(html+css)_移动端适配方案一(流式布局)
一、前言
小案例地址:https://github.com/xiexumei/web-demo
二、主要内容
1、移动端面对的问题:因为手机屏幕和尺寸不一样,当我们用不同手机设备浏览的时候为了提高用户体验必须要做移动端适配
2、解决方案一: 流式布局 + viewport视口进行设置
流式布局:就是百分比布局,非固定像素,内容向两侧填充,理解成流动的布局,称为流式布局*/

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body{ padding: 0; margin: 0; } .box{ width: 100%; background: pink; } /*流式布局:就是百分比布局,非固定像素,内容向两侧填充,理解成流动的布局,称为流式布局*/ </style> </head> <body> <div class="box"> 内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容 内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容 内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容 内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容 内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容 内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容 内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容 内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容 内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容 </div> </body> </html>
演示效果如下:当我们缩放浏览器窗口的时候,里面的内容像水流一样,跟着浏览器窗口适应
Viewport:比如当我们将照片放到相框中的时候,如果照片比较大就需要缩小照片尺寸。这个viewport就相当于嵌套在照片外面的一个虚拟的宽度,这样我们将网页放到viewport中的时候就可以缩放网页。但是在移动端的时候由于窗口比较小可能导致看不清楚文字等。
是移动端特有。这是一个虚拟的区域,承载网页的。
3、要做到适配必须满足如下几个要求
1)网页尺寸的宽度必须和浏览器保持一致
2)默认显示的缩放比例要和pc端保持一致(缩放比例是1.0)
3)不允许用户自行缩放网页
4、适配设置以及参数配置
标准适配方案:
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=0">
快捷方式:meta:vp + tab
参数配置:
| width | 可以设置宽度(width = device-width)设置当前视口为当前设备宽度 |
| height | 可以设置高度 |
| initial-scale | 可以设置默认的缩放比例 |
| user-scalable | 可以设置是否允许用户自行缩放(user-scalable=yes/no) |
| maximum-scale | 可以设置最大缩放比例 |
| minimum-scale | 可以设置最小缩放比例 |
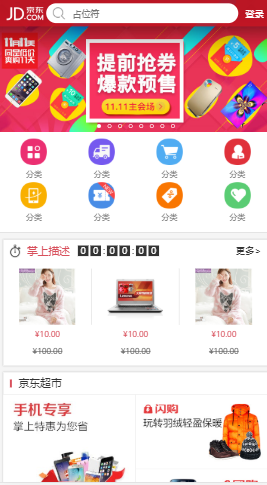
5、以京东首页为例

一、准备篇
(1)做移动端适配之前需要处理一些基本的样式
/*=======reset css========*/ *, *::before, *::after{ /*所有的标签,和伪元素都选中*/ margin: 0; padding: 0; /*移动端常用布局是非固定像素*/ box-sizing: border-box; -webkit-box-sizing: border-box; /*点击高亮效果的清除*/ tap-highlight-color: transparent; -webkit-tap-highlight-color: transparent; } body{ font-size: 14px; font-family: "Microsoft YaHei",sans-serif; color: #333; } ul,ol{ list-style: none; } a{ text-decoration: none; color: #333; } input,textarea{ border: none; outline: none; /*不允许改变尺寸*/ resize: none; /*元素的外观 none没有任何样式*/ -webkit-appearance: none; } /*=======common css========*/ .f_left{ float: left; } .f_right{ float: right; } .clearFix::before, .clearFix::after{ content: ""; display: block; visibility: hidden; height: 0; line-height: 0; clear: both; } .m_l10{ margin-left:10px; } .m_r10{ margin-right:10px; } .m_t10{ margin-top:10px; } .m_b10{ margin-bottom:10px; } /*使用精灵图的公用样式*/ [class^="icon_"],[class*=" icon_"]{ background-repeat: no-repeat; background-image: url("../images/sprites.png"); background-size: 200px 200px; }
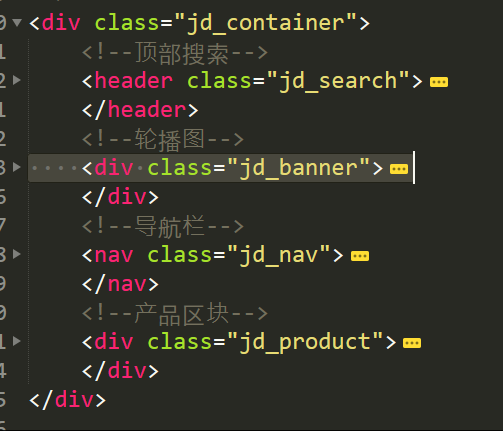
(2)根据设计样式搭好布局

(3)设置图的尺寸准备。
1.最大宽度设置成了640px
2.设计稿psd的尺寸就是640px
3.目的:当设备的尺寸比设计稿不至于失真
4.640px的尺寸设计稿的原因:根据当前主要流行的设备尺寸有关系iphone4,4s 尺寸320px
5.750px的设计稿:参考原型iphone6 尺寸375px
6.最小宽度320px 保证最小的宽度320px不让页面错乱
所以设置好container版心的最大宽度和最小宽度
/*版心*/ .jd_container{ min-width: 320px;/*最小尺寸*/ max-width: 640px;/*最大尺寸*/ width: 100%; margin: 0 auto; }
一、开始篇
(一)顶部收索框的流式布局。
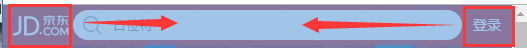
1、分析:当缩放窗口的时候,搜索框的左右两边的大小是固定的,只是input框的宽度会缩放。

