微信小程序(同城小程序)_总结二(筛选功能)
一、前言
二、主要内容
1、功能描述:通过选择类型和时间对请求到的活动进行帅选
2、具体实现
2.1根据城市请求活动
/*获取活动 :根据城市,日期,活动类型获取*/ getActicityByLocationId: function (locId, dayType, eventType ){ var that = this; console.log("locId: "+ locId + ",dayType: " +dayType+ ", type: " + eventType) wx.showToast({ title: '加载中', icon:'loading', duration: 10000 }); var parameter ="?" locId && (parameter +="loc=" + locId) dayType && (parameter += "day_Type=" + dayType) eventType && (parameter += "type="+ eventType) //请求活动列表 var eventListURL = app.globalData.doubanBase + app.globalData.event_list_url + parameter + "&&start=0&&count=50" wx.request({ url: eventListURL, data:{}, method:'GET', header:{'content-type': 'json'}, success:function(res){ console.log(res) that.handleEventListData(res.data.events) }, fail:function(){ }, complete:function(){ wx.hideToast() } }) }
请求到的活动信息如下图所示,下面是没有分类的所有活动:

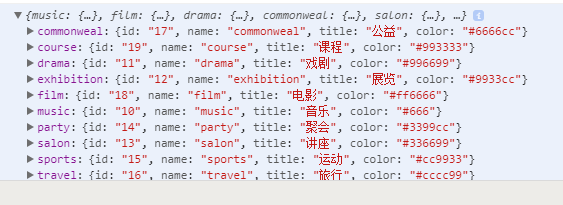
2.2、对上面请求到的活动分类
//处理活动信息 handleEventListData:function(data){ var events = {} for(let idx in data){ var event = data[idx] var category = event.category console.log(category) //将所有的活动筛选出来 if(!events[category]){ events[category]=[] } console.log(events)//将上面的活动组装成以category为属性,ommonweal:[{ … }, { … }] //格式化时间 var time_str = event.time_str//"2019.04.23 周二 起" var time = "" if(typeof time_str == 'string'){ var time_arr = time_str.split(" ") time = time_arr[0] } var temp = { id: event.id, image:event.image, loc_name:event.loc_name, owner:event.owner, category:event.category, category_name:event.category_name, title:event.title, wisher_count:event.wisher_count, has_ticket:event.has_ticket, content:event.content, can_invite:event.can_invite, time_str: time, album: event.album, participant_count: event.participant_count, tags: event.tags, image_hlarge: event.image_hlarge, begin_time: event.begin_time, price_range: event.price_range, geo: event.geo, image_lmobile: event.image_lmobile, loc_id: event.loc_id, end_time: event.end_time, address: event.address, } events[category].push(temp)//event里面根据category来分 } var keys = Object.keys(events); //方法会返回一个由一个给定对象的自身可枚举属性组成的数组,数组中属性名的排列序和使用 for...in 循环遍历该对象时返回的顺序一致 keys.sort(); console.log(events) var eventsKey = [] for(let i in keys){ var key = keys[i] var arr = events[key] if(arr.length>=4){ eventsKey.push(key) //显示活动类型大于4的 } } console.log(events,eventsKey) this.setData({ "events":events, "eventsKey":eventsKey }) },
处理之后活动为:
| 按照
event.category对活动进行分类
|

