angular 4 和django 1.11.1 前后端交互 总结
首先 angular4 和django 1.11.1交互 有跨域问题 所以先关闭cors 和csrf验证
一.解决跨域问题 cors
1)安装corsheaders
pip install django-cors-headers
2)配置 settings.py
D:\Python27\Lib\site-packages\django\bin\app\app\settings.py
搜索 INSTALLED_APPS 添加 corsheaders
'corsheaders',

3)搜索 MIDDLEWARE 添加 (顺序不能乱)
'corsheaders.middleware.CorsMiddleware',
'django.middleware.common.CommonMiddleware',
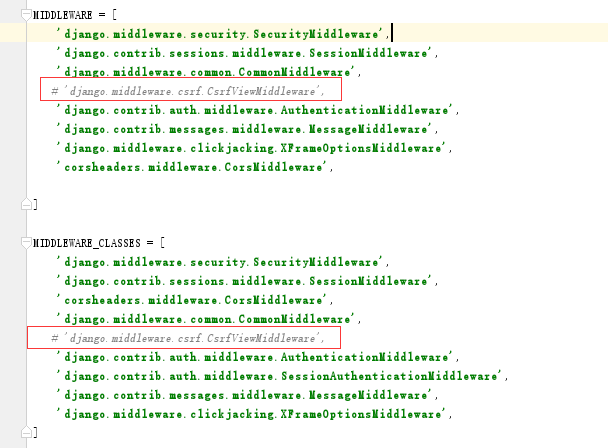
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
# 'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
'corsheaders.middleware.CorsMiddleware',
]
4)同时添加 MIDDLEWARE_CLASSES
PS: #注释掉的是csrf 验证
MIDDLEWARE_CLASSES = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'corsheaders.middleware.CorsMiddleware',
'django.middleware.common.CommonMiddleware',
# 'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.auth.middleware.SessionAuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
5)后续其它参数
CORS_ALLOW_CREDENTIALS = True
CORS_ORIGIN_ALLOW_ALL = True
允许跨域的域名列表 现在表示所有都可以
CORS_ORIGIN_WHITELIST = (
'*'
)
CORS_ALLOW_METHODS = (
'DELETE',
'GET',
'OPTIONS',
'PATCH',
'POST',
'PUT',
'VIEW',
)
CORS_ALLOW_HEADERS = (
'XMLHttpRequest',
'X_FILENAME',
'accept-encoding',
'authorization',
'content-type',
'dnt',
'origin',
'user-agent',
'x-csrftoken',
'x-requested-with',
'Pragma',
)
二.关闭csrf 验证
找到settings.py 搜索 django.middleware.csrf.CsrfViewMiddleware 前面加# PyCharm快捷键 ctrl + /
这样就关闭了所有的csrf验证
参考路径: D:\Python27\Lib\site-packages\django\bin\app\app\settings.py

前端方面
组件内代码 D:\wamp\angular4\xxx\src\app\register\register.component.ts
1)导入HttpClient 和HttpErrorResponse
import {HttpClient, HttpErrorResponse} from '@angular/common/http'
2)提供http
constructor(private http: HttpClient) { }
3)完成模板提交函数onSubmit(value){}
①value就是模板里表单的值 regForm.vaue
②然后进行json序列化 JSON.stringify(value)
const data =JSON.stringify(value);
③发送给后端 django 这里就有跨域的问题 需要关闭django cors 和csrf 验证
const data =JSON.stringify(value); 定义的json数据
let url = 'http://127.0.0.1:8000/formgetdata'; 发送的后台接口地址
this.http.post(url,data,{
responseType:'json'
}).subscribe()
④接收后台传递的json
只有JSON序列化的才能看到 JSON.stringify(data)
取得json的值的话 就是data.username
也就是说先看到JSON.stringify(data) 有什么字段 才能用data.字段值获取到
.subscribe(
data => {
console.log('请求成功!'+ data )
let datalist = JSON.stringify(data);
console.log(data.username)
console.log(data.password)
console.log(data.message)
}
)

