使用css绘制箭头
使用css也能直接写出箭头符号,这样不用都使用图片能减少打包的大小。下面是一些常用箭头的css写法:

// 向上的箭头
<view class="button-up"></view>
// css的内容
.button-up {
position: relative;
padding: 5px;
margin: 10px auto;
background: #000;
height: 50px;
width: 50px;
border-radius: 50%;
}
.button-up::after {
content: "";
position: absolute;
left: 17px;
z-index: 11;
display: block;
width: 25px;
height: 25px;
border-top: 2px solid #fff;
border-left: 2px solid #fff;
top: 20px;
transform: rotate(45deg);
}

// 想下的箭头
<view class="button-down"></view>
.button-down {
position: relative;
padding: 5px;
margin: 10px auto;
background: #000;
height: 50px;
width: 50px;
border-radius: 50%;
}
.button-down::after {
content: "";
position: absolute;
left: 17px;
z-index: 11;
display: block;
width: 25px;
height: 25px;
border-top: 2px solid #fff;
border-left: 2px solid #fff;
top: 10px;
transform: rotate(225deg);
}
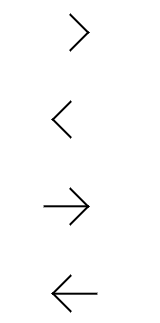
向右的箭头

<view class="arrow-right"></view>
<view class="arrow-left"></view>
<view class="long-arrow-right"></view>
<view class="long-arrow-left"></view>
.arrow-right,
.arrow-left,
.long-arrow-right,
.long-arrow-left{
display: block;
margin: 30px auto;
width: 25px;
height: 25px;
border-top: 2px solid #000;
border-left: 2px solid #000;
}
.arrow-right,
.long-arrow-right{
transform: rotate(135deg);
}
.arrow-left,
.long-arrow-left{
transform: rotate(-45deg);
}
.long-arrow-right::after,
.long-arrow-left::after{
content: "";
display: block;
width: 2px;
height: 45px;
background-color: black;
transform: rotate(-45deg) translate(15px, 4px);
left: 0;
top: 0;
}
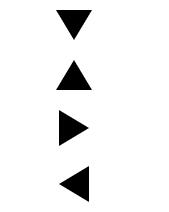
三角行箭头

<view class="triangle-bottom"></view>
<view class="triangle-top"></view>
<view class="triangle-right"></view>
<view class="triangle-left"></view>
.triangle-left,
.triangle-right,
.triangle-top,
.triangle-bottom{
width: 0;
height: 0;
margin: 10px auto;
}
.triangle-left,
.triangle-right{
border-top:
18px solid transparent;
border-bottom:
18px solid transparent;
}
.triangle-top,
.triangle-bottom{
border-left:
18px solid transparent;
border-right:
18px solid transparent;
}
.triangle-right{
border-left:
30px solid black;
}
.triangle-left{
border-right:
30px solid black;
}
.triangle-top{
border-bottom:
30px solid black;
}
.triangle-bottom{
border-top:
30px solid black;
}





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通