angular6 本地代理 跨域设置
需求场景:
本地前端angular6 获取后端api接口数据
前端使用:angular 6
后端:thinkphp 5
解决方案
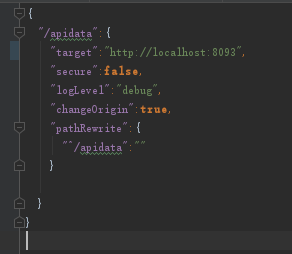
1)建立本地代理proxyconfig.json文件
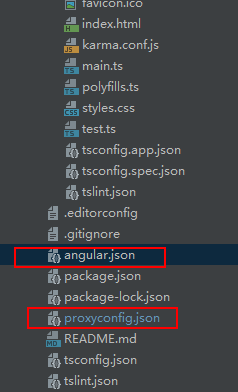
angular6项目里新建proxyconfig.json文件 ,放在根目录
{
"/apidata":{
"target":"http://localhost:8093",
"secure":false,
"logLevel":"debug",
"changeOrigin":true,
"pathRewrite":{
"^/apidata":""
}
}
}
这里定义的/apidata就是路由匹配规则 遇到这个开始解析 ,并且跟pathRewrite 定义的要一致
target 设置的就是跨域域名端口

2)angular.json配置文件加载配置代理文件proxyconfig.json
然后在angular.json文件中使用上面的配置文件
"serve": {
"builder": "@angular-devkit/build-angular:dev-server",
"options": {
"browserTarget": "project1:build",
"proxyConfig":"proxyconfig.json"
},
添加
"proxyConfig":"proxyconfig.json"
找到serve配置 是在建立的项目下的,具体比如

目录位置

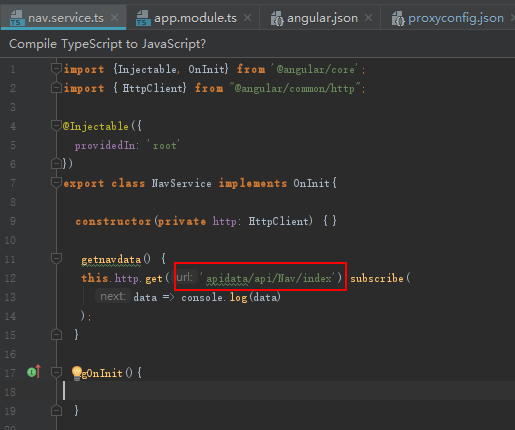
3.服务文件里使用http.get获取接口数据,url地址需要配置上代理重写规则的 /apidata
命令行建立服务:
ng g s 服务名
①import httpClient
②contructor 定义http参数
③使用httpClient获取远程服务器接口数据,地址就前面加上代理文件的匹配/apidata ,后面在接上正确的地址,subcribe后面输出数据

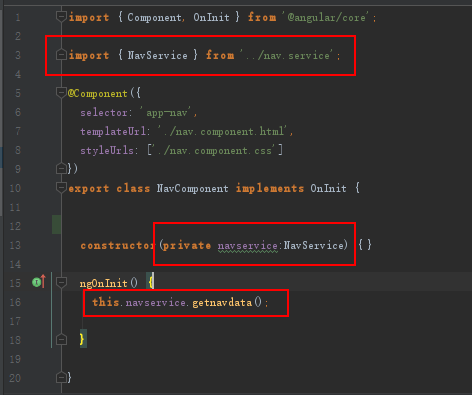
4)组建内调用服务获取数据
ngOnInit() {
this.navservice.getnavdata();
}
import { Component, OnInit } from '@angular/core';
import { NavService } from '../nav.service';
@Component({
selector: 'app-nav',
templateUrl: './nav.component.html',
styleUrls: ['./nav.component.css']
})
export class NavComponent implements OnInit {
constructor(private navservice:NavService) { }
ngOnInit() {
this.navservice.getnavdata();
}
}