使用this.http.post(url,data,option) 发送post请求
顶部导入
import {HttpClient, HttpErrorResponse} from '@angular/common/http'
constructor(private http: HttpClient) { }
onsubmit(value){
console.dir(value);
console.dir(JSON.stringify(value));
const data =JSON.stringify(value);
this.http.post('http://127.0.0.1:8000/formgetdata',data,{
responseType:'text'
}).subscribe(
data =>{
console.log('请求成功!')
},
(err : HttpErrorResponse) => {
if(err.error instanceof Error){
// 前端报错
console.log("前端报错-错误信息:",err.error.message)
}
else {
//后端错误
console.log(`后端报错-响应码: ${err.status}, body was: ${err.error}`);
}
}
);
}
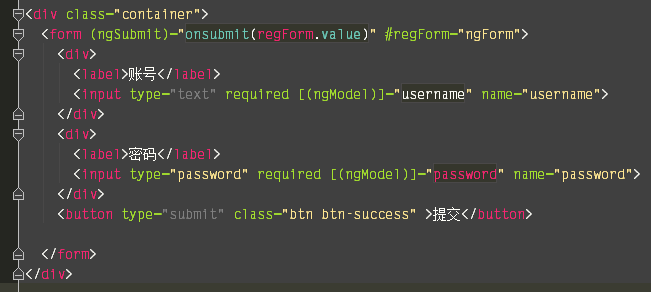
整体结构

组件内模板写法 D:\wamp\angular4\xxx\src\app\register\register.component.html
1)输入input 双向绑定 [(ngModel)]="名字" 名字就是name属性值

2)表单值 收集提交 form 绑定ngSubmit
① 先定义表单名称 #regForm ="ngForm"
② 收集表单信息 regForm.value
③ 传递给组件 (ngSubmit)="onsubmit(regForm.value)" 组件内定义onsubmit函数

后端 django
准备工作 顶部导入
import json
from django.shortcuts import render
from django.http import HttpResponse

1.配置路由 urls.py
参考路径:D:\Python27\Lib\site-packages\django\bin\app\app\urls.py
找到 urlpatterns 配置 url(r'^formgetdata',view.formgetdata)
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^$',view.hello),
url(r'^formgetdata',view.formgetdata)
]
2.配置视图 view.py
D:\Python27\Lib\site-packages\django\bin\app\app\view.py
这里需要实现的就是两个功能
1)接收angular4发送来的表单数据
查看数据是否接收到: request.body
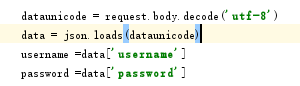
接收表单数据:
datalist = request.body.decode('utf-8')
data = json.loads(datalist)
username = data['username']
password = data['password']

参考资料
https://stackoverflow.com/questions/29780060/trying-to-parse-request-body-from-post-in-django
2) 返回json数据给前端
res ={"username":username ,"password":password ,"message":"后台成功接收表单信息!后台请求成功"}
return HttpResponse(json.dumps(res),content_type="application/json")

上面两点完整代码截图

实例代码参考
# -*- coding: utf-8 -*-
#from django.http import HttpResponse
import json
from django.shortcuts import render
from django.http import HttpResponse
import simplejson
def hello(request):
context = {}
context['hello'] = 'Hello world! {{ hello }} 传值'
return render(request,'hello.html',context)
def formgetdata(request):
if request.method == 'POST':
print request.body
dataunicode = request.body.decode('utf-8')
data = json.loads(dataunicode)
username =data['username']
password =data['password']
print data
print username
res={'username':username,"password":password,"message":"后台成功接收表单信息!后台请求成功"}
return HttpResponse(json.dumps(res),content_type="application/json")
else:
return HttpResponse('请求失败')
提示
request.body 数据都在这里可以找到
接上面的内容,把前端接受到的数据写入到数据库里
接收数据写入数据库
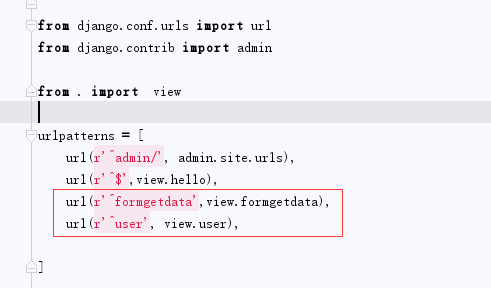
1.首先确定 urls.py 是否路由匹配上
D:\Python27\Lib\site-packages\django\bin\app\app\urls.py
url(r'^formgetdata',view.formgetdata),
url(r'^user', view.user),
比如

