让它找到你要操作的界面元素。
我们必须要让浏览器 先找到元素,然后才能操作元素。
一、选择元素
对于web自动化,就要明确知道你要操作的页面元素是什么,并且要知道它的特征
那么如何具体知道你所要操作的元素的特征?
这里我们可以使用浏览器的 开发者选项 帮我们查看、选择 web 元素。
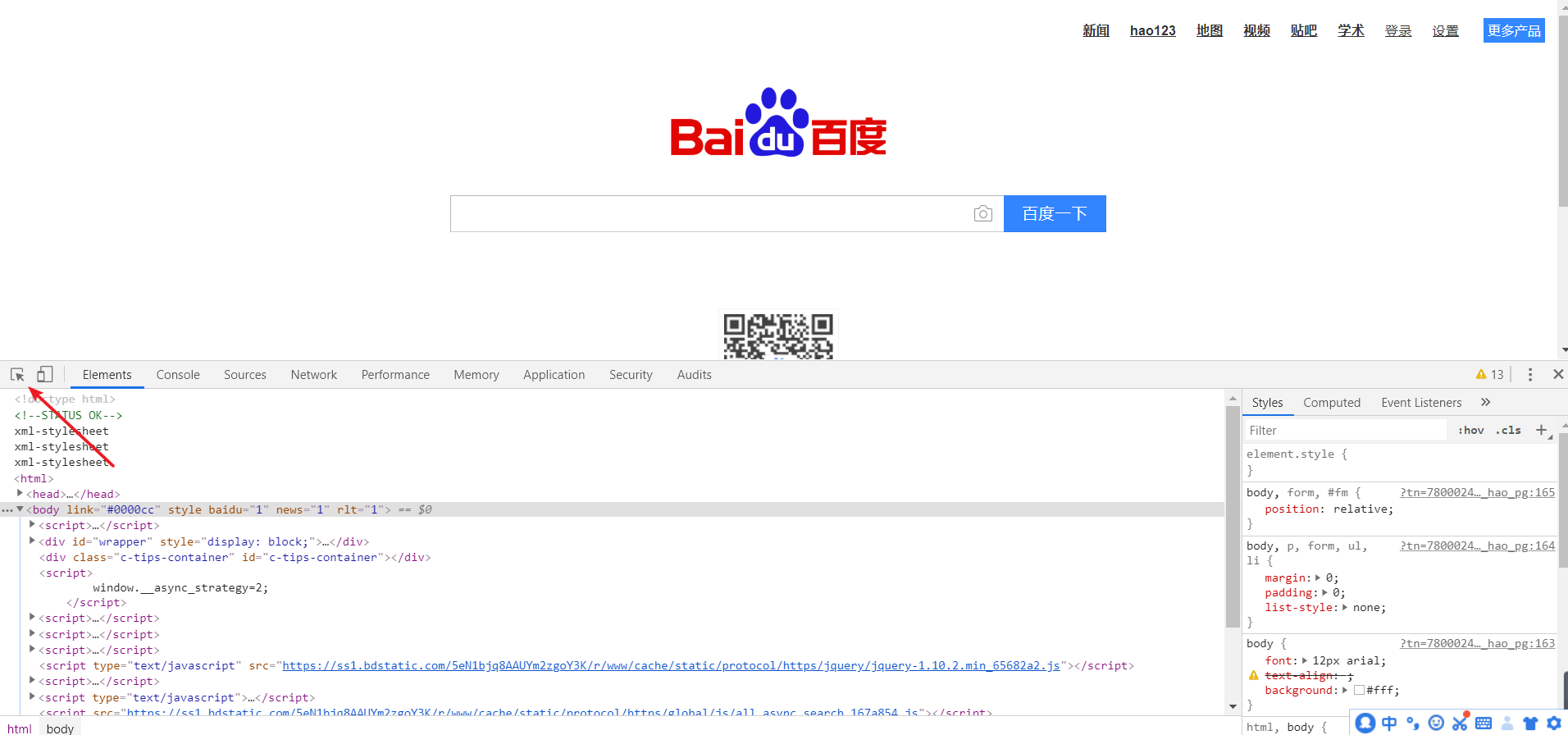
以Chrom浏览器为例,通过Chrom进入百度,按F12后,点击下图箭头处的标签之后,鼠标在界面上点击哪个元素,就可以查看 该元素对应的html标签 了

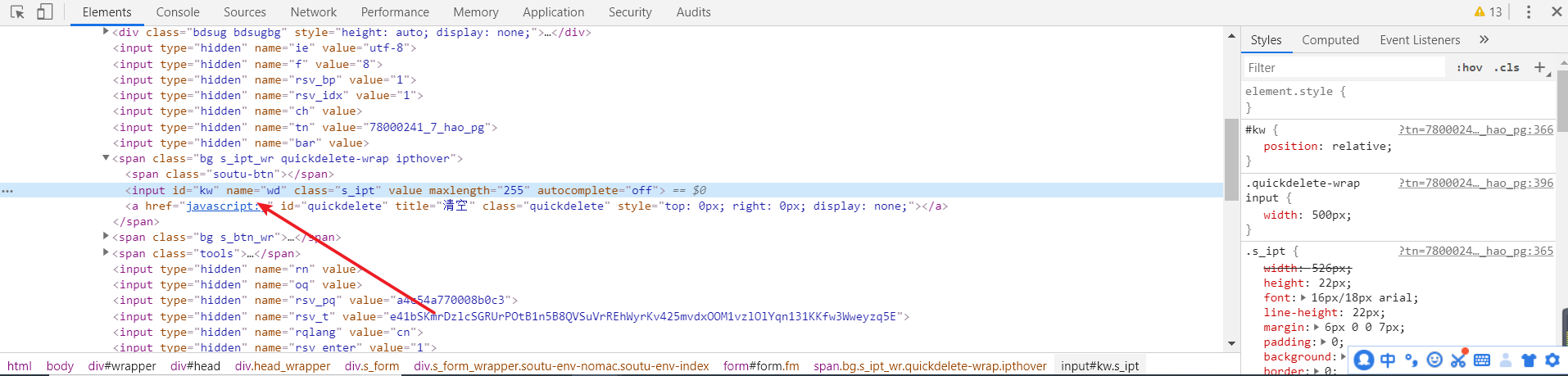
以搜索框为例,我们点击上图所示箭头后点击搜索文本框,高亮部分就是我们要寻找的元素

(二)定位方法
首先我们要了解一下元素的定位方式分类:https://www.cnblogs.com/xxxyang/p/11826465.html
知道了web自动化要操作的元素特征之后,我们要对它进行操作,webdriver的api为我们提供了一系列的对象定位方法
- · id
- · name
- · class name
- · link text
- · partial link text
- · tag name
- · xpath
- · css selector
对于属性只有唯一值的,我们一般可以采用
find_element_by_xxx方法
这里同样以百度为例它的id name css xpath的绝对路径是没有和它相同的,link text partial link text tag name我们现在暂时不使用
#实例化对象并且自动打开浏览器进入百度 from time import sleep from selenium import webdriver wd=webdriver.Chrome(r'd:\Web自动化\chromedriver.exe') wd.get("https://www.baidu.com") #接下来开始通过各种方式定位百度搜索文本框 #为了效果明显这里我们暂时给它传一个值‘夏’ #由id定位 wd.find_element_by_id('kw').send_keys('夏') # #通过name定位 wd.find_element_by_name('wd').send_keys('夏') #通过CSS方式定位 wd.find_element_by_css_selector("#kw").send_keys('夏') #通过xphan方式定位 wd.find_element_by_xpath("//input[@id='kw']").send_keys('夏') #睡眠2秒 sleep(2) #自动关闭浏览器 wd.quit()
