vue+mongoose+node.js项目总结第六篇_express框架中使用socket.io插件实现在线聊天功能(准备篇)
一、前言
1、最近在开发前后台分离项目的时候用到了socket.io实现了在线聊天的功能、文本记录一下项目中的注意点。
第二节: 定义服务端操作socket.io的方法,监听前端用户聊天和登录
二、主要知识
(1)下载并安装socket.io插件
npm i --save socket.io
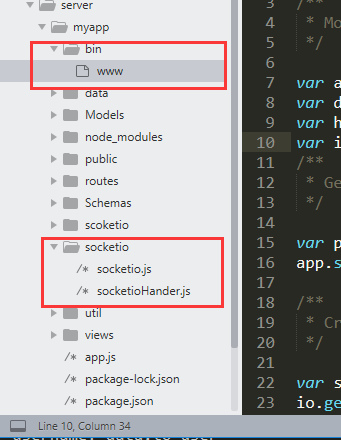
(2)使用node中的express框架下面将单独操作socket.io插件的方法封装到一个文件夹中。
在bin中连接socket.io

(3)第一步:使用socket.io去监听服务端
在socketio.js中封装getSocketio的方法用来监听服务端:
var socketio = {} var socket_io = require('socket.io') //获取io socketio.getSocketio = function(server){ var io = socket_io.listen(server) io.sockets.on('connection', socket=>{ console.log('连接成功') const socketId = socket.id } }
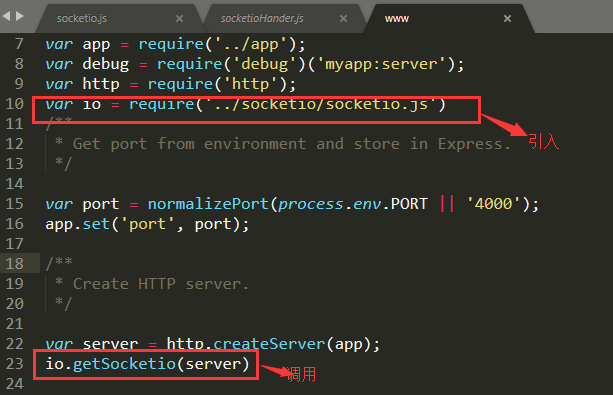
在bin/www文件夹下载入和调用刚刚定义的监听服务端的方法

第二节定义服务端操作socket.io的方法,监听前端用户聊天和登录
(1)新建一个socketId对象,当有用户登录的时候会为每一个用户随机分配一个唯一的socketid.
let express = require('express'); let mongoose = require('mongoose'); module.exports = new mongoose.Schema({ socketid:String, //随机分配的socketid username:String //登录用户的用户名 });
(2)在socketid文件夹下面封装一个保存用户socketId的方法
let Idtoid = require('../Models/Idtoid') module.exports = class socketHandler{ static async savaUserSocketId(username, socketId){ //保存用户的id和socketid await Idtoid.findOne({ username: username }).then((rs)=>{ if(!rs){//如果不存在当前用户就新建一个 new Idtoid({ username: username, socketid: socketId }).save().then(()=>{ }) }else { Idtoid.update({ username: username }, { socketid: socketId }).then(()=>{ }) } }) } }
(3)实现监听登录和监听聊天的逻辑
/* 封装socket.io,是为了获取server以便监听 */ let Idtoid = require('../Models/Idtoid') let socketHandler = require('./socketioHander.js'); //socket要实现的具体逻 var socketio = {} var socket_io = require('socket.io') //获取io socketio.getSocketio = function(server){ var io = socket_io.listen(server) io.sockets.on('connection', socket=>{ console.log('连接成功') const socketId = socket.id //监听用户登录,为每一个登录用户分配一个socketid socket.on('login', (username)=>{ console.log('有用户登录') //调用保存socketid的方法 socketHandler.savaUserSocketId(username, socketId) }) //监听用户聊天,data是前端传来的数据 socket.on('chat', (data)=>{ console.log('有用户发起聊天啦') console.log(data) Idtoid.findOne({ username: data.to_user }).then((rs)=>{ //给对应的人发消息 io.to(rs.socketid).emit('receiveMsg', { from_user: data.from_user, message: data.message, time: data.time, avater:data.avater, _id:data._id }) }) }) }) } module.exports = socketio
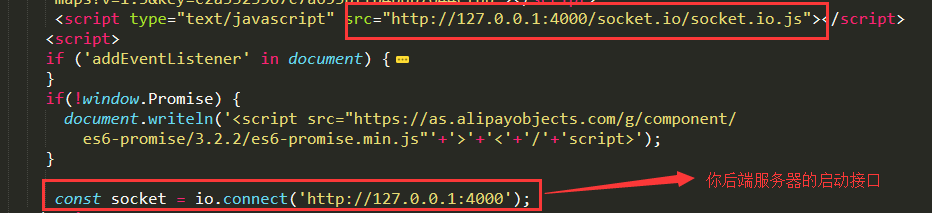
(1)在index.html文件中引入并且使用

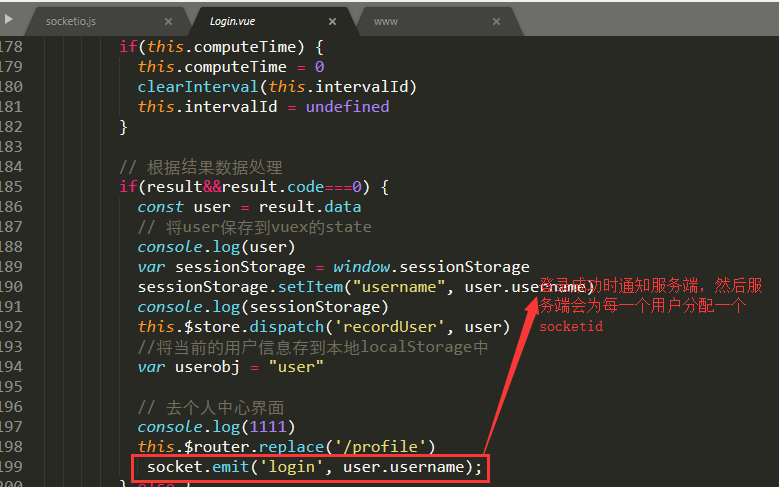
(2)用户登录时触发

(3)私聊时触发

虽然现在走得很慢,但不会一直这么慢