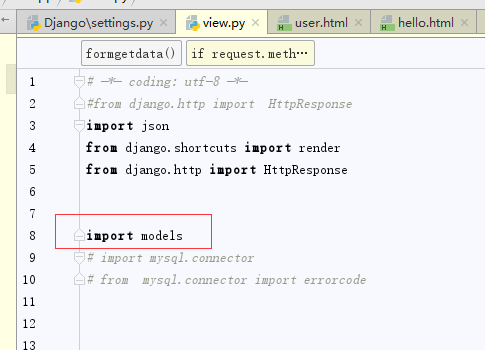
2.定义view.py
D:\Python27\Lib\site-packages\django\bin\app\app\urls.py
这里为了方便调用models.py文件创建的数据库表,引入models模块在头部
这样
import models

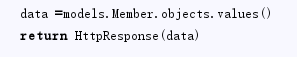
查询表数据 就是这样
data =models.Member.objects.values()
return HttpResponse(data)

这里的Member就是创建的数据库表
3.创建models.py文件,创建数据库表和定义字段
以下是models.py实例 创建表中的字段

python manage.py makemigrations
python manage.py migrate --database=mysql #mysql为定义的数据库
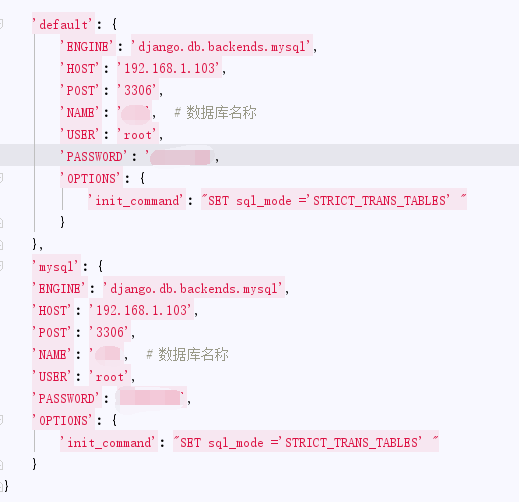
上面的数据库定义 在settings.py 中 查找 DATABASES 然后想下面定义一组mysql数据库
D:\Python27\Lib\site-packages\django\bin\app\app\settings.py

实例代码参考 这里default设置成mysql了,在使用中为了避免麻烦
DATABASES = {
# 'default': {
# 'ENGINE': 'django.db.backends.sqlite3',
# 'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
# },
'default': {
'ENGINE': 'django.db.backends.mysql',
'HOST': '192.168.1.103',
'POST': '3306',
'NAME': 'xxx', # 数据库名称
'USER': 'root',
'PASSWORD': '数据库密码',
'OPTIONS': {
'init_command': "SET sql_mode ='STRICT_TRANS_TABLES' "
}
},
'mysql': {
'ENGINE': 'django.db.backends.mysql',
'HOST': '192.168.1.103',
'POST': '3306',
'NAME': 'xxx', # 数据库名称
'USER': 'root',
'PASSWORD': '数据库密码',
'OPTIONS': {
'init_command': "SET sql_mode ='STRICT_TRANS_TABLES' "
}
}
}



