uniapp中webview和uniapp原生的交互postMessage
在uniapp中要打包小程序和App的代码,但是因为uniapp中不支持dom,所以有的界面因为使用了第三方的库使用了dom的操作故没法直接写成uniapp的界面,可以将这部分使用了dom库的界面用uniapp中的webview进行调用h5的形式来使用,这样就能展示界面了。
所以基于以上原因,需要在uniapp中的webview跟uniapp进行互动,需要在webview中发送一个消息给uniapp原生,然后原生触发消息之后进行其他操作,下面先看看在uniapp中使用webview的代码:
<template>
<view>
<web-view :src="webSrc" @onPostMessage="handlePostMessage" @message="handlePostMessage" />
</view>
</template>
可以看到上面再webview中使用了@message=handlePostMessage来操作webview中的代码的回调,然后我们需要在要在webview中使用的界面中先引入一个uniapp的webview.js文件,要将这个js文件挂在到全局中去,将现有的vue项目文件中的index.html文件中注入uni.webview.js文件
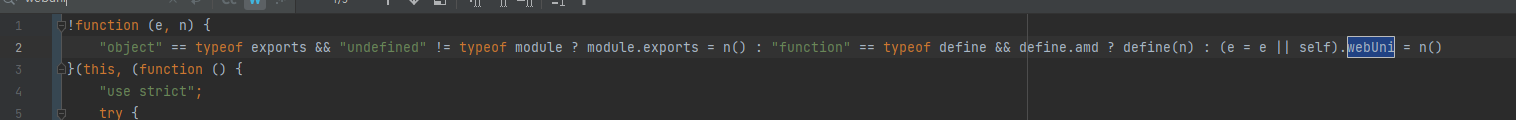
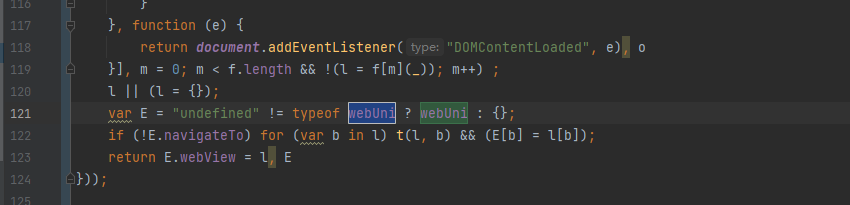
将uni.webView.js中的uni修改为webUni


上面两个图是将uni修改为webUni的地方,这样修改之后,才能再下面引用js文件之后使用webUni了
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<script type="text/javascript" src="/src/libs/uni.webview.1.5.2.js"></script>
<title></title>
<!--preload-links-->
<!--app-context-->
</head>
<body>
<div id="app">
<!--app-html-->
</div>
<script type="module" src="/src/main.ts"></script>
</body>
</html>
有了上面对uni.webview.js的修改和vue框架中的引用,那么现在可以在需要使用的h5页面使用webUni给webview发送消息了:
webUni.postMessage({
data: {
navigateTo: {
url: "/pages/envelope/envelope-create/envelope-create",
params: {
envelopeWsid: envelopeWsid
}
}
}
})
上面这个函数就是给webview发送消息,在接收后的webview中通过下面的方式拿到上面的data进行操作,这里注意的是e.detail.data是一个数组了。这里注意你要使用的参数要放在data下面,然后再webview中是e.detail.data里,再webview里面的e.detail.data是一个数组,将h5里面data下面的参数封装成了数组e.detail.data=[navigateTo, ...其他参数]
const handlePostMessage = e => {
let data = e.detail.data[0] // 这里data是个数组对象
if (data && data.navigateTo) {
// 导航跳转
let url = data.navigateTo.url
let params = data.navigateTo.params
let paramsArray: string[] = []
for (const paramsKey in params) {
paramsArray.push(paramsKey + "=" + params[paramsKey])
}
url += "?" + paramsArray.join("&")
uni.navigateTo({ url: url })
}
}




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 实操Deepseek接入个人知识库
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· 【.NET】调用本地 Deepseek 模型
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库
· 上周热点回顾(2.17-2.23)