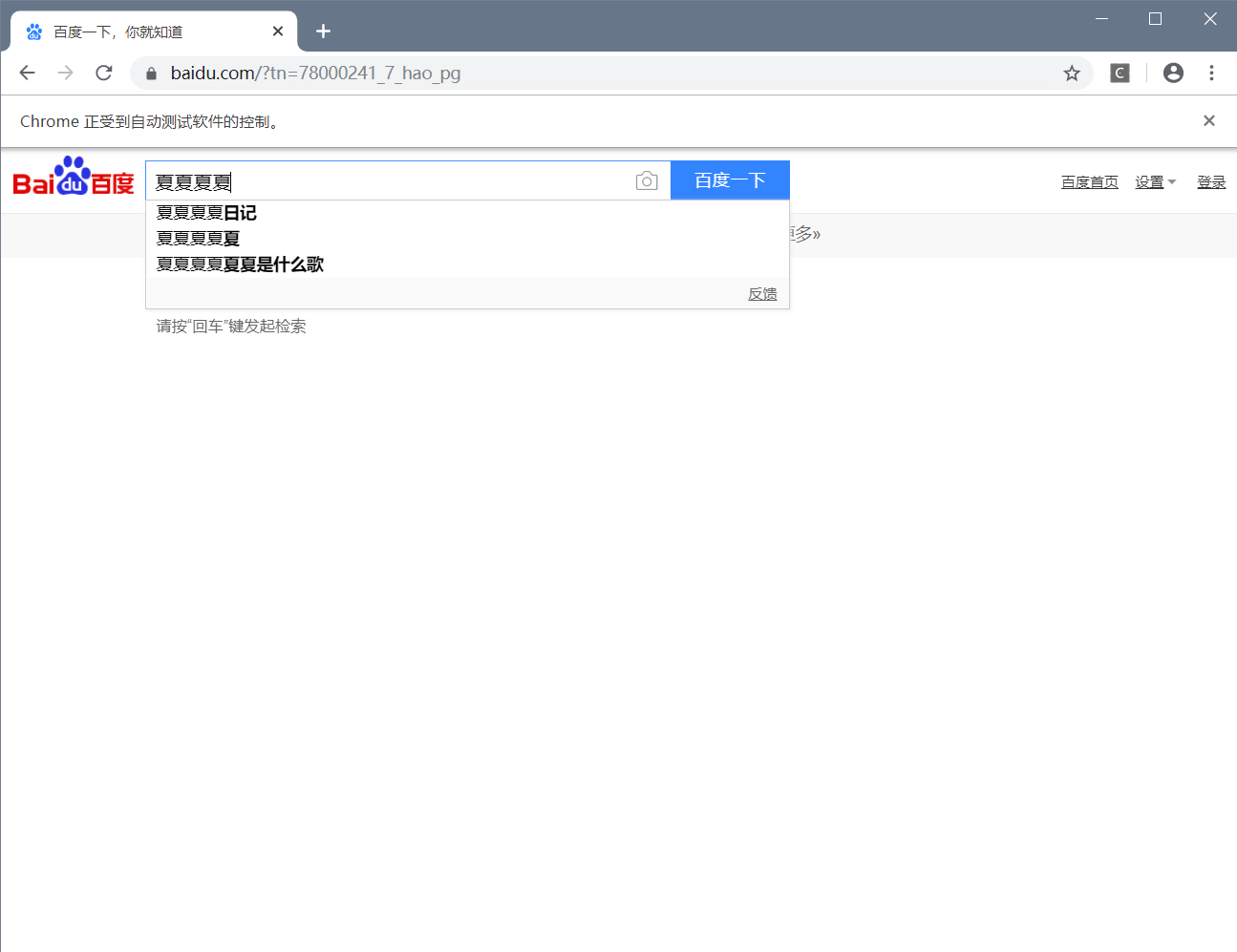
运行以上代码得到结果,很容易知道我们以上代码四个定位都已经成功,并且给它传值:

id、name
id 和 name 是我们最最常用的定位方式,因为大多数控件都有这两个属性,而且在对控件的id 和name命名时一般使其有意义也会取不同的名字。
一般我们可以很轻松的通过id和name地位到元素,以上代码中
id=”kw”
我们通过find_element_by_id("kw").send_keys('夏')函数就是捕获到百度输入框并且传值
name=”wd”
我们通过find_element_by_name("wd").send_keys('夏')函数就是捕获到百度输入框并且传值
class_name tag_name
这里通过开发者工具我们可以知道它的class是唯一的
class="s_ipt"
我们通过wd.find_element_by_class_name('s_ipt').send_keys('夏')函数就是捕获到百度输入框并且传值
tag name(标签名)
这里我们要捕获的标签为<input>,但是通过开发者工具我们很容易发现,百度页面不仅只有一个<input>
这时候我们就不能通过tag_name定位了
CSS选择器
前面我们看到了根据 id、class属性、tag名 选择元素。
如果我们要选择的 元素 没有id、class 属性,或者有些我们不想选择的元素 也有相同的 id、class属性值,怎么办呢?
这时候我们通常可以通过 CSS selector 语法选择元素
它的基本语法find_elements_by_css_selector()
css选择器的功能非常强大
CSS Selector 同样可以根据tag名、id 属性和 class属性 来 选择元素,
如果通过id,我们需要在id值前面加一个"#"号表示我们要通过id定位,通过class定位同样的我们要加一个“.”
假如我们有
<input type="text" id='searchtext' />
我们可以通过