|
|
eventsKey筛选出活动类型中数量大于4的显示
|
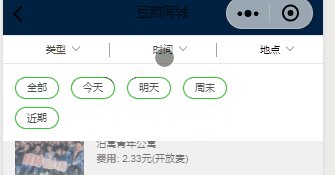
3、点击选择类型时间,跳转到筛选页面
3.1在筛选页面生命周期onload中
onLoad: function (options) { console.log(options) var windowWidth = app.globalData.windowWidth var windowHeight = app.globalData.windowHeight console.log(windowHeight)//获取到当前窗口的宽和高 var locId = options.locId; //得到当前的城市id var eventType = options.type; //自定义一个对象,活动种类 var typeCategory = { "all": { "id": "all", "name": "all", "title": "全部" }, "music": { "id": "music", "name": "music", "title": "音乐" }, "film": { "id": "film", "name": "film", "title": "电影" }, "drama": { "id": "drama", "name": "drama", "title": "戏剧 " }, "commonweal": { "id": "commonweal", "name": "commonweal", "title": "公益" }, "salon": { "id": "salon", "name": "salon", "title": "讲座 " }, "exhibition": { "id": "exhibition", "name": "exhibition", "title": "展览" }, "party": { "id": "party", "name": "party", "title": "聚会" }, "sports": { "id": "sports", "name": "sports", "title": "运动" }, "travel": { "id": "travel", "name": "travel", "title": "旅行" }, "course": { "id": "course", "name": "course", "title": "课程" } }; //自定义时间对象 var dateCategory = { "future": { "id": "future", "name": "future", "title": "全部" }, "today": { "id": "today", "name": "today", "title": "今天" }, "tomorrow": { "id": "tomorrow", "name": "tomorrow", "title": "明天" }, "weekend": { "id": "weekend", "name": "weekend", "title": "周末" }, "week": { "id": "week", "name": "week", "title": "近期" }, }; // 全局保存的活动类型信息,travel:{id: "16", name: "travel", title: "旅行", color: "#cccc99"} var g_eventCategory = app.globalData.eventCategory; console.log(g_eventCategory) this.setData({ "locId":locId, //当前的城市id "typeCategory": typeCategory, //上面自定义的活动类型对象 "dateCategory": dateCategory, //上面自定义的时间类型对象 "g_eventCategory": g_eventCategory, // "windowWidth": windowWidth, "windowHeight": windowHeight }) // 请求活动列表, this.getEventListData(); }
3.2:根据当前的城市ID, type, data请求数据
getEventListData:function(){ var that = this; var offset = that.data.eventsData["offset"]||0; console.log(offset) //当前的活动条数 var total = that.data.eventsData['total']||999;//总共的活动数目 if(offset>=total){ return; } wx.showToast({ title: '加载中', icon: 'loading', duration:10000 }); var params = "?" this.data.locId && (params += "loc=" +this.data.locId) this.data.type && (params +="&&type=" + this.data.type) this.data.date && (params +="&&day_type=" +this.data.date) var url = app.globalData.doubanBase + app.globalData.event_list_url + params + "&&start=" + offset + "&&count=5"; console.log(url) wx.request({ url: url, method:'GET', header:{'content-type':'json'}, success:function(res){ var data = res.data //得到城市的所有活动 console.log(data) that.processEventListData(data) } }) }
3.3对请求到的活动进行处理
processEventListData:function(data){ var list = this.data.eventsData["event"]||[]; var offset = this.data.eventsData["offset"]||0; var total = data.total;//总条数 console.log(data.events.length) offset += data.events.length; //console.log(offset) for(let idx in data.events){ var event = data.events[idx] var time_str = event.time_str var time ="" //取出时间里面的日期 if(typeof time_str =="string"){ var time_arr = time_str.split(" "); time = time_arr[0] } var temp = { id: event.id, image: event.image, loc_name: event.loc_name, owner: event.owner, category: event.category, title: event.title, wisher_count: event.wisher_count, has_ticket: event.has_ticket, content: event.content, can_invite: event.can_invite, time_str: time, album: event.album, participant_count: event.participant_count, tags: event.tags, image_hlarge: event.image_hlarge, begin_time: event.begin_time, price_range: event.price_range, geo: event.geo, image_lmobile: event.image_lmobile, loc_id: event.loc_id, end_time: event.end_time, address: event.address, }; list.push(temp) } var readyData = {} readyData["eventsData"]={ "events":list, "offset":offset, "total":total } this.setData(readyData) console.log(this.data) },

3.4、类型和事件切换:

