bootstrap 使用总结
1.如何设置一行两列?
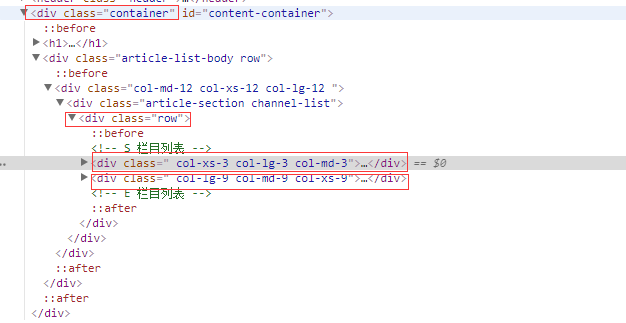
<div class="container">
<div class="row">
<div class="col-lg-3 col-md-3 col-xs-3"></div>
<div class="col-lg-9 col-md-9 col-xs-9"></div>
</div>
</div>
下面看结构

效果

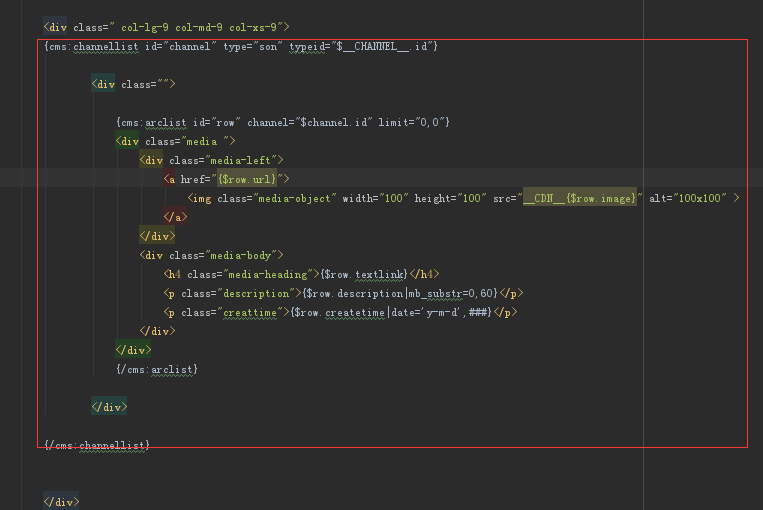
标签嵌套循环都写在 里面

2.bootstrap中后台动态生成li等标签 无法添加col-lg-4 、col-md-4、col-xs-4等情况使用flex布局
兼容情况
IE 10+
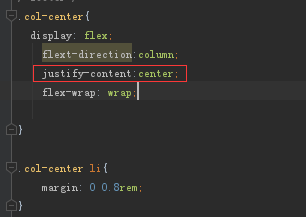
红框是居中 justify-content:center
flex布局display flex
flex-warp换行
flex-direction默认是row 从左到右排列

3.bootstarp 中元素居中对齐
div{
float:none;
display:flex;
margin-left:auto;
margin-right:auto;
}
同时这个div 还添加别的类 比如col-lg-8
4.flex居中
实现
div{
display:flex;
justify-content:center
}
这时候父级元素继续上面的样式 就可以实现居中效果
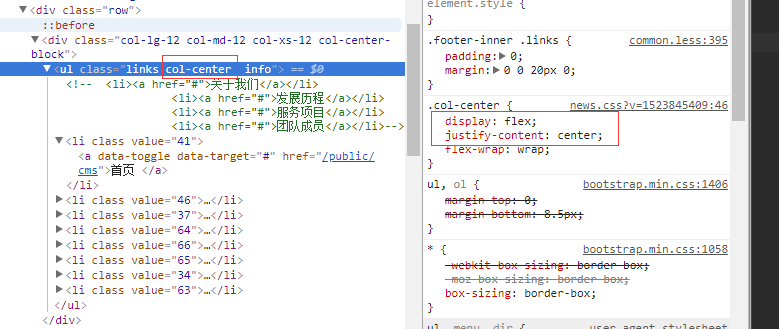
结构

效果

分类:
bootstarp





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架