Bootstrap导航栏样式不生效
Bootstrap导航栏样式不生效的原因
今天在看bootstrap教程,想要将代码复制粘贴到编译器中运行,可是无法将效果正常显示
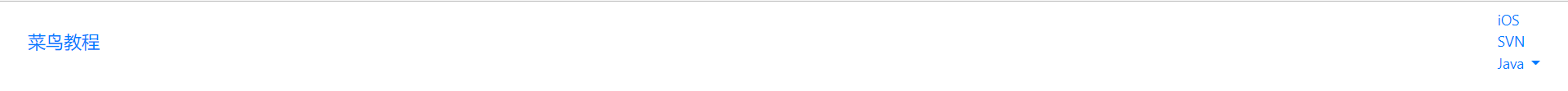
情况如下:

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="../css/bootstrap.min.css">
<script src="../js/jquery-3.6.0.min.js"></script>
<script src="../js/bootstrap.min.js"></script>
</head>
<body>
<nav class="navbar navbar-default navbar-fixed-top" role="navigation">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="#">菜鸟教程</a>
</div>
<div>
<ul class="nav navbar-nav">
<li class="active"><a href="#">iOS</a></li>
<li><a href="#">SVN</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
Java <b class="caret"></b>
</a>
<ul class="dropdown-menu">
<li><a href="#">jmeter</a></li>
<li><a href="#">EJB</a></li>
<li><a href="#">Jasper Report</a></li>
<li class="divider"></li>
<li><a href="#">分离的链接</a></li>
<li class="divider"></li>
<li><a href="#">另一个分离的链接</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
</body>
</html>
最终通过排查,发现了问题所在
原因是我下载的Bootstrap代码版本不匹配
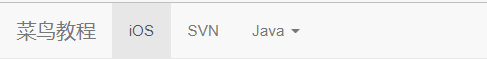
后来通过下载正确版本,可以正确显示

另一个原因
还有一种情况也会使得样式不生效
那就是导入顺序出错
<link rel="stylesheet" href="../css/bootstrap.min.css"> <script src="../js/jquery-3.6.0.min.js"></script> <script src="../js/bootstrap.min.js"></script>
如果不是按照这样的顺序,而是将jquery放在了bootstrap下面,也无法生效。
因为bootstrap需要jquery的依赖
但在bootstrap5中解除了这种依赖