wd.find_elements_by_css_selector('#searchtext')来定位它
根据 tag名 选择元素的 CSS Selector 语法非常简单,直接写上tag名即可,
比如 要选择 所有的tag名为div的元素,就可以是这样
lements = wd.find_elements_by_css_selector('div')
等价于
elements = wd.find_elements_by_tag_name('div')
css选择器的功能非常强大,有兴趣可以去看看官方api学习学习
XPath
前面我们学习了CSS 选择元素。
大家可以发现非常灵活、强大。
还有一种 灵活、强大 的选择元素的方式,就是使用 Xpath 表达式。
绝对路径定位:
从根节点开始的,到某个节点,每层都依次写下来,每层之间用 / 分隔的表达式,就是某元素的 绝对路径
xpath 语法中,整个HTML文档根节点用’/’表示,如果我们想选择的是根节点下面的html节点,则可以在搜索框输入
/html如果输入下面的表达式
/html/body/div
这个表达式表示选择html下面的body下面的div元素。
相对路径定位:
不论定位什么xpath前面都要加加 //, 表示从当前节点往下寻找所有的后代元素,不管它在什么位置。
如果要定位所有的div可以//div
注意//后面一定要接标签,如果不加标签可以//*表示定位所有元素
根据属性来定位:
Xpath 可以根据属性来选择元素。
根据属性来选择元素 是通过 这种格式来的 [@属性名='属性值']
注意:
-
属性名注意前面有个@
-
属性值一定要用引号, 可以是单引号,也可以是双引号根据id属性选择
根据id属性选择
选择 id 为 kw 的元素,可以这样 //*[@id='kw']
根据class属性选择
选择所有 select 元素中 class为 ku 的元素,可以这样 //select[@class='ku']
如果一个class属性由多个值
<p id="beijing" class='aa bb'> 例子 </p>
如果要选它,对应的 xpath 就应该是 //p[@class="aa bb"]
不能只写一个属性,像这样 //p[@class="aa"]
根据其他属性
同样的道理,我们也可以利用其它的属性选择
比如选择 具有multiple属性的所有页面元素 ,可以这样 //*[@multiple]



