fastadmin 使用记录
1.引用静态css文件
参考路径:D:\wwwroot\public\assets\addons\cms\css 静态资源文件基本都放在public目录下引用

引用实例
D:\wwwroot\addons\cms\view\default\common\layout.html
直接在文件上引用:
<!-- 自定义样式-->
<link rel="stylesheet" media="screen" href="__ADDON__/css/news.css?v={cms:config name='site.version'/}" />

2.标签的使用
1)先看模板中使用
参考路径:D:\wwwroot\addons\cms\view\default\channel.html

看下 __CHANNEL__
cc

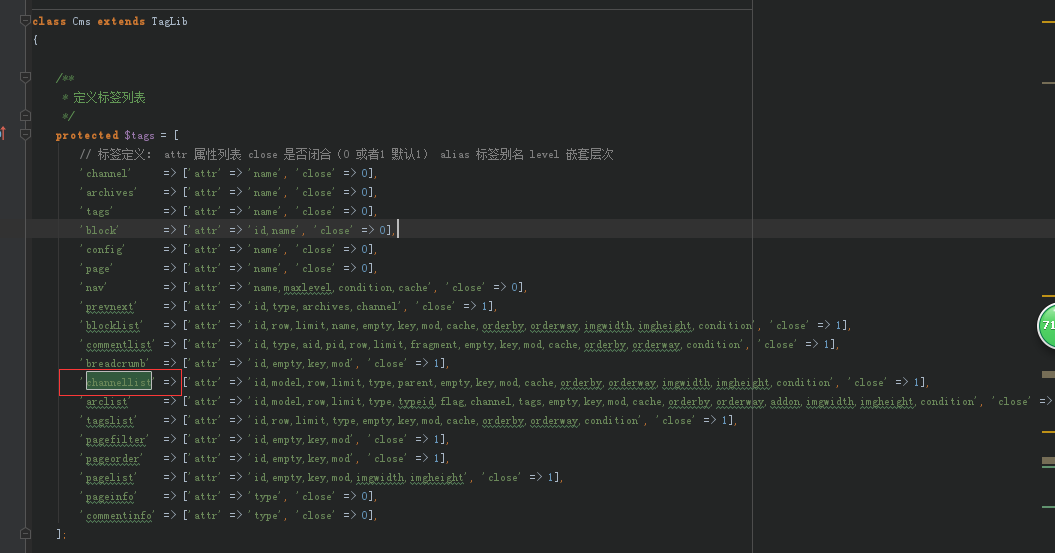
2)找到定义的标签
{cms:channellist .........}{/cms:channellist} cms就是class
channellist 就是在$tags里定义的标签
参考路径:D:\wwwroot\addons\cms\taglib\Cms.php 一般都在当前模块下的taglib文件夹里声明

参考链接:


菜单排序问题
上图的栏目管理相关文件
后台:
JS动态生成
生成table数据 使用bootstrap table 生成头部列表和数据
D:\www\public\assets\js\backend\cms\channel.js
对应模板(视图)
提供json数据
channel 类下的index方法

D:\www\application\admin\controller\cms\Channel.php
模型位置
D:\www\application\admin\model\Channel.php
前台菜单生成

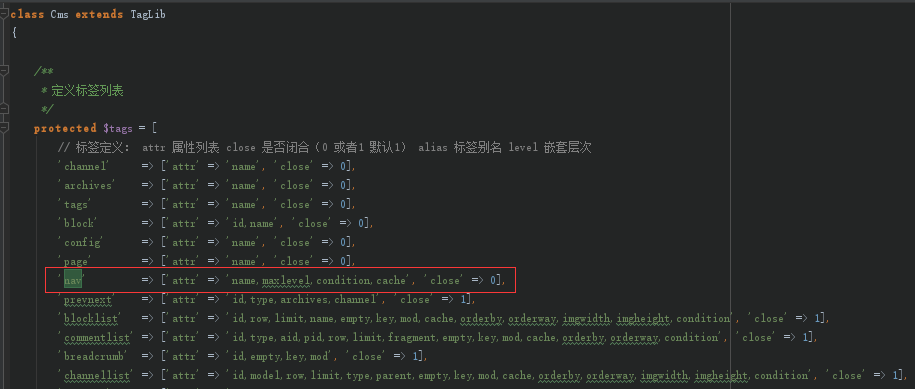
前台标签定义位置
D:\www\addons\cms\taglib\Cms.php
一共4个参数

具体实现方法


D:\www\addons\cms\model\Channel.php
D:\www\addons\cms\view\default\common\layout.html
bootstrap table
Bootstrap Table API 中文版(完整翻译文档)
ALTER TABLE 表名 ADD 字段名 字段类型 默认值
alter table fa_channel add sortid INT(10) DEFAULT ‘0’


命令行执行


这里菜单排序需要设置排序ID 排的是一级菜单
需要直接修改下菜单栏目 设置的降序排列

D:\aaa\application\admin\view\cms\channel\edit.html
前端bootstrap table 生成菜单列表
crtl + shift + N 整个项目搜索文件名

D:\www\public\assets\js\backend\cms\channel.js





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架