2、布局
<!--顶部搜索--> <header class="jd_search"> <div class="jd_search_box"> <a href="#" class="red icon_logo"></a> <form action="#"> <span class="icon_search"></span> <input type="search" placeholder="占位符"> </form> <a href="#" class="login">登录</a> </div> </header>
3、css样式

/*顶部搜索*/ .jd_search{ width: 100%; height: 40px; position: fixed; left: 0; top: 0; z-index: 1000; } /*内容居中*/ .jd_search .jd_search_box{ height: 40px; background: rgba(201,21,35,0.85); min-width: 320px; max-width: 640px; width: 100%; margin: 0 auto; position: relative; } .jd_search .jd_search_box .icon_logo{ position: absolute; left: 10px; top: 4px; width: 60px; height: 36px; background-position: 0 -103px; } .jd_search .jd_search_box .login{ position: absolute; right: 0; top: 0; width: 50px; height: 40px; line-height: 40px; text-align: center; color: #fff; } .jd_search .jd_search_box form{ width: 100%; padding-left:70px; padding-right:50px; position: relative; } .jd_search .jd_search_box form .icon_search{ width: 20px; height: 20px; position: absolute; left: 80px; top: 10px; background-position: -60px -109px; } /*百分比的计算:基于父容器的内容的宽度*/ .jd_search .jd_search_box form input{ width: 100%; height: 30px; margin-top:5px; background: #fff; border-radius: 15px; padding-left: 40px; }
(二)轮播图
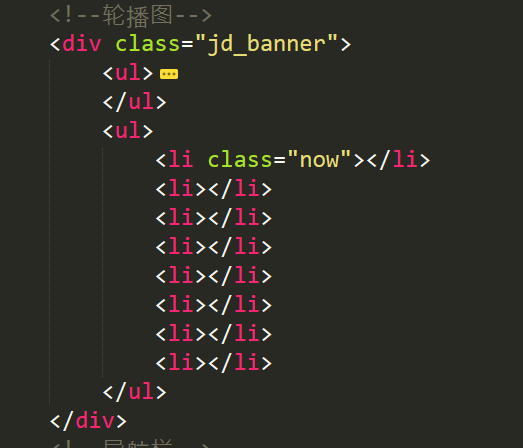
1、分析:因为手机滑动第一张和最后一张的时候为了避免六百,轮播的显示图片会比显示的多出两张
2、布局:

3、样式

.jd_banner{ width: 100%; overflow: hidden; position: relative; } .jd_banner ul:first-child{ width: 1000%; transform: translateX(-10%); -webkit-transform: translateX(-10%); } .jd_banner ul:first-child li{ width: 10%; float: left; } .jd_banner ul:first-child li a{ display: block; width: 100%; } .jd_banner ul:first-child li a img{ display: block; width: 100%; } .jd_banner ul:last-child{ position: absolute; width: 118px; height: 6px; left: 50%; margin-left:-59px; bottom: 6px; } .jd_banner ul:last-child li{ width: 6px; height: 6px; border-radius: 3px; border: 1px solid #fff; margin-left:10px; float: left; } .jd_banner ul:last-child li:first-child{ margin-left:0; } .jd_banner ul:last-child li.now{ background: #fff; }
(三)导航
1、分析:在收缩窗口的时候只是导航之间的间距进行了收缩,图片并没有收缩、所以我们需要将图片的大小设置为固定的。
2、布局
<!--导航栏--> <nav class="jd_nav"> <ul class="clearFix"> <li><a href="#"><img src="images/nav0.png" alt=""><p>分类</p></a></li> <li><a href="#"><img src="images/nav1.png" alt=""><p>分类</p></a></li> <li><a href="#"><img src="images/nav2.png" alt=""><p>分类</p></a></li> <li><a href="#"><img src="images/nav3.png" alt=""><p>分类</p></a></li> <li><a href="#"><img src="images/nav4.png" alt=""><p>分类</p></a></li> <li><a href="#"><img src="images/nav5.png" alt=""><p>分类</p></a></li> <li><a href="#"><img src="images/nav6.png" alt=""><p>分类</p></a></li> <li><a href="#"><img src="images/nav7.png" alt=""><p>分类</p></a></li> </ul> </nav>
3、样式

/*导航栏*/ .jd_nav{ width: 100%; background: #fff; border-bottom: 1px solid #ccc; } .jd_nav ul{ width: 100%; padding-top: 10px; padding-bottom: 10px; } .jd_nav ul li{ width: 25%; float: left; } .jd_nav ul li a{ display: block; width: 100%; } .jd_nav ul li a img{ display: block; width: 40px; height: 40px; margin: 0 auto; } .jd_nav ul li a p{ text-align: center; font-size: 12px; color: #666; padding: 5px 0; }
(四)京东超市模块
1、分析:由于这个模块的样式比较相似,所以我们可以将公共的样式提取出来
2、结构:

3、组合样式
/*组合样式的使用*/ .w_50p{ width: 50%; } .w_50p img{ display: block; width: 100%; } .bl{ border-left:1px solid #ddd; } .br{ border-right:1px solid #ddd; } .bb{ border-bottom:1px solid #ddd; }
三、总结
1、解决手机端图片失真问题
假设图片的大小为400px * 400px
background: url(image.png) no-repeat 0 -103px / 200px 200px;
压缩之后定位也需要压缩为原来的一半
2、解决img与文字之间的上下间隙问题
font-size:0px; display:block /*给图片设置*/ vertical-align:middle/*给图片设置*/




 浙公网安备 33010602011771号
浙公网安备 33010602011771号