js call 理解
首先直接放定义:

总结
1.前提:fun是函数
2.thisArg是在fun函数运行时 指定的this值
1.使用call来继承,新函数使用已经定义好的函数里的方法
下面直接上实例 函数b直接使用函数a里的c方法

<script>
function a(){
this.a='a';
this.b='b';
this.c=function() {
alert('ccc')
}
}
function b(){
a.call(this)
}
var d= new b();
d.c();
</script>
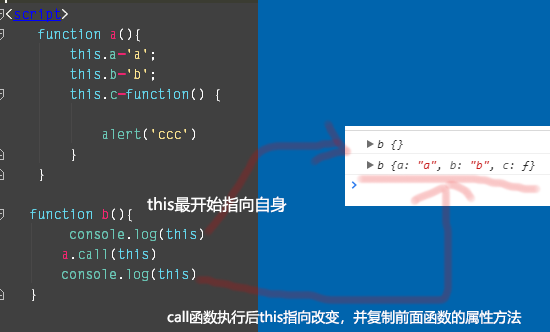
2.使用call()函数后 ,this改变指向,并且复制临时函数f,完成函数的继承
先来看看函数运行call前后的指向
很明显 最开始b函数的this是指向自身,通过call函数改变this指向 ,获得了a函数的属性和方法

参考资料






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架