(1)html代码:
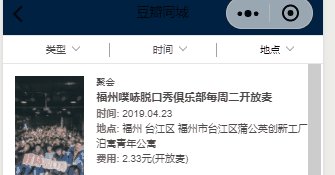
如果当前的type==all就显示类型,并且让当前字体不高亮
如果当前日期为future显示时间,并且让当前时间不高亮
<view class='session-header'> <text class='type-tab {{type == "all" ?"tab-normal":"tab-HL"}}' bindtap='handleType'>{{type=='all'?'类型':g_eventCategory[type].title}}</text> <text class='time-tab {{date =="future"? "tab-normal" : "tab-HL"}}' bindtap='handleTime' >{{date == 'future' ? '时间':dateCategory[date].title}}</text> <text class='loc-tab' bindtap='handleLocation'>地点</text> </view> <view class='category-session' wx:if="{{showCategory}}"> <view class='type-category-session'> <block wx:for="{{eventCategory}}" wx:for-item="eventType"> <text class='category' catchtap='handleCategory' data-id="{{eventType.id}}" data-name="{{eventType.name}}" data-title="{{eventType.title}}">{{eventType.title}}</text> </block> </view> <view class='category-cover' bindtap='handleCoverTap'></view> </view>
(2)为类型和时间分别注册点击事件:
resetMenuTap: function () {
var readyData = { "isTypeTap": false, "isDateTap": false }
this.setData(readyData)
},
/*是否显示选择类型 */ handleType:function(){ this.setData({ "showCategory":true, //控制是否显示下面的子选项,true为显示 "eventCategory": this.data.typeCategory, //所有的类型 "current":this.data.type //当前的类型 }) this.resetMenuTap() this.setData({ "isTypeTap": true //是否点击类型选项 }) },
为时间注册点击事件:
resetMenuTap: function () {
var readyData = { "isTypeTap": false, "isDateTap": false }
this.setData(readyData)
},
/*选择显示时间 */ handleTime:function(){ this.setData({ "showCategory": true, //控制是否选择下面的子选项 "eventCategory":this.data.dateCategory, //日期类型 "current":this.data.date //当前时间 }) this.resetMenuTap();//每次点击都让以前的置为false this.setData({ "isDateTap":true }) console.log(this.data.eventCategory) },
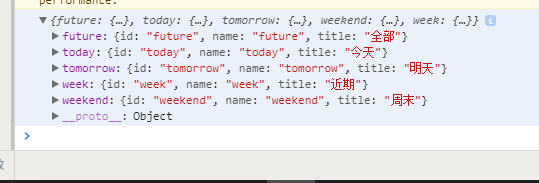
切换的时候子标签也不一样是因为,点击日期的时候eventCategory和current里面存放的是日期对象, 点击时间的时候eventCategory里面存放的是时间对象。
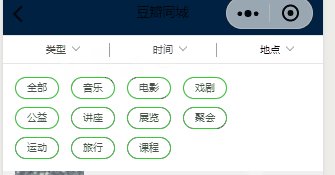
3.5、对子标签进行处理:
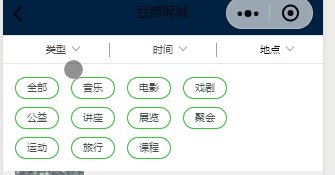
下面显示的内容最开始是显示的所有的类型,选择不同的子标签就会筛选出不同的类型,点击某个子标签的时候将当前对应的, 类型的id,name和title传过去。
选择类型时:
eventCategory:

选择时间时:

<view class='category-session' wx:if="{{showCategory}}"> <view class='type-category-session'> <block wx:for="{{eventCategory}}" wx:for-item="eventType"> <text class='category' catchtap='handleCategory' data-id="{{eventType.id}}" data-name="{{eventType.name}}" data-title="{{eventType.title}}">{{eventType.title}}</text> </block> </view> <view class='category-cover' bindtap='handleCoverTap'></view> </view>
/*点击某个子类 */ handleCategory:function(event){ var id = event.currentTarget.dataset.id; console.log(id) console.log(this.data.isTypeTap) console.log(this.data.isDateTap) var readyData = {"showCategory":false} //点击子标签的时候,将当前的种类选择隐藏 this.data.isTypeTap && (readyData["type"]= id) //设置type this.data.isDateTap && (readyData["date"]=id)//设置date readyData["eventsData"]={} this.setData(readyData) console.log(this.data.date) this.getEventListData(); //根据对应的id type date请求活动信息 this.resetMenuTap(); //每次点击之后重置当前状态 },
三、总结



 浙公网安备 33010602011771号
浙公网安备 33010602011771号