html5 新选择器 querySelector querySelectorAll
querySelector 返回满足条件的单个元素
使用实例
HTML
<div id="main">主体布局</div>
JS
var main =document.querySelector('#main');
console.log(main)
这时候结果返回的就是 整个元素 <div id="main">主体布局</div>
返回一个查询元素
测试谷歌 IE11 IE10 IE9 火狐 可以正常使用
PS: 如果接受多个查询参数 只返回第一个查询结果
上面的比如这样查询 document.querySelector('#main,.footer')
只返回<div id="main">主体布局</div>
截图

querySelectorAll 返回满足条件的所有元素集合
HTML
<div class="footer">底部1</div>
<div class="footer">底部2</div>
JS
var footer = document.querySelectorAll('.footer');
console.log(footer);

结果是一个数组 选择其中的一个就要用footer[0] footer[1]
结果
footer[0] 返回<div class="footer">底部1</div>
footer[1] 返回<div class="footer">底部2</div>
PS:可以接受多个参数 都返回到数组里
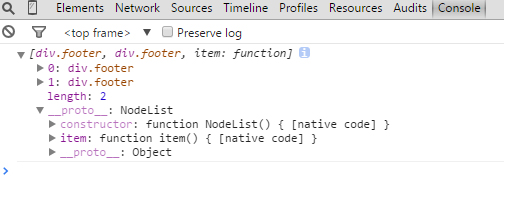
document.querySelectorAll('#main,.footer')
返回的是三个
直接看截图