canvas_画出图片的马赛克
一、效果如下图所示

二、实现
1、实现思路
第一步:选取一个小的矩形形状作为马赛克矩形
第二步:在小的马赛克矩形中随机选取一个像素点,
第三步:将小矩形中的其他地方都填充成这个像素点的颜色
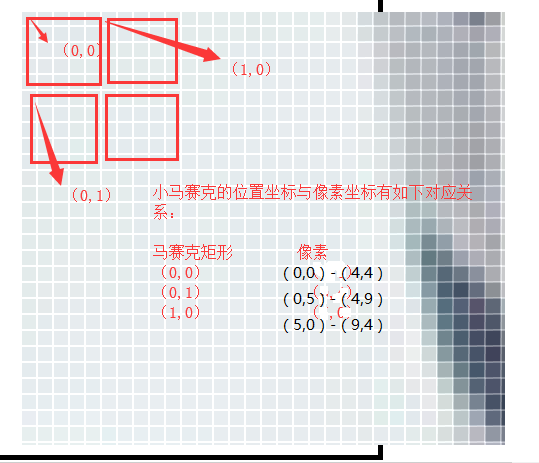
2、如图所示选取一个5*5像素的矩形作为马赛克小矩形,小马赛克矩形与像素矩形有如下所示的对应关系

3、
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> *{ margin: 0; padding: 0; } html,body{ height: 100%; overflow: hidden; } #msk{ position: absolute; left: 50%; top: 50%; transform: translate3d(-50%,-50%,0); background-color: gray; } </style> </head> <body> <canvas id="msk" ></canvas> <script type="text/javascript"> window.onload = function(){ var oc = document.querySelector("#msk") if(oc.getContext){ var ctx = oc.getContext('2d') var img = new Image() img.src="tg.png" img.onload = function(){ oc.width = img.width*2 oc.height = img.height draw() } function draw(){ ctx.drawImage(img,0,0); var oldImgdata = ctx.getImageData(0,0,img.width,img.height) //之前的图片 var newImgdata = ctx.createImageData(img.width, img.height) //马赛克后的图片 var size = 5 //设置的马赛克小矩形尺寸为5个像素 for(var i=0; i<oldImgdata.width/size;i++){ //横排的马赛克矩形的数目 for(var j=0; j<oldImgdata.height/size;j++){ //竖列的马赛克数目 //(i,j) //(0,0):(0,0)-(4,4) //(1,0):(5,0)-(9,4) //(0,1):(0,5)-(4,9) //(1,1):(5,5) (9,9) //这里是从小马赛克矩形中选出来的一个像素点的颜色 var color = getPxInfo(oldImgdata, i*size+Math.floor(Math.random()*size), j*size+Math.floor(Math.random()*size)) //遍历小马赛克中的所有像素,设置为选出来的颜色 for(var a=0; a<size;a++){ for(var b=0; b<size; b++){ setPxInfo(newImgdata,i*size+a,j*size+b,color) } } } ctx.clearRect(0,0,oc.width,oc.height); ctx.putImageData(newImgdata,0,0); } function getPxInfo(imgdata,x,y){ var color = []; var data = imgdata.data; var w = imgdata.width; var h = imgdata.height; color[0]=data[(y*w+x)*4]; color[1]=data[(y*w+x)*4+1]; color[2]=data[(y*w+x)*4+2]; color[3]=data[(y*w+x)*4+3]; return color; } function setPxInfo(imgdata,x,y,color){ var data = imgdata.data; var w = imgdata.width; var h = imgdata.height; data[(y*w+x)*4]=color[0]; data[(y*w+x)*4+1]=color[1]; data[(y*w+x)*4+2]=color[2]; data[(y*w+x)*4+3]=color[3]; } } } } </script> </body> </html>
虽然现在走得很慢,但不会一直这么慢



