pdf.js源码解析-渲染的时序分析
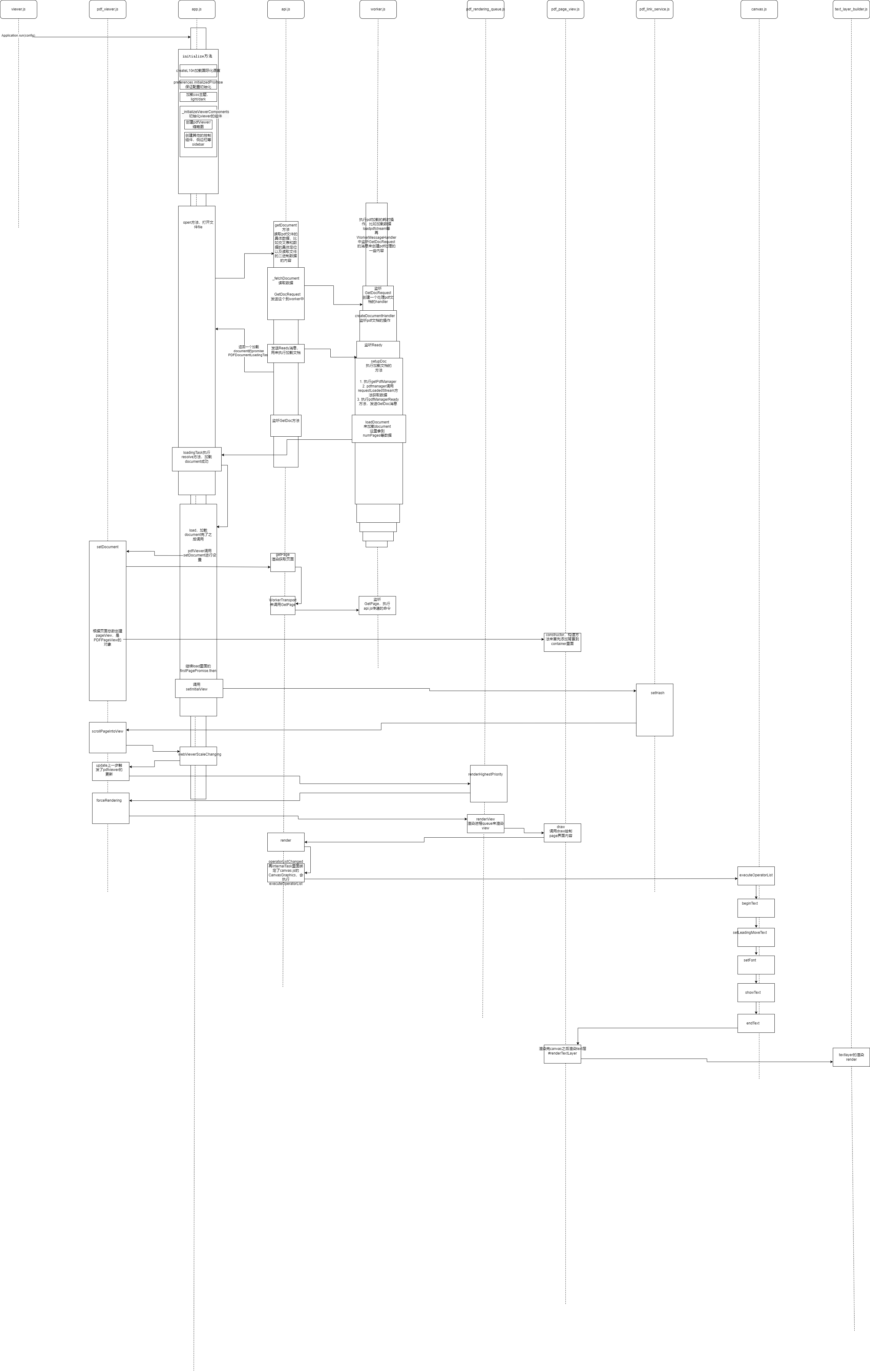
首先来一张总结的图,也就是pdf.js在解析和渲染pdf的一个时序图,下图:

首先要明白,pdf.js在渲染pdf的时候是做分层渲染,也就是时间展现的内容是通过canvas进行绘制的,而我们通过鼠标进行选择时候的内容是通过dom进行普通渲染,也就是 <div>123</div> 这样的普通组件,只是通过设置透明度让内容不直接肉眼可见,但是能够让用户使用鼠标将内容进行选择以及在进行搜索的时候显示背景高亮的。
那么首先来看看在canvas上pdf.js是如果一步步让PDF的内容显示到界面上的:
- 解析PDF文件内容
initialize方法,是pdf.js中对pdfviewer的各种组件的初始化 open方法,是将PDF文件加载解析,将二进制数据读取出来之后构造成PDFDocument对象setDocument通过将解析的PDFDOcument对象设置,进行pdf的pageview的设置- 之后通过forceRendering进行渲染PDF的内容,会在渲染进程中render_enqueue中继续渲染内容
- 调用
canvas.js中的方法对内容进行渲染,使用showText等方法将文本绘制到canvas中去 - 在完成canvas的渲染之后,会继续渲染
textLayer的内容
以上顺序便是一个简单的pdf.js的解析和绘制的顺序,具体的内容可以查看上面时序图,标记了具体的js文件和方法的顺序。
最后注意一下,由于对部分promise的内容不是理解的特别深入,所以其中的部分顺序可能不一定正确。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现